
HTML element tag <samp> merupakan tag HTML yang digunakan untuk menampilkan teks keluaran dari suatu program komputer. Teks keluaran misalnya dalam bentuk pesan error, pesan berhasil dan lainnya dari suatu kode script program. HTML elemen tag <samp> ditampilkan dalam bentuk karakter font monospace.
Penulisan HTML elemen tag <samp> dituliskan dengan tag pembuka <samp> dan diakhiri dengan tag penutup </samp>. Element tag <samp> memiliki kesamaan dengan HTML element tag <code>. Keduanya merupakan element HTML yang memiliki display inline dan tidak akan ada line break setelah element ini diciptakan. Element tag <samp> tidak dianggap usang (deprecated) pada HTML5 dan masih ditampilkan pada browser modern dengan baik.
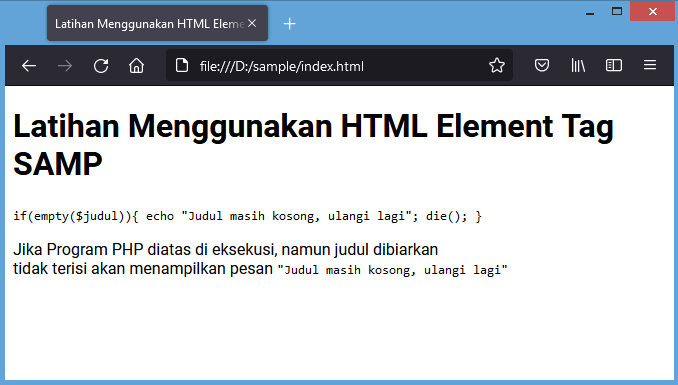
Berikut ini contoh penggunaan HTML element tag <samp> :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
<!DOCTYPE html>
<html>
<head>
<title>Latihan Menggunakan HTML Element Tag SAMP</title>
</head>
<body>
<h1>Latihan Menggunakan HTML Element Tag SAMP</h1>
<p>
<samp>
if(empty($judul)){
echo "Judul masih kosong, ulangi lagi";
die();
}
</samp>
</p>
<p>
Jika Program PHP diatas di eksekusi, namun judul dibiarkan<br>
tidak terisi akan menampilkan pesan <samp>"Judul masih kosong, ulangi lagi"</samp>
</p>
</body>
</html>

Browser Pendukung :
| Elemen |  |  |  |  |  |
| <samp> | ya | ya | ya | ya | ya |
Global Attributes :
Tag <samp> mendukung Global Atribut di dalam HTML yang artinya bahwa pada tag ini dapat sisipkan atribut yang bersifat global yang secara umum berlaku pada semua komponen tag HTML.
Silahkan kunjungi Atribut Global Pada HTML untuk mengetahui detail global atribut pada HTML
Event Attributes :
Tag <samp> mendukung Event Atribut atau atribut acara (kejadian). Atribut acara ini merupakan wilayah javascript tentang bagaimana menampilkan halaman web. Misalnya saat halaman web sedang loading (onload) sampai interaksi user pada halaman web tersebut seperti scrolling layar(onscroll), menekan tombol pada keyboard (onkeypress, onkeydown), mengarahkan mouse (onmouseover) dan lainnya.
Silahkan kunjungi Event Atribut Pada HTML untuk mengetahui detail event atribut pada HTML.
Pengaturan Default CSS :
Nilai default pengaturan gaya untuk elemen <samp> pada HTML:
CSS
1
2
3
4
samp{
display:inline;
font-family: monospace;
}

Tutorial HTML
Paling Banyak Dibaca
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami