
HTML element tag <fieldset> merupakan tag pada HTML yang digunakan untuk mengelompokkan berbagai inputan data pada element tag <form> yang memiliki kategori dan keterkaitan yang sama. HTML elemen tag <fieldset> adalah kontainer dan wadah bagi element lainnya yang memiliki kemiripan yang sama. Element tag <fieldset> bersifat opsional yang dapat digunakan ataupun tidak digunakan karena tidak memiliki pengaruh apapun terhadap nilai data yang akan dikirim menuju server.
Penggunaan element tag <fieldset> memiliki manfaat saat mengorganisir data yang memiliki jumlah banyak. Tampilan data pada formulir akan terlihat rapi dan mudah dipahami oleh pengguna.
HTML element tag <fieldset> adalah bagian dari element tag <form>. Di dalam element tag <form> dapat berisi satu atau lebih element tag <fieldset> sesuai dengan banyaknya data yang akan diberikan.
Penggunaan Element <fieldset>
HTML element tag <fieldset> dapat dibuat di dalam element FORM. Berikut contoh sederhana membuat fieldset di dalam suatu form :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
<!DOCTYPE html>
<html>
<head>
<title>Belajar Menggunakan HTML Element Tag FIELDSET</title>
</head>
<body>
<h1>Latihan Menggunakan HTML Element Tag FIELDSET</h1>
<form action="#" method="post">
<fieldset>
<p>
<label for="nama">Nama Anda : </label>
<input type="text" name="nama" id="nama" required>
</p>
<p>
<label for="tanggal_lahir">Tanggal Lahir : </label>
<input type="date" name="tanggal_lahir" id="tanggal_lahir">
</p>
</fieldset>
</form>
</body>
</html>
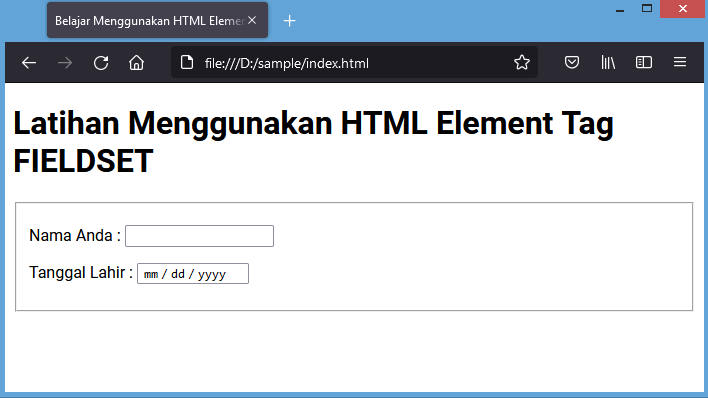
Jika dijalankan akan menghasilkan tampilan :

Di dalam suatu formulir dengan isi yang kompleks, memerlukan penataan tampilan sesuai dengan banyaknya kategori dan keriteria data. Berikut ini contoh penggunaan element <fieldset> pada beberapa kriteria :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
<!DOCTYPE html>
<html>
<head>
<title>Belajar Menggunakan HTML Element Tag FIELDSET</title>
<style>
fieldset{margin:15px 10px;}
input[type=text]{width:220px;}
</style>
</head>
<body>
<h1>Latihan Menggunakan HTML Element Tag FIELDSET</h1>
<form action="#" method="post">
<fieldset>
<p>
<label for="nama">Nama Anda : </label>
<input type="text" name="nama" id="nama" required>
</p>
<p>
<label for="tanggal_lahir">Tanggal Lahir : </label>
<input type="date" name="tanggal_lahir" id="tanggal_lahir">
</p>
</fieldset>
<fieldset>
<p>
<label for="alamat_kantor">Alamat Kantor : </label>
<input type="text" name="alamat_kantor" id="alamat_kantor">
</p>
<p>
<label for="alamat_rumah">Alamat Rumah : </label>
<input type="text" name="alamat_rumah" id="alamat_rumah">
</p>
<p>
<label for="telp">Telpon : </label>
<input type="number" name="telp" id="telp" pattern="[0-9]" required>
</p>
</fieldset>
<fieldset>
<input type="reset" value="Reset">
<input type="submit" value="Kirim">
<input type="button" value="Batal">
</fieldset>
</form>
</body>
</html>
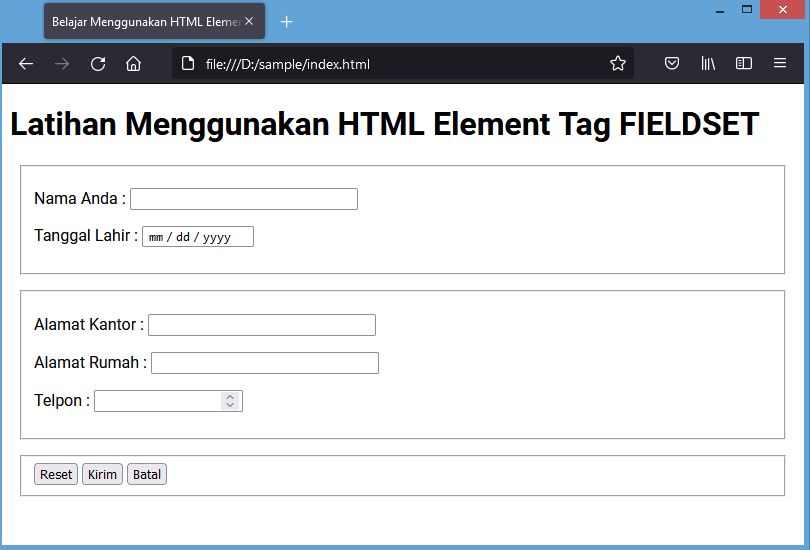
Jika dijalankan akan menghasilkan tampilan :

Atribut Khusus
Atribut khusus pada element tag fieldset antara lain :
Browser Pendukung :
| Elemen |  |  |  |  |  |
| <fieldset> | ya | ya | ya | ya | ya |
Global Attributes :
Tag <fieldset> mendukung Global Atribut di dalam HTML yang artinya bahwa pada tag ini dapat sisipkan atribut yang bersifat global yang secara umum berlaku pada semua komponen tag HTML.
Silahkan kunjungi Atribut Global Pada HTML untuk mengetahui detail global atribut pada HTML
Event Attributes :
Tag <fieldset> mendukung Event Atribut atau atribut acara (kejadian). Atribut acara ini merupakan wilayah javascript tentang bagaimana menampilkan halaman web. Misalnya saat halaman web sedang loading (onload) sampai interaksi user pada halaman web tersebut seperti scrolling layar (onscroll), menekan tombol pada keyboard (onkeypress, onkeydown), mengarahkan mouse (onmouseover) dan lainnya.
Silahkan kunjungi Event Atribut Pada HTML untuk mengetahui detail event atribut pada HTML.
Pengaturan Default CSS :
Nilai default pengaturan gaya untuk elemen <fieldset> pada HTML :
CSS
1
2
3
4
5
6
7
8
9
10
fieldset{
display: block;
margin-left: 2px;
margin-right: 2px;
padding-top: 0.35em;
padding-bottom: 0.625em;
padding-left: 0.75em;
padding-right: 0.75em;
border: 2px groove (internal value);
}

Tutorial HTML
Paling Banyak Dibaca
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami