
Selektor CSS dengan menggunakan ID elemen HTML merupakan metode untuk mengatur gaya suatu elemen dengan acuan ID elemen HTML tersebut. Selektor ID pada CSS akan mengubah gaya suatu elemen HTML yang memiliki ID tertentu. Attribut ID pada suatu elemen HTML bersifat unik dan tidak boleh digunakan oleh elemen lain di dalam satu halaman HTML yang sama dengan nama ID yang sama. Hal ini untuk membedakan elemen satu dengan yang lainnya.
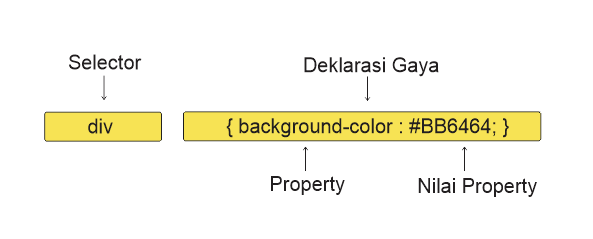
Penulisan selektor ID pada CSS dituliskan dengan menggunakan tanda hash "#" kemudian nama ID elemen HTML dilanjutkan dengan deklarasi gaya yang berisi property dan nilainya.
CSS
1
#ID_elemen_HTML{property1:value1; property2:value2;}

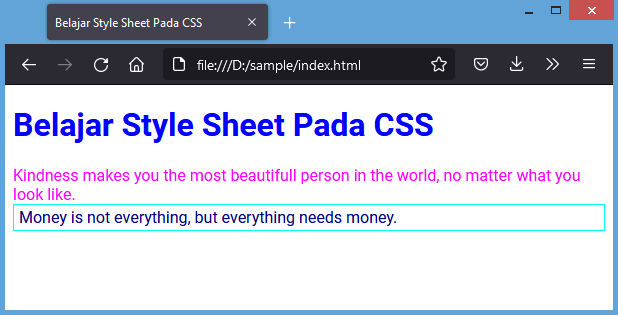
Pada contoh berikut menggunakan tiga buah ID. ID yang pertama yaitu header1, kemudian isi_konten1 dan isi_konten2. Tiap-tiap ID akan diberikan gaya yang berbeda-beda.
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<!DOCTYPE html>
<html>
<head>
<style>
#header1{color:blue;}
#isi_konten1{color:magenta;}
#isi_konten2{color:navy; border:solid 1px aqua; padding:3px 5px;}
</style>
<title>Belajar Style Sheet Pada CSS</title>
</head>
<body>
<h1 id="header1">Belajar Style Sheet Pada CSS</h1>
<div id="isi_konten1">Kindness makes you the most beautifull person in the world, no matter what you look like.</div>
<div id="isi_konten2">Money is not everything, but everything needs money.</div>
</body>
</html>

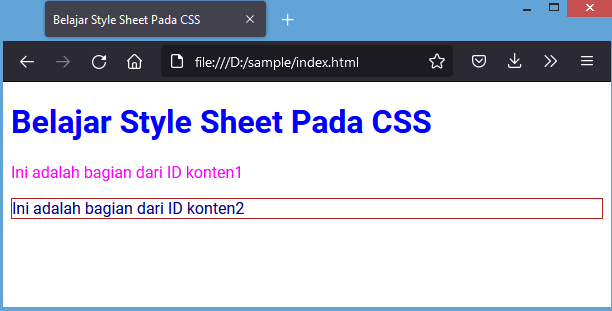
Pada elemen HTML yang mempunyai elemen HTML lain di dalamnya, dapat menggunakan selektor yang bersifat turunan. Elemen anakan yang menginduk pada elemen HTML lain dapat dituliskan dengan ID selektor elemen induk kemudian ID elemen anakan. Gaya yang ditetapkan hanya berlaku jika elemen anakan dengan ID tertentu menginduk pada elemen HTML dengan ID tertentu dan masih ada hubungan relasional.
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
<!DOCTYPE html>
<html>
<head>
<style>
#header1{color:blue;}
#konten1{color:magenta;}
#konten1 #konten2{color:navy; border:solid 1px FireBrick;}
</style>
<title>Belajar Style Sheet Pada CSS</title>
</head>
<body>
<h1 id="header1">Belajar Style Sheet Pada CSS</h1>
<div id="konten1">
Ini adalah bagian dari ID konten1
<p id="konten2">Ini adalah bagian dari ID konten2</p>
</div>
</body>
</html>

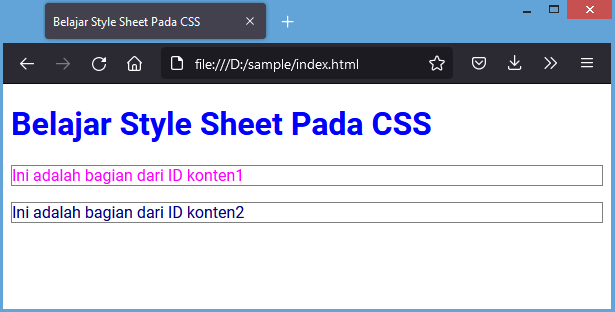
Pada beberapa elemen dengan ID yang berbeda namun memiliki kesamaan gaya, dapat menerapkan selektor secara berkelompok. Penulisan cukup dengan menggunakan koma sebagai tanda pemisah antara ID satu dengan ID yang lainnya.
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
<!DOCTYPE html>
<html>
<head>
<style>
#header1{color:blue;}
#konten1{color:magenta;}
#konten2{color:navy;}
#konten1, #konten2{border:solid 1px gray;}
</style>
<title>Belajar Style Sheet Pada CSS</title>
</head>
<body>
<h1 id="header1">Belajar Style Sheet Pada CSS</h1>
<div id="konten1">Ini adalah bagian dari ID konten1</div>
<p id="konten2">Ini adalah bagian dari ID konten2</p>
</body>
</html>

 Catatan : Penamaan ID pada elemen HTML harus menggunakan karakter huruf(a-zA-Z), angka(0-9), tanda baca "$". Penamaannya juga tidak boleh diawali dengan angka. Elemen ID pada CSS didefinisikan dengan tanda baca hash "#".
Catatan : Penamaan ID pada elemen HTML harus menggunakan karakter huruf(a-zA-Z), angka(0-9), tanda baca "$". Penamaannya juga tidak boleh diawali dengan angka. Elemen ID pada CSS didefinisikan dengan tanda baca hash "#".

Tutorial CSS
Paling Banyak Dibaca
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami