
Di dalam CSS, selain menggunakan atribut ID maupun CLASS sebagai selektor, atribut khusus lainnya yang disertakan pada elemen HTML juga dapat diterapkan. Atribut target, rel pada tag <a> dapat dijadikan rujuan dalam melakukan seleksi elemen tag HTML. Atribut type yang terdapat pada tag <input> juga dapat dijadikan sebagai selektor.
Selain itu, nilai atribut khusus yang disertakan pada suatu elemen HTML juga dapat dijadikan sebagai referensi dalam melakukan seleksi. Misalnya atribut lang (language/bahasa) yang mengandung kata atau huruf tertentu yang sesuai dengan kriteria dapat dijadikan patokan dalam melakukan seleksi.
Selektor CSS [attribute] digunakan untuk melakukan seleksi elemen yang mempunyai atribut yang sudah ditentukan. Selektor ini masih dalam bentuk nama atribut murni tanpa nilai. Walaupun di dalam suatu atau beberapa elemen HTML atribut tersebut memiliki nilai ataupun nilai dengan kata yang berbeda, maka referensinya hanya satu saja yaitu nama atribut.
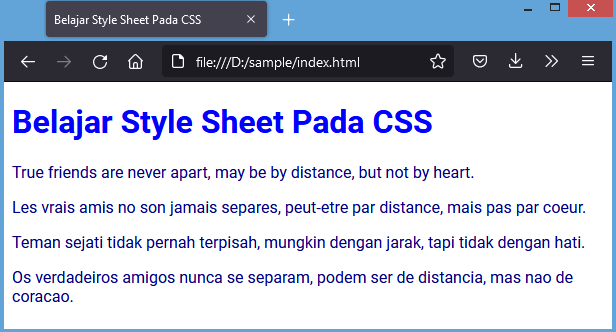
Contoh berikut akan melakukan seleksi terhadap semua elemen yang mempunyai attribute lang.
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
<!DOCTYPE html>
<html>
<head>
<style>
h1{color:blue;}
p[lang]{
color:navy;
}
</style>
<title>Belajar Style Sheet Pada CSS</title>
</head>
<body>
<h1>Belajar Style Sheet Pada CSS</h1>
<p lang="en">True friends are never apart, may be by distance, but not by heart.</p>
<p lang="fr">Les vrais amis no son jamais separes, peut-etre par distance, mais pas par coeur.</p>
<p lang="in">Teman sejati tidak pernah terpisah, mungkin dengan jarak, tapi tidak dengan hati.</p>
<p lang="pt">Os verdadeiros amigos nunca se separam, podem ser de distancia, mas nao de coracao.</p>
</body>
</html>

Selektor CSS [attribute="nilai"] digunakan untuk melakukan seleksi suatu elemen HTML yang memiliki attribut tertentu dengan nilai atributnya sama dengan nilai yang ditentukan.
Contoh berikut akan melakukan seleksi elemen HTML yang mempunyai attribute lang dengan nilai atribut sama dengan "in" :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
<!DOCTYPE html>
<html>
<head>
<style>
h1{color:blue;}
p{
color:navy;
}
p[lang="in"]{
color:magenta;
}
</style>
<title>Belajar Style Sheet Pada CSS</title>
</head>
<body>
<h1>Belajar Style Sheet Pada CSS</h1>
<p lang="en">True friends are never apart, may be by distance, but not by heart.</p>
<p lang="fr">Les vrais amis no son jamais separes, peut-etre par distance, mais pas par coeur.</p>
<p lang="in">Teman sejati tidak pernah terpisah, mungkin dengan jarak, tapi tidak dengan hati.</p>
<p lang="pt">Os verdadeiros amigos nunca se separam, podem ser de distancia, mas nao de coracao.</p>
</body>
</html>

Selektor CSS [attribute*="nilai"] digunakan untuk melakukan seleksi elemen HTML, jika elemen tersebut memiliki atribut tertentu dan nilai atributnya mengandung deret huruf (kata) tertentu.
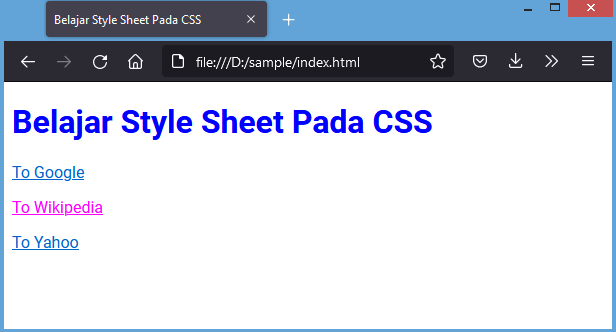
Contoh berikut akan melakukan seleksi terhadap elemen yang memiliki attribute target dan mengandung deret huruf "_bla" :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
<!DOCTYPE html>
<html>
<head>
<style>
h1{color:blue;}
p{
color:navy;
}
a[target*="_bla"]{
color:magenta;
}
</style>
<title>Belajar Style Sheet Pada CSS</title>
</head>
<body>
<h1>Belajar Style Sheet Pada CSS</h1>
<p><a href="https://google.com">To Google </a></p>
<p><a href="https://wikipedia.org" target="_blank">To Wikipedia </a></p>
<p><a href="https://yahoo.com" target="_top">To Yahoo </a></p>
</body>
</html>

Selektor CSS [attribute^="nilai"] digunakan untuk melakukan seleksi elemen HTML yang memiliki atribut tertentu dan nilai atributnya diawali dengan deret huruf (kata) tertentu.
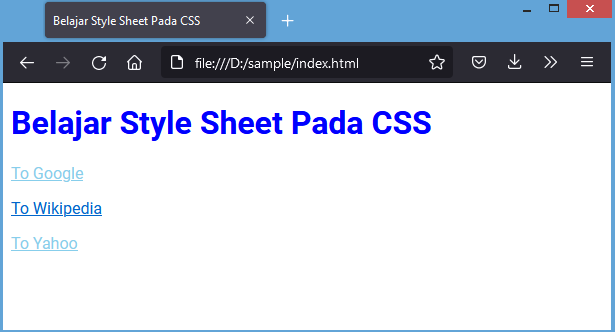
Berikut ini contoh seleksi elemen yang memiliki attribute href dan nilai atributnya diawali dengan kata https :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
<!DOCTYPE html>
<html>
<head>
<style>
h1{color:blue;}
p{
color:navy;
}
a[href^="https"]{
color:skyblue;
}
</style>
<title>Belajar Style Sheet Pada CSS</title>
</head>
<body>
<h1>Belajar Style Sheet Pada CSS</h1>
<p><a href="https://google.com">To Google </a></p>
<p><a href="http://wikipedia.org" target="_blank">To Wikipedia </a></p>
<p><a href="https://yahoo.com" target="_top">To Yahoo </a></p>
</body>
</html>

Selektor CSS [attribute$="nilai"] digunakan untuk melakukan seleksi elemen HTML yang memiliki atribut tertentu dan nilai atribut diakhiri dengan deret huruf (kata) tertentu.
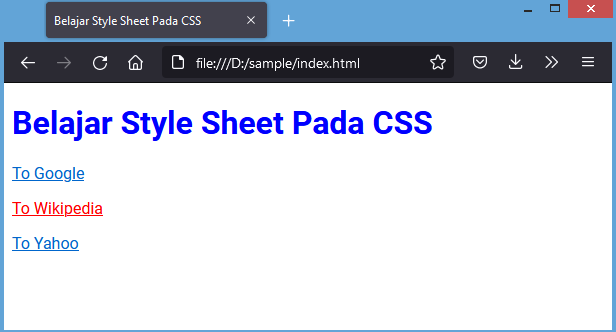
Berikut contoh seleksi elemen HTML yang memiliki attribute href dan nilai atributnya diakhiri dengan deret huruf org :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
<!DOCTYPE html>
<html>
<head>
<style>
h1{color:blue;}
p{
color:navy;
}
a[href$="org"]{
color:red;
}
</style>
<title>Belajar Style Sheet Pada CSS</title>
</head>
<body>
<h1>Belajar Style Sheet Pada CSS</h1>
<p><a href="https://google.com">To Google </a></p>
<p><a href="http://wikipedia.org" target="_blank">To Wikipedia </a></p>
<p><a href="https://yahoo.com" target="_top">To Yahoo </a></p>
</body>
</html>


Tutorial CSS
Paling Banyak Dibaca
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami