
Hyperlink adalah tautan link yang diciptakan melalui tag HTML <a>. Hyperlink digunakan untuk mengalihkan dari halaman aktif menuju halaman lain pada saat link tersebut diklik. Hyperlink juga dapat digunakan sebagai alat perpindahan antar seksi di dalam satu halaman aktif.
Hyperlink pada CSS, secara default ditampilkan sebagai obyek inline dengan warna teks biru bergaris bawah. Saat mouse berada di atas obyek tersebut, mouse akan ditampilkan dalam bentuk tangan (hand) dan warna teksnya akan berubah.
Pada website profesional, tampilan standart yang diberikan biasanya akan dimodifikasi sesuai dengan tema yang sudah ditentukan. Misalnya memberikan perubahan warna teks hyperlink, penghilangan garis bawah hingga merubah tampilan menjadi sebuah tombol submit.
Supaya pengaturan tampilan hyperlink dengan CSS dapat maksimal, perlu dipahami terlebih dahulu status yang dimiliki oleh hyperlink tersebut. Status suatu hyperlink akan timbul saat terjadi event (kejadian) yang dipicu oleh fungsi Javascript. Event tersebut seperti saat mouse di atas obyek, saat diklik dan lainnya.
Berikut ini adalah event (kejadian) pada hyperlink yang dapat diatur oleh CSS :
Contoh sederhana hyperlink default :
HTML
1
2
3
4
5
6
7
8
9
<!DOCTYPE html>
<html>
<head>
<title>Hyperlink CSS</title>
</head>
<body>
<p><a href="">Ini adalah tampilan normal link</a></p>
</body>
</html>

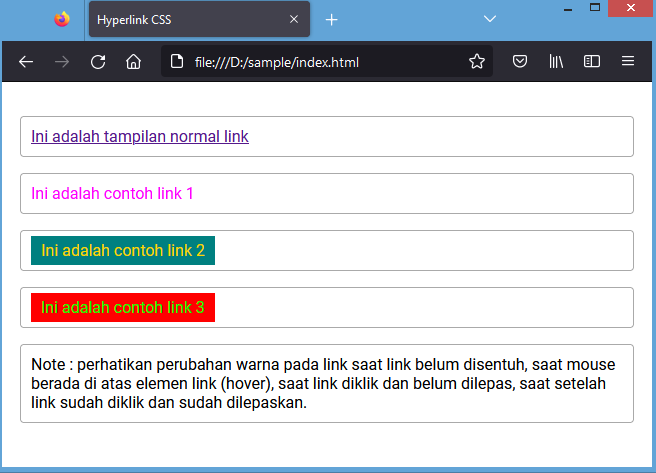
Berikut ini contoh penataan hyperlink dengan CSS :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
<!DOCTYPE html>
<html>
<head>
<title>Hyperlink CSS</title>
<style>
body{
padding:10px;
}
p{
border:solid 1px #aaa;border-radius:4px;padding:10px;
}
#contoh1 a:link,#contoh1 a:active{
color:red;text-decoration:none;
}
#contoh1 a:hover{
color:blue;
}
#contoh1 a:visited{
color:magenta;
}
#contoh2 a:link,#contoh2 a:active{
color:orange;background-color:teal;padding:5px 10px;text-decoration:none;
}
#contoh2 a:hover{
color:#111;;background-color:magenta;
}
#contoh2 a:visited{
color:gold;
}
#contoh3 a:link,#contoh3 a:active{
color:#FFF;background-color:red;padding:5px 10px;text-decoration:none;
}
#contoh3 a:hover{
color:cyan;background-color:#111;
}
#contoh3 a:visited{
color:hsl(115,100%,50%);}
}
</style>
</head>
<body>
<p id="normal"><a href="">Ini adalah tampilan normal link</a></p>
<p id="contoh1"><a href="">Ini adalah contoh link 1</a></p>
<p id="contoh2"><a href="">Ini adalah contoh link 2</a></p>
<p id="contoh3"><a href="">Ini adalah contoh link 3</a></p>
<p>Note : perhatikan perubahan warna pada link saat link belum disentuh, saat mouse berada di atas elemen link (hover), saat link diklik dan belum dilepas, saat setelah link sudah diklik dan sudah dilepaskan.</p>
</body>
</html>
Jika dijalankan pada browser akan menghasilkan tampilan sebagai berikut :

Hasil Script :
Ini adalah tampilan normal link
Note : perhatikan perubahan warna pada link saat link belum disentuh, saat mouse berada di atas elemen link (hover), saat link diklik dan belum dilepas, saat setelah link sudah diklik dan sudah dilepaskan.

Halaman Terkait
 | Penulisan CSS Secara Eksternal (Linked) Style Sheet css |
Tutorial CSS
Paling Banyak Dibaca
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami