
PHP memberikan kemudahan dalam mengirimkan berbagai bentuk data menuju server untuk berbagai keperluan. Data tersebut dapat dalam bentuk dokumen, presentasi, text, audio, video bahkan file EXE dapat dikirimkan melalui script PHP.
Upload file biasanya menggunakan informasi status file yang sedang dikirimkan menuju ke server. Informasi proses upload file pada setiap website disajikan dalam bentuk tampilan yang berbeda-beda. Ada yang menggunakan progress bar yang berjalan, status bar berupa persentase progress ataupun yang hanya menyajikan dalam bentuk animasi gif berupa loader yang bergerak berputar-putar. Semua hal tersebut digunakan untuk memberitahukan pengguna bahwa proses upload sedang berjalan.
Pada artikel kali ini, Saya akan menjelaskan bagaimana cara mengupload file dengan dilengkapi progress bar serta status bar.
Halaman index digunakan sebagai halaman bagi pengguna untuk memasukkan file yang akan dikirimkan. Pada halaman index, terdapat elemen HTML berupa input type file, dan juga tombol submit Upload File. Elemen HTML berupa <progress> dan juga elemen paragraf <p> untuk status bar juga ikut disertakan sebagai tampilan proses upload yang sedang berjalan. Namun kedua elemen tersebut perlu disembunyikan terlebih dahulu saat pertama kali halaman dimuat dan akan ditampilkan saat proses uploading sudah dimulai.
Berikut halaman index.php :
PHP
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
<!DOCTYPE html>
<html>
<head>
<title>Upload File With Progressbar And Status Bar</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<link href="style.css" rel="stylesheet">
</head>
<body>
<h1>Upload File With Progressbar And Status Bar</h1>
<div class="upload_container">
<form class="form_upload">
<div>Please select a file :</div>
<div>
<p><input type="file" id="the_file"></p>
<button type="submit" id="upload" class="btn btn-success">Upload File <span class='glyphicon glyphicon-arrow-up'></span></button>
</div>
<div id="progress_container" class="progress_container">
<progress id="progressBar" value="0" max="100" style="width:100%;"></progress>
<p id="status_bar"></p>
<button id="btn_abort" class="btn btn-warning" >Abort</button>
</div>
<div id="message_info" class="message_info"></div>
</form>
</div>
</body>
</html>
<script>
$(document).ready(function(){
$("#upload").click(function(){
var the_file = $('#the_file').val();
if(the_file ==""){
alert('Please select the file');
return false;
}else{
$('#progress_container').css("display","block");
var file = document.getElementById('the_file').files[0];
if (file!="") {
var formdata = new FormData();
formdata.append("upload_file", file);
var ajax = new XMLHttpRequest();
ajax.upload.addEventListener("progress", progressHandler, false);
ajax.addEventListener("load", completeHandler, false);
ajax.addEventListener("error", errorHandler, false);
ajax.addEventListener("abort", abortHandler, false);
ajax.open("POST", "upload.php");
ajax.send(formdata);
}
}
});
$('#btn_abort').click(function(){
abortHandler();
});
});
function bytesToSize(bytes) {
var sizes = ['Bytes', 'Kb', 'Mb', 'Gb', 'Tb'];
if (bytes == 0) return '0 Byte';
var i = parseInt(Math.floor(Math.log(bytes) / Math.log(1024)));
return Math.round(bytes / Math.pow(1024, i), 2) + ' ' + sizes[i];
}
function progressHandler(event){
var percent = (event.loaded / event.total) * 100;
$('#progressBar').val(Math.round(percent));
$('#status_bar').html("Uploaded " + bytesToSize(event.loaded) + " bytes of " + bytesToSize(event.total));
$('#message_info').html(Math.round(percent)+"% uploaded... please wait");
}
function completeHandler(event){
$('#message_info').html(event.target.responseText);
$('#progress_container').css("display","none");
}
function errorHandler(event){
$('#message_info').html("Upload Failed");
}
function abortHandler(event){
$('#message_info').html("Upload Aborted");
}
</script>
Penataan HTML element menggunakan (style.css) :
CSS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
body{
padding:10px;
}
.upload_container{
border :1px solid #aaa;
background : #ddd;
padding:10px;
}
.form_upload div{
margin: 7px;
}
.progress_container{
display: none;
}
.message_info p{
margin-top: 10px;
color:navy;
}
.message_info img{
height:220px;
width:auto;
margin:10px;
}
Penjelasan :
Elemen tag HTML <form> digunakan sebagai formulir bagi tiap komponen input data yang dikirimkan. Form tersebut tidak perlu menggunakan atribut method maupun atribut action, karena proses pengiriman data menuju server akan langsung ditangani oleh Jquery dengan melalui ajax.
Elemen tag <input> type file digunakan untuk memasukan file yang akan dikirim. Kemudian elemen tag <div> dengan ID "progress_container" perlu dibuat namun tampilannya dalam posisi tidak ditampilkan (display:none). Elemen tersebut digunakan sebagai container bagi progress bar dan juga status bar.
Pada bagian Jquery, proses pengiriman dengan menggunakan formdata. Dimana formdata sebagai wadah bagi input file dengan ID "the_file". Data file yang dikirimkan diberi nama upload_file dengan isi file nilai dari input file dengan ID the_file. Method yang digunakan adalah post dengan halaman yang dituju upload.php
Pada proses uploading file, akan meminta request jumlah byte file yang sedang dikirimkan melalui addEventListener berupa progress. Eventlistener berupa progress akan mengeksekusi fungsi progressHandler(). Fungsi ini digunakan untuk mendapatkan persentase data yang sudah dikirimkan dari total byte yang akan dikirimkan. Kemudian persentase ini digunakan untuk mengisi nilai dari progressbar.
Halaman upload file digunakan sebagai halaman untuk melakukan proses uploading data. Halaman ini akan mengirimkan data file yang diinputkan pengguna dan menyimpannya pada server.
Berikut halaman upload.php :
PHP
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
<?php
$dir = "uploads/";
if(!is_dir($dir)){
mkdir($dir);
}
$move = move_uploaded_file($_FILES['upload_file']['tmp_name'], $dir.$_FILES['upload_file']['name']);
if($move){
$fileTypes = array('jpg', 'jpeg', 'gif', 'png');
$fileParts = pathinfo($_FILES['upload_file']['name']);
echo '<p>File have uploaded successfully..</p>';
if(in_array(strtolower($fileParts['extension']), $fileTypes)) {
echo '<img src="' . $dir . $_FILES["upload_file"]["name"].'">';
}
}else{
echo "<p>Uploading file failed</p>";
}
?>
Penjelasan : Direktori tujuan dari file yang akan dikirimkan adalah uploads/. Jika direktori tersebut tidak ada atau belum dibuat, maka fungsi php mkdir() akan membuat direktori upload secara langsung.
Kemudian file akan disimpan dengan menggunakan move_uploaded_file. Sebagai nilai callback fungsi ajax pada halaman index.php maka perlu diberikan parameter keberhasilan pengiriman. Jika file berhasil disimpan maka akan mengirimkan nilai "File have uploaded successfully". Jika file tersebut merupakan file image / gambar, maka nilai callback-nya berupa tag <img> lengkap dengan alamat url pada server. Hal ini dimaksudkan sebagai preview gambar untuk pengguna.
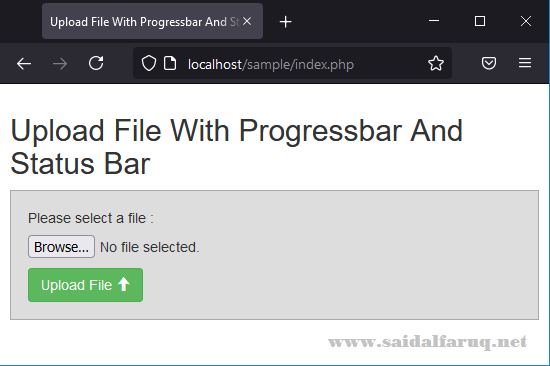
Saat halaman index pertama kali dimuat akan menampilkan tampilan sebagai berikut :

Progressbar akan muncul saat proses uploading sedang berjalan :

Saat file berhasil dikirimkan akan menghasilkan tampilan :

Tampilan pada File Explorer :

Berikut video lengkap proses uploading file dilengkapi dengan progressbar dan juga status bar :
Demikian tutorial bagaimana cara membuat upload file dengan progressbar dan juga status bar, semoga bermanfaat . Silahkan anda berkomentar pada kolom komentar yang sudah disediakan.

 0
0  4.246
4.246
Kategori : ![]() html -
html - ![]() css -
css - ![]() javascript -
javascript - ![]() jquery -
jquery - ![]() php -
php - ![]() bootstrap -
bootstrap - ![]() ajax -
ajax - ![]() upload
upload
Halaman Terkait
Belum terdaftar? silahkan Daftar disini.
Mengirim Komentar
Setiap pengunjung situs ini dapat memposting komentar disini, namun tidak semua komentar dapat ditampilkan. Gunakan kalimat baku bahasa Indonesia yang mudah dimengerti. Dilarang memposting kalimat yang berisi ujaran kebencian, SARA, pornografi, perjudian dan spam. Komentar harus sesuai dengan topik. Untuk bahasan lainnya yang lebih mendalam dapat menggunakan sarana forum. Anda dapat mengirimkan suatu pertanyaan dan member lainnya akan menjawab pertanyaan Anda.Paling Banyak Dibaca
Tags
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami
Polling
Belum terdaftar? silahkan Daftar disini.
Silahkan anda memberikan masukkan chat (obrolan) pada fasilitas chat ini. Konten bebas, sopan dan menghargai pendapat orang lain..
_Dicky (06 Mar 2021 at 03:24 pm)
Said : Oops, It's nice content
rizky yuda (07 Mar 2021 at 12:30 pm)
Said : Konten cukup menambah wawasan...
suryadi (13 Mar 2021 at 06:46 pm)
Said : Boleh request artikel cara koneksi database msyql ke php..
Nettie Rutherfo (08 Apr 2021 at 12:30 pm)
Said : Auto
Tedy (29 Mei 2021 at 12:09 pm)
Said : nice blog and articles..
Ms. Doyle Mann (02 Jun 2021 at 09:56 pm)
Said : card
flowrie_skylee (12 Jun 2021 at 01:24 pm)
Said : nice content
Nelson Schaefer (12 Jul 2021 at 04:01 pm)
Said : JSON
ooppp (18 Jul 2021 at 11:44 pm)
Said : 000popooppi
Mrs. Jeff Boehm (01 Agt 2021 at 11:01 am)
Said : fuchsia
dharma (07 Sept 2021 at 05:16 pm)
Said : ini support PHP 8?
admin (12 Sept 2021 at 12:50 pm)
(12 Sept 2021 at 12:50 pm)
Said : #dharma masih dalam ruang lingkup PHP versi 7.
Namun untuk ke depannya akan dipertimbangkan agar support PHP 8, jika perubahan dari PHP 7 ke PHP 8 memang dirasa sangat signifikan.
sadas (13 Jan 2022 at 09:48 am)
Said : Hello
sutiyono (15 Jan 2022 at 09:36 am)
Said : konten cukup menarik.
Fuad (08 Mar 2022 at 05:00 pm)
Said : Maksih bang kontennya, sangat membantu.
admin (10 Mar 2022 at 12:18 pm)
(10 Mar 2022 at 12:18 pm)
Said : #Fuad Sama sama bang.. terima kasih sudah mampir di blog ini..
Ferdian (09 Mei 2022 at 11:31 pm)
Said : bang bisa tolong buatkan contoh tamplate kirim email verifikasi gak?
admin (10 Mei 2022 at 09:44 pm)
(10 Mei 2022 at 09:44 pm)
Said : Bang #Ferdian, artikelnya belum dibuat. Tapi ada kesamaan konsep yang dapat ditemukan pada halaman : Membuat Form Newsletters Interaktif Dengan Kode Verifikasi Dikirim Via Email,
Silahkan download source code dan file penunjangnya di sana. dan coba kembangkan untuk mengirimkan verifikasi via email untuk penggunaan yang lainnya.
Abror (11 Jun 2022 at 09:08 am)
Said : Hallo min mau tanya kenapa script yang di konten teknik grabbing tidak bisa dibuka di laptop saya?
admin (12 Jun 2022 at 12:11 am)
(12 Jun 2022 at 12:11 am)
Said : #Abror stuck-nya dibagian mana bang? kalau localhost bisa aktifkan curl pada file php.ini dengan cara menghilangkan semicolon pada ;extension=php_curl.dll. Jika hosting online, dapat langsung dijalankan. cUrl dapat mengambil konten dan menampilkannya secara langsung pada halaman web.
admin (12 Jun 2022 at 10:29 am)
(12 Jun 2022 at 10:29 am)
Said : #Abror Silahkan akses artikel Menyalin konten suatu website teknik grabbing dengan native PHP, jika mengalami kesulitan dengan aktivasi cURL.. Terima kasih.
SYAHRUL (23 Jun 2022 at 09:40 pm)
Said : oknull
bang (26 Jun 2022 at 07:55 pm)
Said : bang caranya biar upload file dengan ekstensi tertentu di php gimana bang?
admin (02 Jul 2022 at 11:34 am)
(02 Jul 2022 at 11:34 am)
Said : #bang# Silahkan akses halaman Membatasi Upload File Dengan Format Tertentu Melalui Atribut HTML, Javascript Dan PHP. Pembatasan dapat dilakukan via HTML dengan menambahkan atribut accept, via javascipt dan juga via PHP script di sisi server.. have a nice day 😍😍 🤩..
modas (04 Jul 2022 at 03:47 pm)
Said : halo
Geoww (15 Agt 2022 at 11:45 pm)
Said : Tolong buat tutorial auto insert mysql, saat discaner kak, dan ditampilkan total yg masuk ke databasenya.
Dita Sihombing (13 Sept 2022 at 02:12 pm)
Said : Dalam implementasi Digital Signature pada sistem untuk dapat signing and verify gimana caranya kak, tolong buat tutorial nya dong kak
Xssddddd (20 Okt 2022 at 04:20 pm)
Said : <script>alert(123)</script>
Xssddddd (20 Okt 2022 at 04:21 pm)
Said : <ScRiPt>aler("aa")</ScRiPt>
aaaa (09 Nov 2022 at 12:07 am)
Said : <script>alert(\'wow\')</script>
Opik (22 Nov 2022 at 04:50 pm)
Said : Maksih bang kontennya, sangat membantu
"dude" (06 Des 2022 at 02:51 pm)
Said : asdasd
Vendetta (14 Des 2022 at 03:56 pm)
Said : artikel yang cukup membantu. tks
kontolodon (28 Des 2022 at 11:03 am)
Said : sangat membantu, trims
admin (01 Jan 2023 at 08:24 am)
(01 Jan 2023 at 08:24 am)
Said : #***odon Oke. Terimakasih masukannya. Semoga blog ini dapat berkembang kedepannya walaupun di tengah keterbatasan sumber daya dan waktu.
Yato (24 Jan 2023 at 08:12 am)
Said : Min, request tutorial buat template wordpress dong!
diky (02 Feb 2023 at 09:20 pm)
Said : mau tanya cara cegah teknik grabbing itu bagaimana?
Adhi (04 Feb 2023 at 04:30 pm)
Said : Bang,bisa dibantu bikin tutorial aplikasi stok opname?
1) inputan : kode, nama, posisi/nama rak, satuan,qty
2) stok opname : cuma ditampilkan 1 field buat scan barcode, setelah barcode barang di scan, data inputan tampil dan ada 1 field input fisik.
Charles (16 Feb 2023 at 02:40 am)
Said : Thank you so much
chad (16 Feb 2023 at 03:30 pm)
Said : can you help me
Haiii (12 Mar 2023 at 01:55 pm)
Said : Halo
anonym (12 Mar 2023 at 07:13 pm)
Said : artikelnya membantu banget bang, worth it buat yang penegn belajar coding buat pemula. thanks bang
Uda richard (01 Apr 2023 at 11:00 am)
Said : Bg kalo mau nambahin fitur ppob pake javascript kira2 bisa ga ya?
admin (24 Apr 2023 at 02:39 pm)
(24 Apr 2023 at 02:39 pm)
Said : #Uda richard Bisa banget bang. Penyedia jasa PPOB (payment point online bank) layanan API nya, biasanya lebih flexible dalam hal berintegrasi dengan berbagai platform dan juga bahasa program termasuk javascript. Misalnya midtrans dan xendit.
admin (24 Apr 2023 at 02:44 pm)
(24 Apr 2023 at 02:44 pm)
Said : #anonym Terimakasih banyak kak. Semoga admin lebih bersemangat dan termotivasi lagi 🤩🤩.
admin (24 Apr 2023 at 02:46 pm)
(24 Apr 2023 at 02:46 pm)
Said : #Adhi Cukup menarik bang. Di tunggu ya artikelnya..
sandy (11 Mei 2023 at 11:11 pm)
Said : Terima kasih banya, saya sudah gunakan code nya dan berhasil download video dengan php.
faris (14 Mei 2023 at 08:42 am)
Said : sumpah bang, gw ngucapin terima kasih banyak sama lu, karena akhirnya gw bisa bikin menu sliding karena web ini. Udah dari kemarin gw nyoba dari web lain tapi hasilnya nihil
G1d30n (14 Mei 2023 at 11:53 am)
Said : Makasih Banyak Admin, udh mau berbagi ilmu, saya udah dari kemarin pengen belajar tpi binggung, sekarang saya udh bisa belajar
hehee (11 Jun 2023 at 06:31 pm)
Said : ngetest aja min hehee
json (15 Jun 2023 at 02:49 pm)
Said : hanya test
momoku (17 Jun 2023 at 11:49 am)
Said : Ini tempat terbaik untuk belajar, makasih banyak min,
312312 (10 Jul 2023 at 09:45 pm)
Said : dasdasd
teguh (18 Jul 2023 at 01:21 pm)
Said : Ijin bertanya min, sy baru belajar program autodidak dari media online. sy tertarik dengan dunia programing. Pertanyaan saya bagaimana menyimpan foto dari camera dengan cepat dan ringan, walaupun signalnya rendah. sy sdh menggunakan convert base64
joe j (30 Jul 2023 at 10:21 am)
Said : kalo mau belajar ttg grabbing gmn min?
awie (03 Agt 2023 at 11:06 pm)
Said : terima kasih infonya. ijin copas javascrip nya.
salam www.zianizianfarm.com
paul (02 Mar 2025 at 04:54 pm)
Said : hello
Peringatan!
Apakah ingin menghapus komentar ini?