
HTML element tag <textarea> merupakan tag pada HTML yang digunakan untuk menciptakan input dalam bentuk area teks dengan jumlah karakter yang tidak dibatasi. HTML elemen tag <textarea> mempunyai tampilan inputan dalam bentuk multi baris seperti tampilan dari kebanyakan teks editor sehingga pengguna leluasa dalam menulis dan mengedit teks di dalamnya.
Hal ini berbeda dengan HTML element tag <input> yang menampilkan teks dalam satu baris saja. Element tag <textarea> akan menampilkan teks dalam bentuk multi baris.
HTML elemen tag <textarea> biasanya digunakan untuk memasukkan data dalam jumlah yang banyak dengan isi yang beragam. Data yang menggunakan <textarea> sebagai inputan misalnya data artikel yang panjang, komentar, kolom review dan lainnya yang tidak memungkinkan lagi menggunakan input jenis text dalam bentuk single line input. Nilai (value) textarea dapat diisikan langsung pada bilah inputan textarea pada browser, ataupun dapat diisikan langsung di antara tag <textarea> dan </textarea> sebagai nilai default yang ingin ditetapkan.
Contoh Sederhana <textarea>
Berikut ini contoh <textarea> sederhana tanpa modifikasi atribut. Anda dapat memasukkan data langsung pada bilah <textarea> pada browser :
HTML
1
<textarea placeholder="Silahkan masukkan sembarang character.."></textarea>
Jika dijalankan akan menghasilkan tampilan :
Nilai isian <textarea> dapat dibuat secara langsung melalui HTML. Nilai isian ini akan muncul saat browser diload pertama kali tanpa ada interaksi dari pengguna.
Berikut ini contoh <textarea> yang sudah diberikan nilai (value) melalui tag HTML secara langsung. Nilai yang akan ditetapkan terletak di antara tag <textarea> dan </textarea> :
HTML
1
<textarea>Ini adalah teks default..</textarea>
Jika dijalankan akan menghasilkan tampilan :
Berikut ini contoh penggunaan HTML element tag <textarea> :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
<!DOCTYPE html>
<html>
<head>
<title>Belajar Menggunakan HTML Element Tag TEXTAREA</title>
</head>
<body>
<h1>Latihan Menggunakan HTML Element Tag TEXTAREA</h1>
<form action="#" method="post">
<fieldset>
<legend>Silahkan komentar di sini..</legend>
<p>
<label for="nama">Nama : </label>
<input type="text" name="nama" id="nama" required autocomplete maxlength="50">
</p>
<p>
<label for="email">Email : </label>
<input type="email" name="email" id="email" required>
</p>
<p>
<label for="komentar">Komentar</label><br>
<textarea cols="50" rows="10" id="komentar" required></textarea>
</p>
<p>
<input type="submit" value="Kirim">
<input type="reset" value="Reset">
</p>
</fieldset>
</form>
</body>
</html>
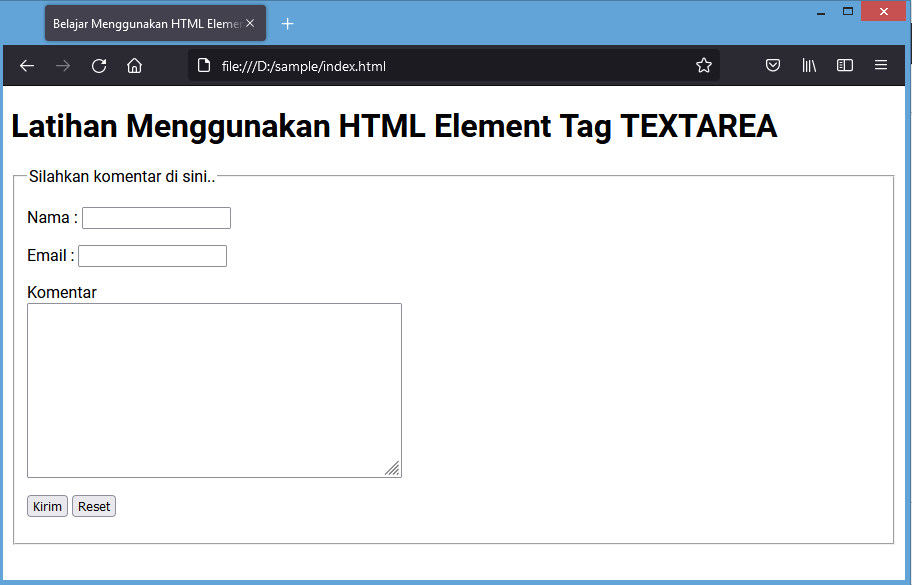
Jika dijalankan akan menghasilkan tampilan :

Atribut Khusus <textarea>
Secara default, textarea memiliki tampilan yang kecil dan begitu sempit sehingga pengguna akan kesulitan dalam memasukkan input.
Untuk mengatasi hal tersebut, wilayah textarea perlu diperluas. Atribut yang sering digunakan adalah atribut "cols" untuk mengatur lebar kolom berdasarkan jumlah character di dalam <textarea> dalam satu baris. Nilai cols="50" artinya lebar textarea adalah sebanyak 50 dengan satuan maksimal banyaknya huruf yang dapat ditampung setiap barisnya. Kemudian atribut "rows" untuk mengatur tinggi textarea berdasarkan jumlah baris teks.
Pengaturan textarea juga dapat melalui penataan gaya pada CSS, tanpa campur tangan HTML. Penataan tinggi dan lebar dapat diatur dengan modifikasi width dan height. Misalnya textarea{width:660px; height:330px;}
Berikut ini atribut khusus yang digunakan untuk mengatur <textarea> pada HTML :
Browser Pendukung :
| Elemen |  |  |  |  |  |
| <textarea> | ya | ya | ya | ya | ya |
Global Attributes :
Tag <textarea> mendukung Global Atribut di dalam HTML yang artinya bahwa pada tag ini dapat sisipkan atribut yang bersifat global yang secara umum berlaku pada semua komponen tag HTML.
Silahkan kunjungi Atribut Global Pada HTML untuk mengetahui detail global atribut pada HTML
Event Attributes :
Tag <textarea> mendukung Event Atribut atau atribut acara (kejadian). Atribut acara ini merupakan wilayah javascript tentang bagaimana menampilkan halaman web. Misalnya saat halaman web sedang loading (onload) sampai interaksi user pada halaman web tersebut seperti scrolling layar (onscroll), menekan tombol pada keyboard (onkeypress, onkeydown), mengarahkan mouse (onmouseover) dan lainnya.
Silahkan kunjungi Event Atribut Pada HTML untuk mengetahui detail event atribut pada HTML.
Pengaturan Default CSS :
Nilai default pengaturan gaya untuk elemen <textarea> pada HTML :
CSS

Tutorial HTML
Paling Banyak Dibaca
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami