
Warna RGB (Red Green Blue) merupakan penamaan warna additive yang berpatokan pada warna merah, warna hijau dan warna biru. Model ini biasanya digunakan untuk layar monitor dan juga untuk mendesain website. Model warna ini merupakan warna kombinasi dari ketiga warna dasar tersebut. Artinya persentase sekian warna merah (red) digabungkan dengan persentase sekian warna hijau (green) digabungkan dengan persentase sekian warna biru (blue) nantinya akan menghasilkan sebuah warna tertentu. Hasil dari penggabungannya akan menghasilkan warna baru. Jumlah warna pada RGB mencapai puluhan juta jenis warna (16.777.216 jenis warna).
Kombinasi warna RGB inilah yang sering disebut dengan warna 24 bit warna (true color). Nilai 16.777.216 didapatkan dari gabungan perkalian dari kombinasi 256 warna red x 256 kombinasi warna green x 256 kombinasi warna blue.
Ketika mencampur warna red 100% (nilai 255), green 100% (nilai 255), dan blue 100% (nilai 255) akan menghasilkan sebuah warna baru yaitu warna yang putih yang terang. Ketika mencampur warna red(255), green(0) dan blue(0) juga akan menghasilkan sebuah warna baru yaitu merah. Bagaimana jika menginginkan warna blue? Jawabannya adalah dengan mencampur warna red(0), green(0) dan blue(255).
RGB(34, 139, 34)
RGB(65, 105, 225)
RGB(75, 0, 130)
RGB(255, 69, 0)
Metoda Penulisan
Contoh penulisan pada CSS :
CSS
1
2
elemen {color:rgb(255,0,0);}
elemen {color:rgb(255,0,255);}
Berikut contoh menggunakan warna RGB pada HTML element P (paragraf) :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
<!DOCTYPE html>
<html>
<head>
<title>Latihan Menggunakan Warna RGB Pada HTML</title>
<style>
p{margin:10px; padding:10px;}
.paragraf_1{background:rgb(246,155,10); color:rgb(0,0,0)}
.paragraf_2{background:rgb(15,143,120); color:rgb(255,255,255);}
.paragraf_3{background:rgb(240,15,0); color:rgb(255,255,255);}
.paragraf_4{background:rgb(200,248,0); color:rgb(0,0,0);}
</style>
</head>
<body>
<h1>Latihan Menggunakan Warna RGB Pada HTML</h1>
<p class="paragraf_1">Paragraf pertama, menggunakan style warna rgb "background:rgb(246,155,10); color:rgb(255,255,255);".</p>
<p class="paragraf_2">Paragraf ke-dua, menggunakan style warna rgb "background:rgb(15,143,120); color:rgb(255,255,255);".</p>
<p class="paragraf_3">Paragraf ke-tiga, menggunakan style warna rgb "background:rgb(240,15,0); color:rgb(255,255,255);".</p>
<p class="paragraf_4">Paragraf ke-empat, menggunakan style warna rgb "background:rgb(200,248,0); color:rgb(0,0,0);".</p>
</body>
</html>
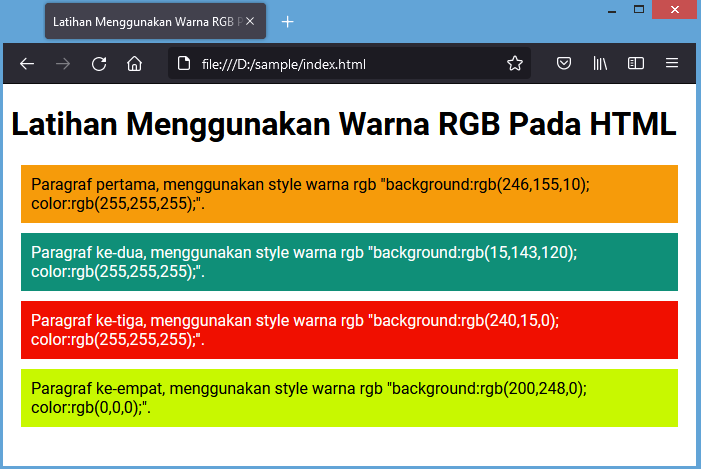
Jika dijalankan akan menghasilkan tampilan :

Cari Warna RGB
Masukkan Warna (RGB Color) :
RGB Color Picker
Klik untuk menampilkan picker :
Daftar Warna RGB
Berikut ini daftar dari beberapa warna RGB (Red Green Blue) :
RGB(174,189,0)
RGB(15,255,0)
RGB(255,253,0)
RGB(95,93,0)
RGB(254,76,0)
RGB(0,0,0)
RGB(254,188,0)
RGB(162,190,0)
RGB(82,162,0)
RGB(235,136,0)
RGB(249,234,0)
RGB(255,240,67)
RGB(38,145,0)
RGB(247,145,145)
RGB(73,94,20)
RGB(255,141,60)
RGB(193,67,10)
RGB(8,184,20)
RGB(136,128,70)
RGB(6,64,90)
RGB(219,118,20)
RGB(176,8,20)
RGB(86,178,10)
RGB(208,192,0)
RGB(147,44,0)
RGB(126,0,0)
RGB(153,103,0)
RGB(251,200,56)
RGB(131,216,10)
RGB(244,244,40)
RGB(12,237,50)
RGB(241,73,33)
RGB(11,255,80)
RGB(150,150,80)
RGB(233,15,10)
RGB(36,68,40)
RGB(255,175,30)
RGB(40,178,10)
RGB(95,95,20)
RGB(255,240,90)
RGB(240,15,10)
RGB(205,205,60)
RGB(143,143,50)
RGB(223,242,8)
RGB(15,255,15)
RGB(246,155,10)
RGB(197,197,20)
RGB(255,255,30)
RGB(14,104,0)
RGB(110,111,0)
RGB(255,15,40)
RGB(15,143,120)
RGB(207,192,40)
RGB(255,172,20)
RGB(221,142,0)
RGB(15,255,80)
RGB(175,173,12)
RGB(14,233,177)
RGB(251,108,45)
RGB(250,7,77)
RGB(124,239,0)
RGB(120,137,8)
RGB(12,77,12)
RGB(255,254,11)
RGB(15,240,43)
RGB(44,211,120)
RGB(175,14,0)
RGB(240,15,0)
RGB(108,218,0)
RGB(165,93,0)
RGB(203,55,0)
RGB(182,142,0)
RGB(15,169,23)
RGB(141,28,43)
RGB(113,88,76)
RGB(145,151,98)
RGB(95,255,96)
RGB(254,78,76)
RGB(254,75,77)
RGB(253,234,99)
RGB(93,235,21)
RGB(223,94,23)
RGB(184,226,0)
RGB(167,13,43)
RGB(238,138,87)
RGB(143,185,0)
RGB(254,238,93)
RGB(135,9,0)
RGB(254,253,0)
RGB(216,83,200)
RGB(252,12,43)
RGB(218,13,89)
RGB(240,0,0)
RGB(200,248,0)
RGB(22,158,0)
RGB(180,81,0)
RGB(168,7,0)
RGB(74,70,0)
RGB(232,181,76)
RGB(255,94,100)
RGB(124,238,21)
RGB(165,172,120)
RGB(15,247,89)
RGB(104,43,43)
RGB(139,253,22)
RGB(246,52,45)
RGB(232,46,32)
RGB(170,82,0)
RGB(172,211,41)
RGB(253,112,30)
RGB(250,80,87)
RGB(244,180,22)
RGB(255,175,34)
 Catatan : Penulisan nilai pada warna RGB idealnya adalah dari rentang angka dari 0 sampai dengan 255. Namun anda juga dapat menuliskan dengan persentase 0% sampai dengan 100%. Browser akan mengambil nilai yang mendekati dari persentase yang dimasukkan yaitu 0% untuk angka minimal (0) dan 100% untuk angka maksimal (255). Penulisan nilai persentase pada warna RGB jarang dijumpain, namun dapat digunakan sebagai alternatif lain yang lebih cepat.
Catatan : Penulisan nilai pada warna RGB idealnya adalah dari rentang angka dari 0 sampai dengan 255. Namun anda juga dapat menuliskan dengan persentase 0% sampai dengan 100%. Browser akan mengambil nilai yang mendekati dari persentase yang dimasukkan yaitu 0% untuk angka minimal (0) dan 100% untuk angka maksimal (255). Penulisan nilai persentase pada warna RGB jarang dijumpain, namun dapat digunakan sebagai alternatif lain yang lebih cepat.

Tutorial HTML
Paling Banyak Dibaca
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami