
HTML element tag <a> atau anchor memiliki arti potongan teks yang digunakan untuk menandai awalan dan atau akhir suatu hyperlink. HTML element tag <a> lebih dikenal sebgai hyperlink. Hyperlink sendiri digunakan sebagai sarana penghubung suatu halaman HTML satu dengan halaman lainnya. HTML element tag <a> merupakan element tag yang paling sering digunakan di dalam halaman HTML agar halaman tersebut bersifat dinamis sebagai alat perpindahan antar halaman.
HTML element tag <a> dapat berisi potongan teks sebagai informasi tautan halaman tujuan. Selain itu element tag <a> dapat berisi gambar sebagai pengganti teks agar tampilannya lebih menarik.
Penerapan pergantian halaman dilakukan dengan menyertakan artibut HREF atau Hypertext REFerence. Atribut ini dapat berisi halaman yang akan ditautkan dengan nilai isian berupa URL. Jika pengguna melakukan klik pada element tag <a>, maka halaman dengan URL tersebut akan ditampilkan.
Penggunaan Element Tag <a>
Penerapan element tag <a> dilakukan dengan menuliskan tautan link dlam bentuk URL di dalam atribut HREF.
Contoh sederhana penggunaan element tag <a> :
HTML
1
<a href="https://www.saidalfaruq.net"> Klik di sini </a>
Jika dijalankan akan menghasilkan tampilan :
Atribut Khusus
HTML element tag <a> memiliki atribut yang berperan dalam penataan tampilan, menentukan tujuan tautan dan bagaimana perilaku halaman tautan saat muncul pada browser.
Atribut khusus pada element tag <a> meliputi :
Penggunaan Element Tag <a> Sebagai Link Antar Halaman
Link digunakan untuk menghubungkan satu halaman dengan halaman yang lainnya. Penggunaan link pada elemen <a> akan menghasilkan halaman web yang dinamis yang dapat diarahkan ke halaman manapun di dalam wilayah dokumen HTML tersebut. Untuk membuat sebuah link antar halaman paling tidak diperlukan dua buah halaman, yaitu hal_pertama.html dan hal_kedua.html.
Konteks dari link antar halaman adalah jika pengguna melakukan klik pada tautan di halaman pertama, maka akan diarahkan menuju hal_kedua.html. Jika pengguna sudah masuk pada halaman ke-dua dan melakukan klik pada tautan, maka akan diarahkan pada hal_pertama.html.
Berikut isi dari hal_pertama.html :
HTML
1
2
3
4
5
6
7
8
9
10
<!DOCTYPE html>
<html>
<head>
<title>Halaman Pertama</title>
</head>
<body>
<h1>Ini adalah halaman yang pertama</h1>
<p>Silahkan klik menuju <a href="hal_kedua.html">halaman yang kedua</a></p>
</body>
</html>
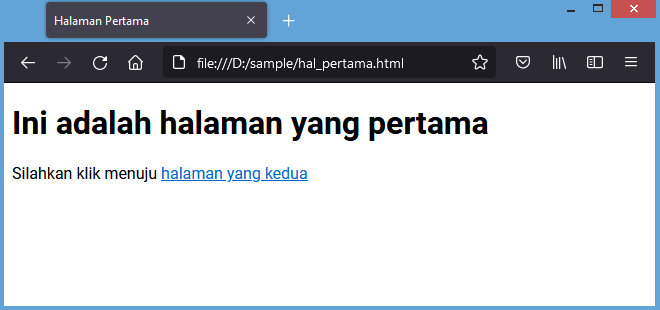
Tampilan hal_pertama.html pada browser :

Berikut ini isi dari hal_kedua.html :
HTML
1
2
3
4
5
6
7
8
9
10
<!DOCTYPE html>
<html>
<head>
<title>Halaman Ke-dua</title>
</head>
<body>
<h1>Ini adalah halaman yang ke-dua</h1>
<p>Silahkan klik menuju <a href="hal_pertama.html">halaman yang pertama</a></p>
</body>
</html>
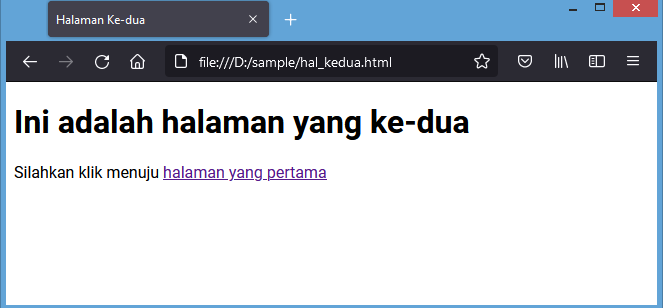
Tampilan hal_kedua.html pada browser :

Browser Pendukung :
| Elemen |  |  |  |  |  |
| <a> | ya | ya | ya | ya | ya |
Global Attributes :
Tag <a> mendukung Global Atribut di dalam HTML yang artinya bahwa pada tag ini dapat sisipkan atribut yang bersifat global yang secara umum berlaku pada semua komponen tag HTML.
Silahkan kunjungi Atribut Global Pada HTML untuk mengetahui detail global atribut pada HTML
Event Attributes :
Tag <a> mendukung Event Atribut atau atribut acara (kejadian). Atribut acara ini merupakan wilayah javascript tentang bagaimana menampilkan halaman web. Misalnya saat halaman web sedang loading (onload) sampai interaksi user pada halaman web tersebut seperti scrolling layar (onscroll), menekan tombol pada keyboard (onkeypress, onkeydown), mengarahkan mouse (onmouseover) dan lainnya.
Silahkan kunjungi Event Atribut Pada HTML untuk mengetahui detail event atribut pada HTML.
Pengaturan Default CSS :
Nilai default pengaturan gaya untuk elemen <a> pada HTML :
CSS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
a:link {
color: blue;
text-decoration: underline;
cursor: pointer;
}
a:visited {
color: purple;
text-decoration: underline;
cursor: pointer;
}
a:active {
color: red;
text-decoration: underline;
cursor: pointer;
}

Tutorial HTML
Paling Banyak Dibaca
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami