
Font (jenis huruf) adalah sebuah desain yang dibuat untuk huruf, angka dan karakter lainnya seperti tanda baca yang digunakan dalam suatu dokumen. Font memiliki garis, ukuran dan kombinasi dari jenis tulisan (typeface). Typeface pada CSS menjadi rujukan bagi nama font yang akan digunakan.
Pemilihan jenis font yang tepat akan membuat halaman web tampak lebih menarik dan nyaman untuk dibaca. Hal ini akan memiliki dampak yang sangat signifikan bagi pengguna dalam pengalaman menjelajah website. Dengan CSS, font standart pada browser sebagai default dapat diganti dengan variasi font baru lainnya yang jauh lebih menarik.
Font standart merupakan jenis font yang umum dan biasanya tersedia oleh hampir semua sistem. Font standart ini dapat diakses dan digunakan tidak hanya pada aplikasi berbasis web, namun aplikasi yang lain dengan sistem yang berbeda juga dapat menggunakannya.
Secara garis besar, terdapat 5 jenis font standart yaitu serif, sans-serif, monospace, cursive, dan fantasy.
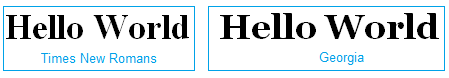
Kenapa disebut dengan serif? Kata serif mungkin diambil dari pemegang jabatan kepala keamanan pada jaman dulu. Dan seorang serif sangat identik dengan "topinya". Jika kata serif digunakan pada font, artinya font tersebut memiliki topi pada setiap ujung hurufnya. Font jenis serif misalnya Times New Roman, Georgia, Bodoni, Book Antiqua, Century, Garamond.

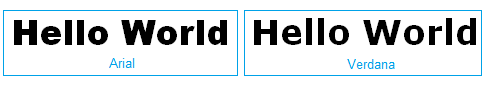
Jenis font sans-serif merupakan kebalikan dari jenis serif. Kata "sans" merupakan kata yang dipinjam dari bahasa Prancis kuno sans, senz, sens yang diambil dari bahasa latin sine (without) atau tanpa. Jika font jenis serif memakai topi, tapi pada jenis sans-serif tanpa topi. Jenis font sans-serif memiliki bentuk kaku, tegak dan sama sekali tidak bertopi pada setiap ujung hurufnya. Font jenis serif misalnya Arial, Verdana, Calibri, Geneva, Helvetica, Impact, Tahoma.

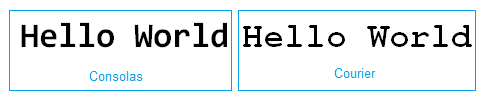
Jenis font monospace dilihat dari katanya berarti mono (tunggal) dan space (ruang). Di sini space (ruang) merupakan lebar setiap karakter huruf. Dan dapat diartikan sebagai jenis font yang memiliki lebar setiap hurufnya sama panjang. Misalnya huruf l (1 garis huruf) dan huruf H (2 garis huruf) akan diperlakukan dengan lebar yang sama. Font jenis monospace misalnya Consolas, Courier.

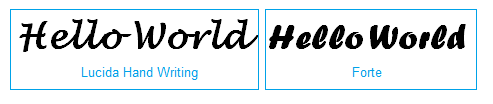
Jenis font cursive adalah jenis font yang mempunyai gaya cursive. Gaya cursive sendiri merupakan gaya penulisan huruf dengan setiap karakter hurufnya ditulis saling terhubung. Gaya cursive lahir dari tulisan tangan yang berguna untuk mempercepat penulisan teks. Font jenis cursive merupakan font yang tampilannya meniru tulisan tangan. Font jenis cursive misalnya Lucida Hand Writing, Forte.

Jenis font fantasy merupakan jenis font custom yang mempunyai bentuk unik dan tampilannya sangat berbeda dengan font pada umumnya. Font jenis fantasy memiliki gaya dan efek khusus tertentu misalnya huruf berbayang, huruf dengan motif, dan lainnya. Jenis font fantasy misalnya Papyprus, Mojo, Stencil.

Untuk mengubah jenis font default pada browser dapat menggunakan properti font-family. Properti ini akan menampilkan bentuk teks sesuai dengan font yang sudah ditentukan.
Cara penulisan properti font-family :
font-family: family-name;
font-family: font-name, family-name;
font-family: font-name1, font-name2, family-name;
Terdapat beberapa bentuk penulisan nilai properti font-family. Nilai family-name digunakan untuk menentukan jenis font secara generik (nama keluarga font).
Nilai font-name, family-name untuk menentukan jenis font sesuai dengan nama font dan jika font tidak ditemukan akan menggunakan nama keluarga font tersebut. Nama font yang menggunakan spasi di dalamnya harus menggunakan tanda petik tunggal atau ganda.
Nilai font-name1, font-name2, family-name merupakan nilai dengan masukkan ganda yang artinya jika nama font pertamanya tidak ditemukan akan mencari font di urutan ke-dua. Dan jika font urutan ke-dua tidak ditemukan akan menggunakan nama keluarga fontnya.
Sebagai contoh misalnya :
div {font-family: sans-serif;}
div {font-family: Arial, sans-serif;}
div {font-family: Consolas, Courier, monospace;}
div {font-family: "Lucida Hand Writing", Forte, Cursive;}
Berikut contoh penggunaan font family dengan nilai font yang berbeda :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
<!DOCTYPE html>
<html>
<head>
<title>Font Family CSS</title>
<style>
div{
font-size:28px;
padding:5px;
}
.nama_font{
background-color:#bbb;
padding: 0 3px;
}
</style>
</head>
<body>
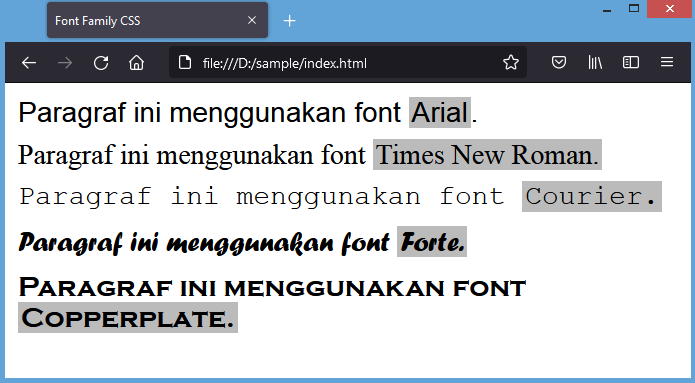
<div style="font-family: Arial, sans-serif;">Paragraf ini menggunakan font <span class="nama_font">Arial</span>.</div>
<div style="font-family: 'Times New Roman', serif;">Paragraf ini menggunakan font <span class="nama_font">Times New Roman.</span></div>
<div style="font-family: Courier, monospace;">Paragraf ini menggunakan font <span class="nama_font">Courier.</span></div>
<div style="font-family: Forte, Cursive;">Paragraf ini menggunakan font <span class="nama_font">Forte.</span></div>
<div style="font-family: 'Copperplate Gothic Bold', fantasy;">Paragraf ini menggunakan font <span class="nama_font">Copperplate.</span></div>
</body>
</html>

Contoh penggunaan font di atas hanya dapat dieksekusi oleh browser dengan font yang sudah terinstall pada sistem. Dan jika diakses oleh komputer lainnya secara online, maka font yang tidak terinstall pada komputer pengguna tidak dapat ditampilkan.
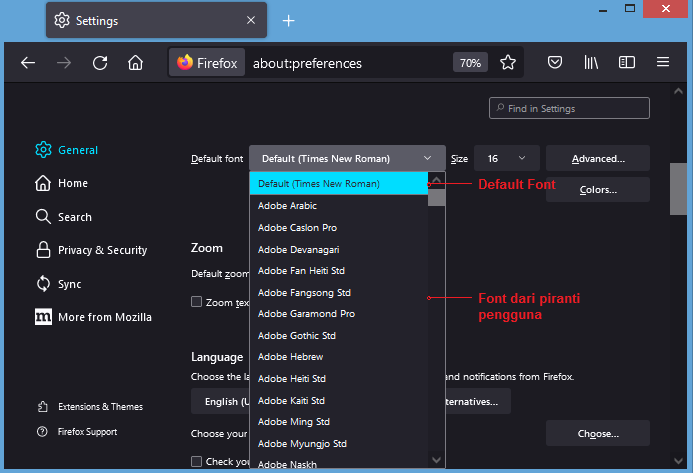
Penggunaan font pada halaman web memiliki keterbatasan. Browser hanya akan mengeksekusi font yang sudah terinstall pada sistem. Jika menggunakan font asing yang belum terinstall pada sistem, maka font tidak dapat digunakan dan sebagai gantinya akan menggunakan font default pada browser.

Lalu bagaimana jika ingin menggunakan font tertentu dan ingin menampilkan pada halaman web? Jawabannya bisa saja. Dengan cara melakukan import font eksternal. Anda cukup mencari font tersebut secara online, dan tidak tidak perlu menginstallnya pada sistem.
Font tersebut cukup diletakkan satu atau lain folder berdampingan dengan halaman HTML-nya. Kemudian melakukan import melalui CSS yaitu dengan @font-face. Pada bagian src, silahkan masukkan URL tempat font tersebut berada.
Penggunaan font external mempunyai keuntungan tersendiri yaitu font dapat ditampilkan walaupun tidak dilakukan penginstallan pada sistem. Dan halaman tersebut dapat diakses secara masal oleh bermacam komputer walaupun font tersebut tidak tidak terinstall. Artinya halaman HTML tersebut siap untuk di akses oleh publik secara online.
Berikut contoh menggunakan font yang tidak tersedia pada komputer pengguna :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
<!DOCTYPE html>
<html>
<head>
<title>Font Family CSS</title>
<style>
@font-face {
font-family: 'Roboto';
src: url('fonts/Roboto.ttf');
}
@font-face {
font-family: 'Prompt';
src: url('fonts/Prompt-Reguler.ttf');
}
@font-face {
font-family: 'Lucky';
src: url('fonts/luckiestguy.ttf');
}
@font-face {
font-family: 'Chunkfive';
src: url('fonts/Chunkfive.otf');
}
div{
font-size:28px;
padding:5px;
}
.nama_font{
background-color:#bbb;
padding: 0 3px;
}
</style>
</head>
<body>
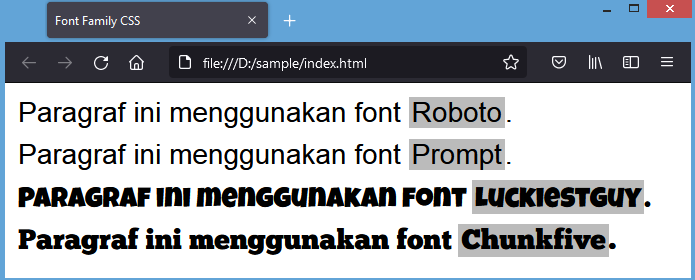
<div style="font-family: Roboto, sans-serif;">Paragraf ini menggunakan font <span class="nama_font">Roboto</span>.</div>
<div style="font-family: Prompt, sans-serif;">Paragraf ini menggunakan font <span class="nama_font">Prompt</span>.</div>
<div style="font-family: Lucky, fantasy;">Paragraf ini menggunakan font <span class="nama_font">Luckiestguy</span>.</div>
<div style="font-family: Chunkfive, serif;">Paragraf ini menggunakan font <span class="nama_font">Chunkfive</span>.</div>
</body>
</html>


Tutorial CSS
Paling Banyak Dibaca
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami