
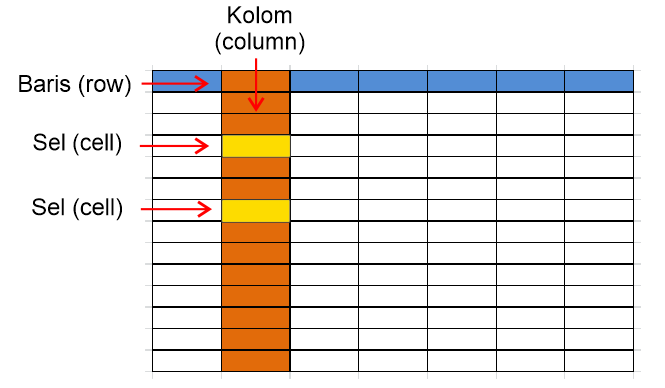
HTML tag element <tabel> merupakan elemen HTML yang digunakan untuk menampilkan data dalam bentuk kolom dan baris. Tabel sendiri mempunyai pengertian sebuah data tabular yang disajikan berbentuk grid yang terdiri atas kolom (column) dan baris (row). Data pada tabel dimasukkan ke dalam wadah yang disebut sel (cell) yang merupakan pertemuan antara kolom dan baris. Kolom pada tabel adalah data yang ditampilkan memanjang ke atas (sumbu-y), sedangkan baris adalah data yang ditampilkan ke arah horisontal (sumbu-x). Sebuah tabel yang sederhana memiliki paling tidak 3 buah elemen tabel yaitu elemen <table>, elemen <tr>, dan elemen <td>.
HTML tag element <table> pada pembuatan tabel ditandai dengan tag <table> </table>. Di dalam elemen tersebut terdapat elemen <tr> (table row) dengan tag <tr> ... </tr>. Elemen <tr> ini digunakan untuk membuat barisan tabel.
Kemudian yang terakhir adalah elemen <td> (table data) dengan tag <td> ... </td>. Kolom-kolom yang terletak di antara tag <td> </td> inilah yang sering di sebut sebagai table cell. Di dalam tag inilah data akan dimasukkan.
Susunan tabel :

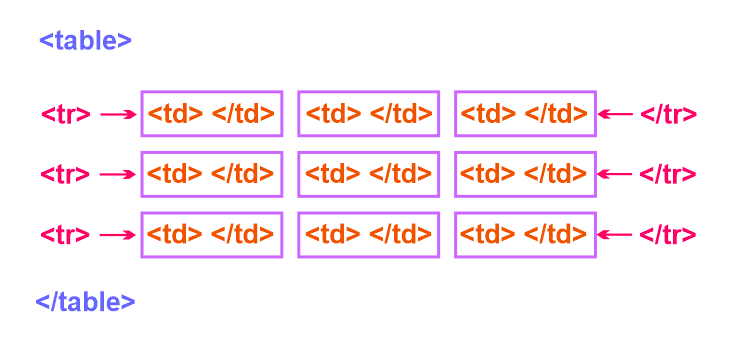
HTML tag element table beserta komposisinya :

Pada pembuatan tabel yang sederhana, Anda membutuhkan HTML element tag <table> </table>, <tr> </tr>, <td> </td> yang disusun secara berurutan.
Berikut ini adalah contoh membuat tabel pada halaman HTML :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
<!DOCTYPE html>
<html>
<head>
<title>Latihan Menggunakan HTML Element Tag Table</title>
</head>
<body>
<h1>Belajar Menggunakan HTML Element Tag Table</h1>
<table border='1'>
<tr><td>No</td><td>Produk</td><td>Jumlah</td><td>Harga</td></tr>
<tr><td>1.</td><td>Komputer</td><td>1</td><td>Rp. 4.000.000,-</td></tr>
<tr><td>2.</td><td>Laptop</td><td>2</td><td>Rp. 12.000.000,-</td></tr>
<tr><td>3.</td><td>Kamera</td><td>5</td><td>Rp. 20.000.000,-</td></tr>
<tr><td>4.</td><td>Televisi</td><td>10</td><td>Rp. 20.000.000,-</td></tr>
<tr><td>5.</td><td>Sound Sistem</td><td>4</td><td>Rp. 16.000.000,-</td></tr>
</table>
</body>
</html>
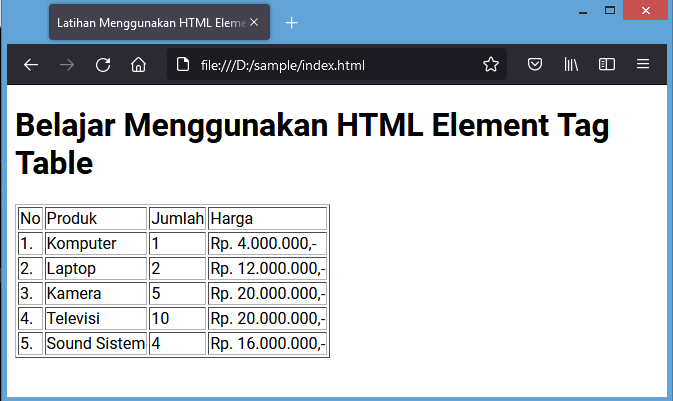
Jika dijalankan pada browser akan menghasilkan tampilan sebagai berikut :

Elemen Table Header <TH> Pada Tabel
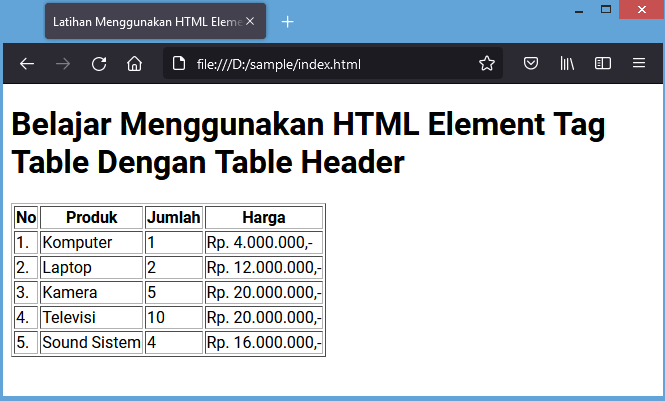
Table header <th> merupakan elemen pada tabel yang digunakan sebagai judul bagi tiap-tiap data yang berada di dalam kolom yang sama. Elemen <th> secara default akan menghasilkan teks yang memiliki gaya tampilan tebal (bold) dengan posisi perataan teks rata tengah (center).
Fungsi dari elemen <th> (table header) ini sebenarnya hampir sama dengan elemen <td> yaitu untuk menempatkan data. Namun elemen <th> digunakan bagi data yang merupakan bagian header/judul tiap tabel data. Sedangkan elemen <td> hanya untuk menempatkan isi data tabel saja.
Anda dapat menggunakan elemen <td> sebagai judul bagi tiap-tiap kolom yang ada dibawahnya. Namun berdasarkan struktur tabel, cara tersebut tidak disarankan karena HTML sudah menyediakan elemen table header <th> untuk menempatkan judul bagi tiap-tiap data yang berada pada kolom yang sama di bawahnya.

Berikut ini contoh bagaimana menggunakan HTML element tag <TH> (table header) pada halaman HTML :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
<!DOCTYPE html>
<html>
<head>
<title>Latihan Menggunakan HTML Element Tag Table</title>
</head>
<body>
<h1>Belajar Menggunakan HTML Element Tag Table Dengan Table Header</h1>
<table border='1'>
<tr><th>No</th><th>Produk</th><th>Jumlah</th><th>Harga</th></tr>
<tr><td>1.</td><td>Komputer</td><td>1</td><td>Rp. 4.000.000,-</td></tr>
<tr><td>2.</td><td>Laptop</td><td>2</td><td>Rp. 12.000.000,-</td></tr>
<tr><td>3.</td><td>Kamera</td><td>5</td><td>Rp. 20.000.000,-</td></tr>
<tr><td>4.</td><td>Televisi</td><td>10</td><td>Rp. 20.000.000,-</td></tr>
<tr><td>5.</td><td>Sound Sistem</td><td>4</td><td>Rp. 16.000.000,-</td></tr>
</table>
</body>
</html>

Browser Pendukung :
| Elemen |  |  |  |  |  |
| <table> | ya | ya | ya | ya | ya |
Global Attributes :
Tag <table> mendukung Global Atribut di dalam HTML yang artinya bahwa pada tag ini dapat sisipkan atribut yang bersifat global yang secara umum berlaku pada semua komponen tag HTML.
Silahkan kunjungi Atribut Global Pada HTML untuk mengetahui detail global atribut pada HTML
Event Attributes :
Tag <table> mendukung Event Atribut atau atribut acara (kejadian). Atribut acara ini merupakan wilayah javascript tentang bagaimana menampilkan halaman web. Misalnya saat halaman web sedang loading (onload) sampai interaksi user pada halaman web tersebut seperti scrolling layar (onscroll), menekan tombol pada keyboard (onkeypress, onkeydown), mengarahkan mouse (onmouseover) dan lainnya.
Silahkan kunjungi Event Atribut Pada HTML untuk mengetahui detail event atribut pada HTML.
Pengaturan Default CSS :
Nilai default pengaturan gaya untuk elemen <table> pada HTML:
CSS
1
2
3
4
5
6
table{
display: table;
border-collapse: separate;
border-spacing: 2px;
border-color: gray;
}
 Catatan : Sebelum ada CSS, tag <table> banyak digunakan untuk membuat layout halaman web. Namun pada saat ini penggunaan tabel untuk membentuk struktur halaman web sudah jarang ditemukan. Hal ini karena proses pengelolaannya jauh lebih rumit karena banyaknya tag-tag anakan tabel di dalam tag <table> itu sendiri. Dan file yang dihasilkan jauh lebih besar jika dibandingkan dengan menggunakan CSS sehingga mempengaruhi waktu akses yang lebih lama.
Catatan : Sebelum ada CSS, tag <table> banyak digunakan untuk membuat layout halaman web. Namun pada saat ini penggunaan tabel untuk membentuk struktur halaman web sudah jarang ditemukan. Hal ini karena proses pengelolaannya jauh lebih rumit karena banyaknya tag-tag anakan tabel di dalam tag <table> itu sendiri. Dan file yang dihasilkan jauh lebih besar jika dibandingkan dengan menggunakan CSS sehingga mempengaruhi waktu akses yang lebih lama.

Tutorial HTML
Paling Banyak Dibaca
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami