
Besar huruf (font size) merupakan ukuran yang diterapkan pada huruf (font) di dalam suatu halaman HTML dengan satuan tertentu. Ukuran font standart secara default pada halaman HTML adalah 16px. Dan ukuran tersebut berlaku bagi seluruh elemen HTML baik itu dalam bentuk block maupun inline-block dengan pengecualian heading H1 sampai dengan H6.
Ukuran standart tersebut dapat dijadikan sebagai acuan di dalam melakukan desain halaman web. Namun terkadang kita menjumpai jenis font yang mempunyai tampilan visual sangat kecil dan mungil jika dibandingkan tampilan visual font lainnya dengan ukuran font yang sama. Misalnya pada font mistral dari keluarga cursive jika dibandingkan jenis arial dari keluarga serif akan terlihat jelas perbandingan ukuran visualnya, dimana font yang satu besar dan satunya lagi lebih kecil.
Pengaturan ukuran huruf juga berlaku dalam menata struktur pada halaman HTML. Di mana struktur halaman biasanya memiliki judul, sub judul, bagian deskripsi dan juga bagian catatan kaki (footer). Setiap bagian struktur halaman akan memiliki ukuran besar huruf yang berbeda-beda. Misalnya bagian judul menggunakan besar huruf 24px, bagian sub judul menggunakan 20px, bagian deskripsi menggunakan ukuran standart yaitu 16px dan bagian footer menggunakan font dengan ukuran yag lebih kecil dari bagian deskripsi.
Font size pada CSS merupakan properti yang digunakan untuk mengatur ukuran besar huruf pada suatu elemen HTML. Dengan properti ini, maka ukuran teks pada elemen tersebut dapat diatur sesuai dengan keperluan.
Properti font-size menerima berbagai input (masukan) yang merupakan satuan dalam menentukan nilai ukuran besar huruf. Seperti nilai dengan satuan ukuran angka, persentase, ukuran small, smaller, larger dan lainnya.
Cara penulisan sintaks properti :
font-size: number | % | medium | xx-small | x-small | small | smaller | xx-large | x-large | large | larger | inherit;
Nilai number merupakan nilai besar huruf dalam bentuk satuan angka. Ukuran satuan yang diterima seperti px, pt, pc, mm, em dan lainnya. Nilai inherit merupakan nilai yang mengikuti ukuran besar huruf pada elemen induknya.
Sebagai contoh misalnya :
font-size: 20px;
font-size: 16pt;
font-size: 10mm;
font-size: 100%;
font-size: medium;
font-size: larger;
Ukuran besar huruf dalam bentuk nilai absolute merupakan ukuran dengan nilai yang sudah baku dan tidak berubah berdasarkan nilai pada elemen induk atau elemen HTML lain di sekelilingnya.
Nilai satuan ukuran besar huruf dalam bentuk medium, small, x-small, xx-small, large, x-large dan xx-large semuanya merupakan nilai dalam bentuk satuan absolute dengan nilai yang tetap. Walaupun ditetapkan dalam bentuk tulisan, namun nilai yang terkandung di dalamnya memiliki padanan nilai tersendiri dengan nilai yang mutlak.
Nilai medium atau nilai tengah mengambil nilai default dari ukuran besar huruf halaman HTML yaitu 16px. Sedangkan nilai lainnya memiliki ukuran tersendiri yang berbeda jika dikonversi pada satuan ukuran px (pixel).
| Ukuran Satuan | Dalam Satuan px (pixel) |
|---|---|
| xx-small | 9px |
| x-small | 10px |
| small | 13px |
| medium | 16px |
| large | 18px |
| x-large | 24px |
| xx-large | 32px |
Berikut contoh pengaturan besar huruf-nya :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
<!DOCTYPE html>
<html>
<head>
<title>Font Size CSS</title>
<style>
p{
padding:5px;
margin:10px;
border:solid 1px magenta;
}
</style>
</head>
<body>
<p style="font-size:xx-small;">Contoh Huruf Font ukuran <b>x-small</b>.</p>
<p style="font-size:x-small;">Contoh Huruf Font ukuran <b>x-small</b>.</p>
<p style="font-size:small;">Contoh Huruf Font ukuran <b>small</b>.</p>
<p style="font-size:medium;">Contoh Huruf Font ukuran <b>Medium</b>.<span style="font-size:16px;">Ukuran normal</span></p>
<p style="font-size:large;">Contoh Huruf Font ukuran <b>large</b>.</p>
<p style="font-size:x-large;">Contoh Huruf Font ukuran <b>x-large</b>.</p>
<p style="font-size:xx-large;">Contoh Huruf Font ukuran <b>xx-large</b>.</p>
</body>
</html>
Hasil Script :
Contoh Huruf Font ukuran x-small.
Contoh Huruf Font ukuran x-small.
Contoh Huruf Font ukuran small.
Contoh Huruf Font ukuran Medium
Contoh Huruf Font ukuran large.
Contoh Huruf Font ukuran x-large.
Contoh Huruf Font ukuran xx-large.
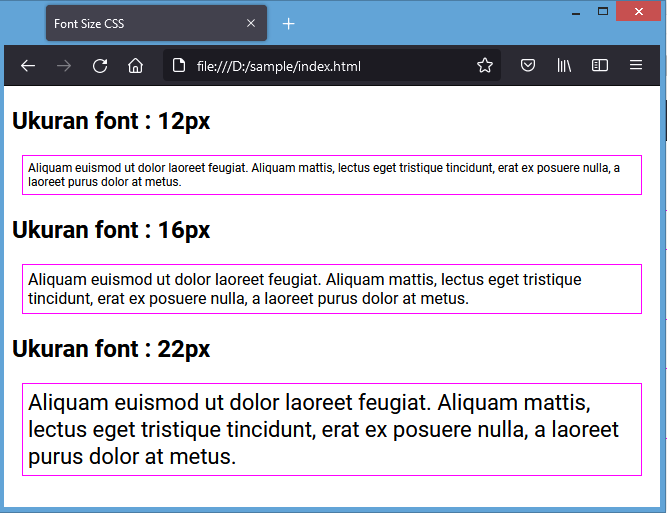
Satuan px (pixel) merupakan satuan yang paling banyak digunakan untuk berbagai macam keperluan pengukuran, baik itu ukuran besar huruf maupun pengukuran lainnya seperti tinggi, lebar dan dimensi pada elemen HTML. Nilai satuan px berdasarkan jarak titik pixel satu dengan lainnya pada layar secara visual. Satuan px (pixel) secara normatif didefinisikan sebagai 1/96 dari 1 inch.
Contoh berikut menggunakan nilai px dalam beberapa nilai yang berbeda :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
<!DOCTYPE html>
<html>
<head>
<title>Font Size CSS</title>
<style>
p{
padding:5px;
margin:10px;
border:solid 1px magenta;
}
</style>
</head>
<body>
<h2>Ukuran font : 12px</h2>
<p style="font-size:12px;">Aliquam euismod ut dolor laoreet feugiat. Aliquam mattis, lectus eget tristique tincidunt, erat ex posuere nulla, a laoreet purus dolor at metus.</p>
<h2>Ukuran font : 16px</h2>
<p style="font-size:16px;">Aliquam euismod ut dolor laoreet feugiat. Aliquam mattis, lectus eget tristique tincidunt, erat ex posuere nulla, a laoreet purus dolor at metus.</p>
<h2>Ukuran font : 22px</h2>
<p style="font-size:22px;">Aliquam euismod ut dolor laoreet feugiat. Aliquam mattis, lectus eget tristique tincidunt, erat ex posuere nulla, a laoreet purus dolor at metus.</p>
</body>
</html>

Satuan mm (millimeter), cm (centimeter) dan in (inches) merupakan satuan absolute yang dapat digunakan untuk menetapkan ukuran besar huruf berdasarkan satuan tersebut. Satuan ini sebenarnya diperuntukkan pada pengukuran pada piranti cetakan seperti printer. Penggunaan satuan ini pada halaman HTML mungkin akan menghasilkan nilai yang tidak begitu akurat sesuai dengan nilai standart satuannya.
Berikut contoh penggunaan satuan ini dengan nilai yang berbeda :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
<!DOCTYPE html>
<html>
<head>
<title>Font Size CSS</title>
<style>
p{
padding:5px;
margin:10px;
border:solid 1px magenta;
}
</style>
</head>
<body>
<h3>Ukuran font : 4mm, 6mm, 8mm</h3>
<p style="font-size:4mm;">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p style="font-size:6mm;">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p style="font-size:8mm;">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<h3>Ukuran font : .3cm, .5cm, .7cm</h3>
<p style="font-size:.3cm;">Aliquam euismod ut dolor laoreet feugiat. Aliquam mattis..</p>
<p style="font-size:.5cm;">Aliquam euismod ut dolor laoreet feugiat. Aliquam mattis..</p>
<p style="font-size:.7cm;">Aliquam euismod ut dolor laoreet feugiat. Aliquam mattis..</p>
<h3>Ukuran font : .1in, .3in, .5in</h3>
<p style="font-size:.1in;">Itaque earum rerum hic tenetur a sapiente delectus..</p>
<p style="font-size:.3in;">Itaque earum rerum hic tenetur a sapiente delectus..</p>
<p style="font-size:.5in;">Itaque earum rerum hic tenetur a sapiente delectus..</p>
</body>
</html>
Hasil Script :
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Aliquam euismod ut dolor laoreet feugiat. Aliquam mattis..
Aliquam euismod ut dolor laoreet feugiat. Aliquam mattis..
Aliquam euismod ut dolor laoreet feugiat. Aliquam mattis..
Itaque earum rerum hic tenetur a sapiente delectus..
Itaque earum rerum hic tenetur a sapiente delectus..
Itaque earum rerum hic tenetur a sapiente delectus..
Satuan relative merupakan satuan dengan nilai tidak tetap yang mengacu pada nilai satuan elemen lain di sekitarnya atau induknya. Jika ukuran yang bersifat absolute memiliki nilai baku dan tidak berubah, namun pada satuan relatif memiliki nilai yang akan selalu berubah sesuai dengan nilai yang ditetapkan pada elemen induknya.
Nilai dalam satuan relative menggunakan nilai dalam bentuk bilangan persentase tertentu sebagai pembanding dengan nilai pada elemen induknya.
Satuan smaller merupakan satuan yang bersifat relative terhadap elemen induknya. Sesuai dengan namanya yaitu smaller yang artinya lebih kecil, nilai ini akan lebih kecil dari elemen induknya. Perhitungan nilai smaller tepatnya adalah 1/1.2 = 0.83 lebih kecil dari nilai pada elemen induknya. Misalnya nilai elemen induknya adalah 20px, maka nilai smaller-nya adalah 16.67px.
Satuan larger adalah kebalikan smaller yang artinya lebih besar. Nilai ini akan lebih besar dari elemen induknya. Perhitungan nilai larger adalah 1 x 1.2 = 1.2 lebih besar dari nilai pada elemen induknya. Misalnya nilai elemen induknya adalah 20px, maka nilai larger-nya adalah 24px.
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
<!DOCTYPE html>
<html>
<head>
<title>Font Size CSS</title>
<style>
p{
padding:5px;
margin:10px;
border:solid 1px magenta;
}
</style>
</head>
<body>
<div style="font-size:24px;">Ukuran Huruf Elemen Induk : 24px
<p style="font-size:smaller;">Contoh Huruf Elemen Anak <b>smaller</b>.</p>
<p style="font-size:larger;">Contoh Huruf Elemen Anak <b>larger</b>.</p>
</div>
</body>
</html>
Silahkan geser slider untuk mendapatkan nilai besar huruf secara aktual. Dan bandingkan antara ukuran huruf pada elemen induk dengan elemen anaknya dalam nilai smaller dan nilai larger-nya. Nilai pada elemen anak akan mengikuti besaran nilai pada elemen induknya.
Hasil Script :
Contoh Huruf Elemen Anak smaller.
Contoh Huruf Elemen Anak larger.
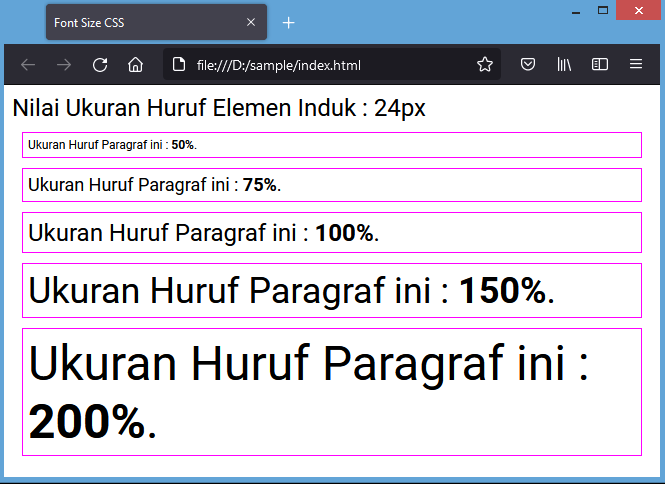
Satuan % (persentase) merupakan satuan relative yang memiliki nilai satuan dengan membandingkan nilai pada elemen induknya. Misalnya jika ukuran besar huruf pada elemen anak memiliki nilai 90% artinya nilai aktual dari elemen anak tersebut adalah 90% dari nilai pada elemen induknya.
Jika elemen induknya memiliki satuan sebesar 24px, maka nilai aktual pada elemen anaknya adalah 90% x 24px = 21.6px. Berikut contoh penggunaan satuan dalam bentuk persentase :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
<!DOCTYPE html>
<html>
<head>
<title>Font Size CSS</title>
<style>
p{
padding:5px;
margin:10px;
border:solid 1px magenta;
}
</style>
</head>
<body>
<div style="font-size:24px;">Nilai Ukuran Huruf Elemen Induk : 24px
<p style="font-size:50%;">Ukuran Huruf Paragraf ini : <b>50%</b>.</p>
<p style="font-size:75%;">Ukuran Huruf Paragraf ini : <b>75%</b>.</p>
<p style="font-size:100%;">Ukuran Huruf Paragraf ini : <b>100%</b>.</p>
<p style="font-size:150%;">Ukuran Huruf Paragraf ini : <b>150%</b>.</p>
<p style="font-size:200%;">Ukuran Huruf Paragraf ini : <b>200%</b>.</p>
</div>
</body>
</html>

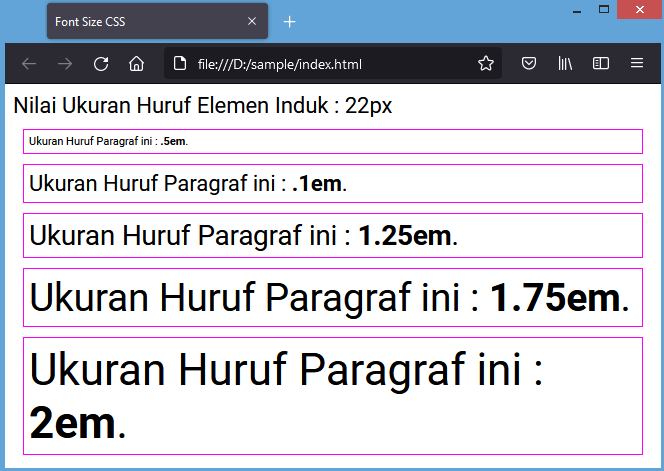
Nilai dalam bentuk satuan em sangat mirip seperti satuan persentase. Kata em merupakan pengucapan huruf "M" yang dulunya dijadikan patokan dalam mengukur ukuran huruf. Huruf "M" merupakan unit yang biasa digunakan dalam pengukuran pada ilmu typography. Huruf "M" ditetapkan sebagai titik ukur aktif (point) dari lebar normal pada huruf besar M.
Pada CSS, satuan em lebih mudahnya diartikan sebagai nilai aktual besar huruf (font-size) pada suatu elemen HTML. Satuan em merupakan satuan relative dengan membandingkan nilai pada elemen induknya. Misalnya jika ukuran besar huruf pada elemen anak memiliki nilai 1.5em artinya nilai aktual dari elemen anak tersebut adalah 1.5 kalinya dari nilai pada elemen induknya.
Jika elemen induknya memiliki satuan sebesar 22px, maka nilai aktual elemen anaknya adalah 1.5em x 22px = 33px. Berikut contoh penggunaan satuan dalam bentuk em :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
<!DOCTYPE html>
<html>
<head>
<title>Font Size CSS</title>
<style>
p{
padding:5px;
margin:10px;
border:solid 1px magenta;
}
</style>
</head>
<body>
<div style="font-size:22px;">Nilai Ukuran Huruf Elemen Induk : 22px
<p style="font-size:.5em;">Ukuran Huruf Paragraf ini : <b>.5em</b>.</p>
<p style="font-size:1em;">Ukuran Huruf Paragraf ini : <b>1em</b>.</p>
<p style="font-size:1.25em;">Ukuran Huruf Paragraf ini : <b>1.25em</b>.</p>
<p style="font-size:1.75em;">Ukuran Huruf Paragraf ini : <b>1.75em</b>.</p>
<p style="font-size:2em;">Ukuran Huruf Paragraf ini : <b>2em</b>.</p>
</div>
</body>
</html>


Tutorial CSS
Paling Banyak Dibaca
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami