
Atribut HTML align merupakan atribut yang digunakan untuk menata perataan teks. Atribut align biasanya digunakan pada HTML element pada tingkatan blok seperti DIV, P (paragraf), header dan lainnya. Atribut align juga dapat diterapkan pada tabel agar konten pada data tabel nilai perataannya dapat diatur.
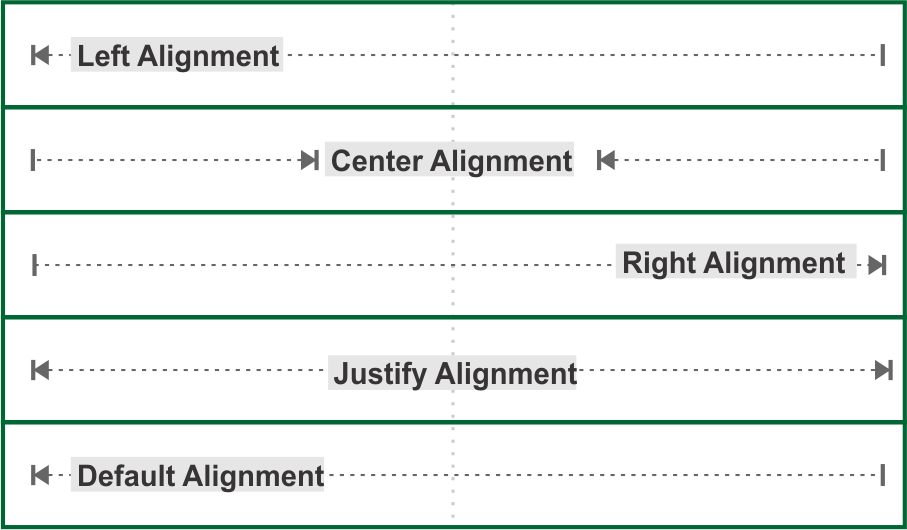
Suatu sel di dalam tabel secara default memiliki nilai perataan teks dengan rata kiri. Pengaturan perataan teks pada tabel dilakukan dengan memberikan nilai pada atribut align. Nilai atribut align yang dapat digunakan seperti rata kiri (left), rata kanan (right), rata tengah (center) dan rata kanan kiri (justify).

Jika nilai perataan teks ini ditempatkan pada elemen tabel row <tr>, maka seluruh tabel data <td> yang menginduk pada tabel baris <tr> akan mengikuti nilai yang ditetapkan pada tabel row tersebut. Misalnya <tr align="right">, maka tabel data <td> yang berada di tabel baris <tr> tersebut akan ditetapkan dengan nilai perataan kanan.
Penulisan Syntax:
<td align="left | right | center | justify"></td>
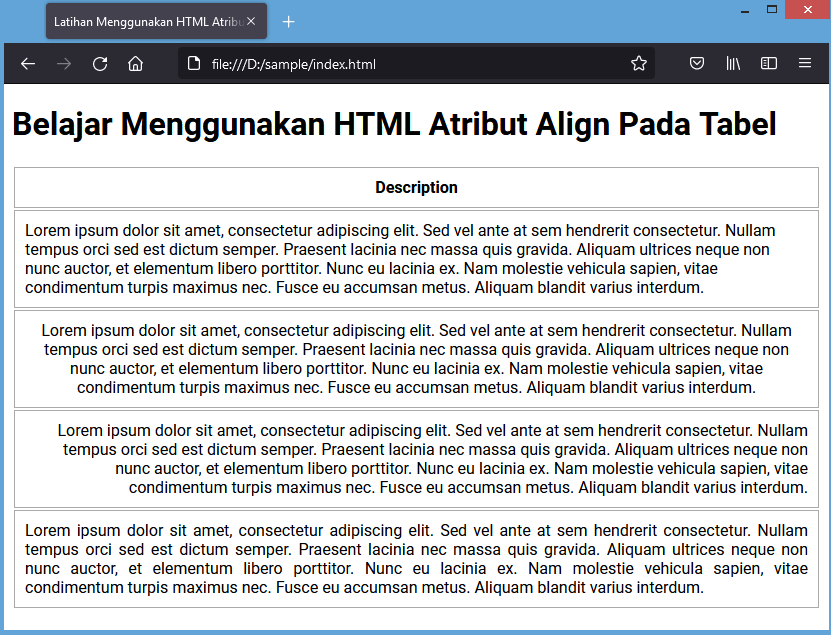
Berikut ini contoh penggunaan perataan teks pada tabel :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
<!DOCTYPE html>
<html>
<head>
<title>Latihan Menggunakan HTML Atribut Align Pada Tabel</title>
<style>
table tr th,table tr td{border:solid 1px #aaa;padding:10px;}
</style>
</head>
<body>
<h1>Belajar Menggunakan HTML Atribut Align Pada Tabel</h1>
<table>
<tr><th>Description</th></tr>
<tr>
<td align="left">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed vel ante at sem hendrerit consectetur. Nullam tempus orci sed est dictum semper. Praesent lacinia nec massa quis gravida. Aliquam ultrices neque non nunc auctor, et elementum libero porttitor. Nunc eu lacinia ex. Nam molestie vehicula sapien, vitae condimentum turpis maximus nec. Fusce eu accumsan metus. Aliquam blandit varius interdum.</td>
</tr>
<tr>
<td align="center">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed vel ante at sem hendrerit consectetur. Nullam tempus orci sed est dictum semper. Praesent lacinia nec massa quis gravida. Aliquam ultrices neque non nunc auctor, et elementum libero porttitor. Nunc eu lacinia ex. Nam molestie vehicula sapien, vitae condimentum turpis maximus nec. Fusce eu accumsan metus. Aliquam blandit varius interdum.</td>
</tr>
<tr>
<td align="right">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed vel ante at sem hendrerit consectetur. Nullam tempus orci sed est dictum semper. Praesent lacinia nec massa quis gravida. Aliquam ultrices neque non nunc auctor, et elementum libero porttitor. Nunc eu lacinia ex. Nam molestie vehicula sapien, vitae condimentum turpis maximus nec. Fusce eu accumsan metus. Aliquam blandit varius interdum.</td>
</tr>
<tr>
<td align="justify">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed vel ante at sem hendrerit consectetur. Nullam tempus orci sed est dictum semper. Praesent lacinia nec massa quis gravida. Aliquam ultrices neque non nunc auctor, et elementum libero porttitor. Nunc eu lacinia ex. Nam molestie vehicula sapien, vitae condimentum turpis maximus nec. Fusce eu accumsan metus. Aliquam blandit varius interdum.</td>
</tr>
</table>
</body>
</html>

Nilai atribut valign pada tabel :
| Nilai Atribut | Penjelasan |
|---|---|
| left | Membuat konten dengan nilai perataan kiri |
| center | Membuat konten dengan nilai perataan tengah |
| right | Membuat konten dengan nilai perataan kanan |
| justify | Membuat konten dengan nilai perataan kiri dan kanan |
Atribut align Deprecated Pada HTML5
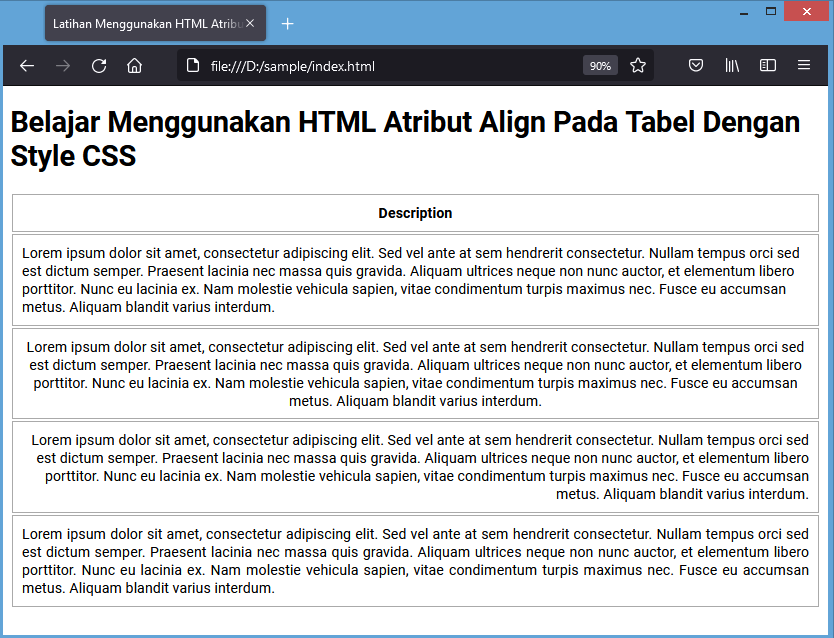
Atribut align dapat digunakan dalam meratakan konten pada suatu tabel, namun sayangnya atribut ini sudah dianggap deprecated pada HTML5. Sebagai penggantinya silahkan menggunakan CSS untuk mengatur perataan konten pada tabel data secara horisontal. Berikut ini contoh pengaturan perataan konten dengan menggunakan CSS :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
<!DOCTYPE html>
<head>
<title>Latihan Menggunakan HTML Atribut Align Pada Tabel Dengan Style CSS</title>
<style>
table tr th,table tr td{border:solid 1px #aaa;padding:10px;}
.left{text-align: left;}
.center{text-align: center;}
.right{text-align: right;}
.justify{text-align: justify;}
</style>
</head>
<body>
<h1>Belajar Menggunakan HTML Atribut Align Pada Tabel Dengan Style CSS</h1>
<table>
<tr><th>Description</th></tr>
<tr>
<td class="left">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed vel ante at sem hendrerit consectetur. Nullam tempus orci sed est dictum semper. Praesent lacinia nec massa quis gravida. Aliquam ultrices neque non nunc auctor, et elementum libero porttitor. Nunc eu lacinia ex. Nam molestie vehicula sapien, vitae condimentum turpis maximus nec. Fusce eu accumsan metus. Aliquam blandit varius interdum.</td>
</tr>
<tr>
<td class="center">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed vel ante at sem hendrerit consectetur. Nullam tempus orci sed est dictum semper. Praesent lacinia nec massa quis gravida. Aliquam ultrices neque non nunc auctor, et elementum libero porttitor. Nunc eu lacinia ex. Nam molestie vehicula sapien, vitae condimentum turpis maximus nec. Fusce eu accumsan metus. Aliquam blandit varius interdum.</td>
</tr>
<tr>
<td class="right">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed vel ante at sem hendrerit consectetur. Nullam tempus orci sed est dictum semper. Praesent lacinia nec massa quis gravida. Aliquam ultrices neque non nunc auctor, et elementum libero porttitor. Nunc eu lacinia ex. Nam molestie vehicula sapien, vitae condimentum turpis maximus nec. Fusce eu accumsan metus. Aliquam blandit varius interdum.</td>
</tr>
<tr>
<td class="justify">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed vel ante at sem hendrerit consectetur. Nullam tempus orci sed est dictum semper. Praesent lacinia nec massa quis gravida. Aliquam ultrices neque non nunc auctor, et elementum libero porttitor. Nunc eu lacinia ex. Nam molestie vehicula sapien, vitae condimentum turpis maximus nec. Fusce eu accumsan metus. Aliquam blandit varius interdum.</td>
</tr>
</table>
</body>
</html>
Jika dijalankan akan menghasilkan tampilan :


Halaman Terkait
 | Atribut Valign (Vertical Align) Pada Tabel html |
Tutorial HTML
Paling Banyak Dibaca
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami