
HTML element tag <legend> merupakan tag pada HTML yang digunakan untuk memberi judul (caption) pada HTML element tag <fieldset>. HTML elemen tag <fieldset> merupakan bagian dari element FORM yang berfungsi dalam mengelompokkan berbagai jenis data yang berada di dalam suatu formulir. Data tersebut seperti element tag <input>, textarea, dan lainnya yang dikelompokkan menjadi satu sehingga terlihat rapi dan terorganisir.
HTML element tag <legend> merupakan element tag yang menginduk pada elemen lainnya yaitu <fieldset>. Jika element tag <legend> ditempatkan di luar <fieldset>, browser tidak akan memprosesnya dengan baik sehingga elemen tersebut tidak akan ditampilkan.
Lokasi penempatan tag <legend> biasanya berada di dalam fieldset sebelum inputan lainnya dituliskan atau pada posisi paling atas. Namun penempatannya dapat di mana saja selama masih berada di dalam fieldset induknya.
Contoh Sederhana Elemen LEGEND
Contoh sederhana <legend> untuk memberikan caption pada <fieldset> :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
<!DOCTYPE html>
<html>
<head>
<title>Belajar Menggunakan HTML Element Tag LEGEND</title>
</head>
<body>
<h1>Latihan Menggunakan HTML Element Tag LEGEND</h1>
<form action="#" method="post">
<fieldset>
<legend>Personal info</legend>
<p>
<label for="nama">Nama Anda : </label>
<input type="text" name="nama" id="nama" required>
</p>
<p>
<label for="tanggal_lahir">Tanggal Lahir : </label>
<input type="date" name="tanggal_lahir" id="tanggal_lahir">
</p>
</fieldset>
</form>
</body>
</html>
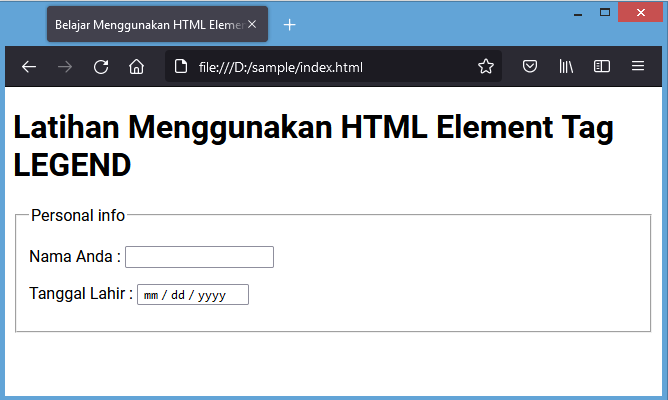
Jika dijalankan akan menghasilkan tampilan :

Di dalam formulir kadang dijumpai beberapa bagian inputan yang dikelompokkan menjadi satu agar lebih teratur dan rapi. Penggunaan <legend> akan memperjelas tentang kelompok data inputan.
Berikut contoh penggunaan elemen <legend> untuk formulir yang memiliki banyak seksi dan bagian :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
<!DOCTYPE html>
<html>
<head>
<title>Belajar Menggunakan HTML Element Tag LEGEND</title>
<style>
fieldset{margin:15px 10px;}
input[type=text]{width:220px;}
</style>
</head>
<body>
<h1>Latihan Menggunakan HTML Element Tag LEGEND</h1>
<form action="#" method="post">
<fieldset>
<legend>Personal info</legend>
<p>
<label for="nama">Nama Anda : </label>
<input type="text" name="nama" id="nama" required>
</p>
<p>
<label for="tanggal_lahir">Tanggal Lahir : </label>
<input type="date" name="tanggal_lahir" id="tanggal_lahir">
</p>
</fieldset>
<fieldset>
<legend>Additional info</legend>
<p>
<label for="alamat_kantor">Alamat Kantor : </label>
<input type="text" name="alamat_kantor" id="alamat_kantor">
</p>
<p>
<label for="alamat_rumah">Alamat Rumah : </label>
<input type="text" name="alamat_rumah" id="alamat_rumah">
</p>
<p>
<label for="telp">Telpon : </label>
<input type="number" name="telp" id="telp" required>
</p>
</fieldset>
<fieldset>
<legend>Aksi</legend>
<input type="reset" value="Reset">
<input type="submit" value="Kirim">
<input type="button" value="Batal">
</fieldset>
</form>
</body>
</html>
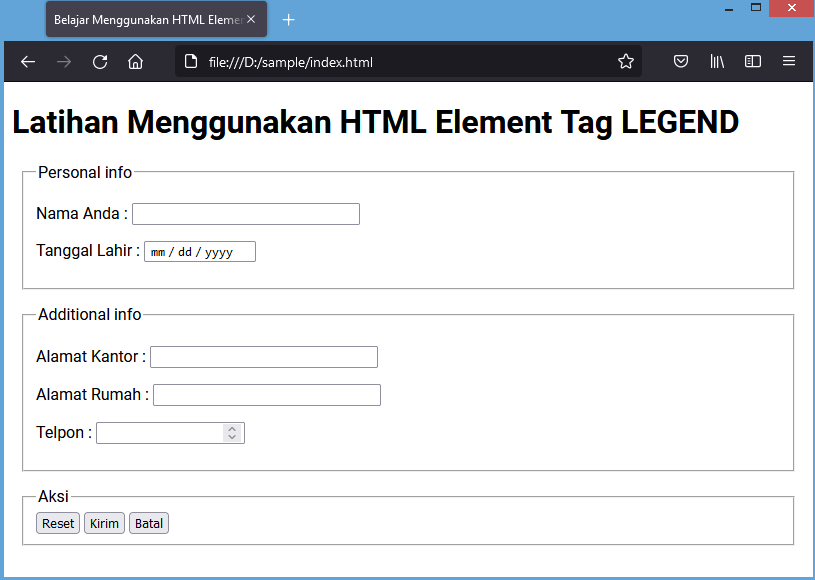
Jika dijalankan akan menghasilkan tampilan sebagai berikut :

Browser Pendukung :
| Elemen |  |  |  |  |  |
| <legend> | ya | ya | ya | ya | ya |
Global Attributes :
Tag <legend> mendukung Global Atribut di dalam HTML yang artinya bahwa pada tag ini dapat sisipkan atribut yang bersifat global yang secara umum berlaku pada semua komponen tag HTML.
Silahkan kunjungi Atribut Global Pada HTML untuk mengetahui detail global atribut pada HTML
Event Attributes :
Tag <legend> mendukung Event Atribut atau atribut acara (kejadian). Atribut acara ini merupakan wilayah javascript tentang bagaimana menampilkan halaman web. Misalnya saat halaman web sedang loading (onload) sampai interaksi user pada halaman web tersebut seperti scrolling layar (onscroll), menekan tombol pada keyboard (onkeypress, onkeydown), mengarahkan mouse (onmouseover) dan lainnya.
Silahkan kunjungi Event Atribut Pada HTML untuk mengetahui detail event atribut pada HTML.
Pengaturan Default CSS :
Nilai default pengaturan gaya untuk elemen <legend> pada HTML :
CSS
1
2
3
4
5
6
legend{
display: block;
padding-left: 2px;
padding-right: 2px;
border: none;
}

Tutorial HTML
Paling Banyak Dibaca
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami