
Warna gradien radial adalah warna kombinasi dari dua buah warna atau lebih yang mempunyai arah dari titik pusat lingkaran menuju luar lingkaran dengan radius tertentu. Warna pada gradien radial akan membentuk garis-garis sejajar dalam bentuk lingkaran. Gradien radial pada CSS dapat berbentuk oval sebagai nilai default dan dalam bentuk lingkaran sebagai pilihan keduanya.
Gradien linear dapat diterapkan sebagai warna background atau latar pada elemen HTML. Warna gradien biasanya dipilih sebagai alternatif warna dengan menggabungkan dua buah warna menjadi satu di dalam satu buah elemen HTML.
Warna gradien dengan orientasi radial dapat dibuat melalui CSS dengan bantuan properti background-image. Anda dapat menuliskan properti ini dengan background saja untuk mempercepat penulisan (shorthand). Nilai properti untuk menghasilkan gradien radial adalah radial-gradient dengan nilai berisi warna yang akan digunakan dengan jumlah minimal sebanyak dua buah warna.
Penulisan properti ;
background-image: radial-gradient(shape, start_color, end_color);
Nilai shape adalah bentuk warna gradien dengan nilai ellipse sebagai nilai defaultnya dan nilai circle (lingkaran) sebagai nilai yang lainnya. Nilai start_color adalah nilai warna permulaan untuk membuat gradien yang berawal pada bagian pusat atau tengah lingkaran. Nilai end_color adalah warna kedua maupun warna selanjutnya setelah warna awal sebagai warna pada lapis kedua atau selanjutnya. Anda dapat membuat gradien radial dengan jumlah warna sesuai dengan yang diinginkan untuk menghasilkan warna yang lebih menarik.
Sebagai contoh misalnya :
p {background-images: radial-gradient(red,green);}
p {background-images: radial-gradient(circle,red,green);}
p {background-images: radial-gradient(red,green,yellow);}
p {background-images: radial-gradient(red 5%,green 15%,yellow 35%);}
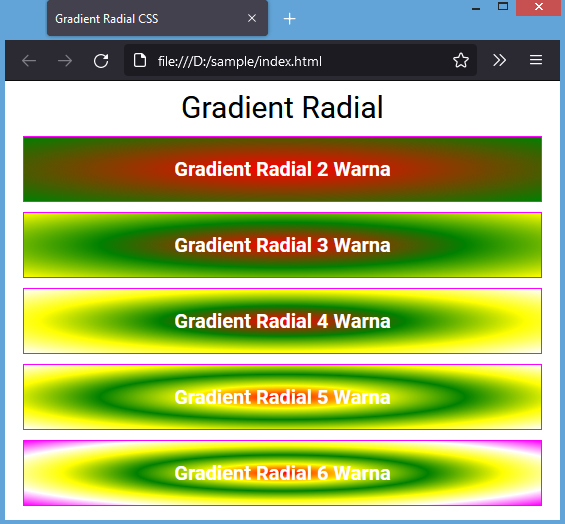
Contoh berikut adalah warna latar dengan warna gradient radial :
CSS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
<!DOCTYPE html>
<html>
<head>
<title>Gradient Radial CSS</title>
<style>
.wadah{
text-align: center;
font-size:30px;
}
.wadah div{
color: #fff;
font-size:20px;
font-weight: bold;
border: solid 1px magenta;
padding: 20px 10px;
margin: 10px;
}
</style>
</head>
<body>
<div class="wadah">Gradient Radial
<div style="background-image: radial-gradient(red,green);">Gradient Radial 2 Warna</div>
<div style="background-image: radial-gradient(red,green,yellow);">Gradient Radial 3 Warna</div>
<div style="background-image: radial-gradient(red,green,yellow,white);">Gradient Radial 4 Warna</div>
<div style="background-image: radial-gradient(red,yellow,green,yellow,white);">Gradient Radial 5 Warna</div>
<div style="background-image: radial-gradient(red,yellow,green,yellow,white,magenta);">Gradient Radial 6 Warna</div>
</div>
</body>
</html>

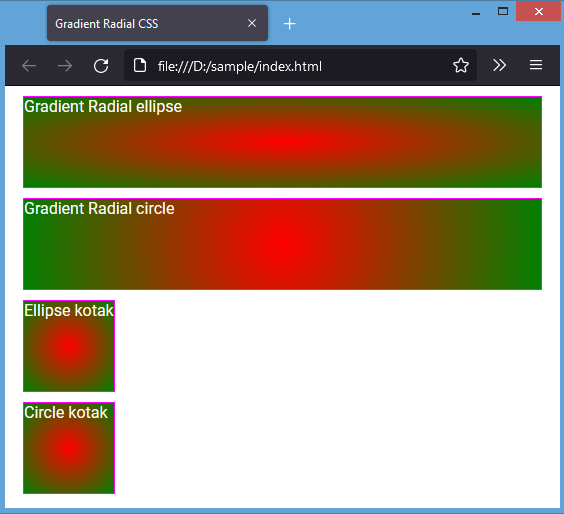
Gradien radial pada CSS secara default akan berbentuk ellipse (oval). Gradien dalam bentuk ellipse akan memadatkan bagian atas dan bawah sehingga warna kedua dan seterusnya akan terlihat penuh. Sedangkan opsi lainnya adalah dalam bentuk circle atau lingkaran penuh. Gradien dalam bentuk ini akan menghasilkan warna gradien dalam bentuk lingkaran penuh dengan memangkas warna gradien bagian atas dan bawah sesuai dengan radius yang sudah ditentukan.
Pembentukan warna gradien radial pada dasarnya dalam bentuk garis-garis warna dengan acuan jarak radius yang sudah ditentukan sebelumnya. Gradien berbentuk ellipse dan circle seperti penjelasan di atas hanya efektif untuk objek dengan dimensi ukuran lebar dan tinggi yang berbeda atau jauh berbeda. Namun untuk objek yang memiliki dimensi yang sama pada ukuran lebar dan tingginya, maka warna gradien yang terbentuk akan memiliki bentuk circle (lingkaran penuh) walaupun sudah diatur ke dalam bentuk ellipse (oval).
CSS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
<!DOCTYPE html>
<html>
<head>
<title>Gradient Radial CSS</title>
<style>
div{
color: #fff;
border: solid 1px magenta;
height:90px;
margin:10px;
}
.kotak{
width:90px;
height: 90px;
}
</style>
</head>
<body>
<div style="background-image: radial-gradient(ellipse,red,green);">Gradient Radial ellipse</div>
<div style="background-image: radial-gradient(circle,red,green);">Gradient Radial circle</div>
<div class="kotak" style="background-image: radial-gradient(ellipse,red,green);">Ellipse kotak</div>
<div class="kotak" style="background-image: radial-gradient(circle,red,green);">Circle kotak</div>
</body>
</html>

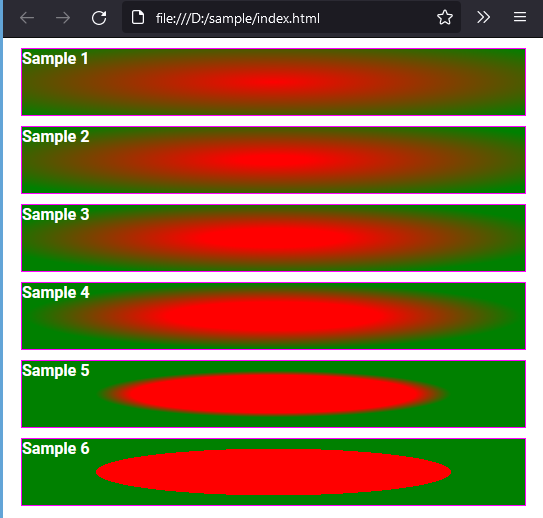
Nilai persentase pada gradien radial bersifat opsional yang dapat ditambahkan dan ditempatkan pada bagian belakang nilai warna gradien. Nilai persentase merupakan wilayah penguasaan warna blur pada warna aktif terhadap luas elemen. Jika nilai persentase blur pada warna pertama melebihi persentase blur warna kedua, maka efek blur akan hilang digantikan dengan warna solid.
Berikut contoh penggunaan persentase blur pada gradien radial :
CSS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
<!DOCTYPE html>
<html>
<head>
<title>Gradient Radial CSS</title>
<style>
div{
color: #fff;
font-weight: bold;
border: solid 1px magenta;
height:66px;
margin: 10px;
}
</style>
</head>
<body>
<div style="background-image: radial-gradient(red,green);">Sample 1</div>
<div style="background-image: radial-gradient(red 10%,green 90%);">Sample 2</div>
<div style="background-image: radial-gradient(red 20%,green 80%);">Sample 3</div>
<div style="background-image: radial-gradient(red 30%,green 70%);">Sample 4</div>
<div style="background-image: radial-gradient(red 40%,green 50%);">Sample 5</div>
<div style="background-image: radial-gradient(red 50%,green 50%);">Sample 6</div>
</body>
</html>


Tutorial CSS
Paling Banyak Dibaca
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami