
Barcode scanner merupakan suatu alat untuk membaca kode bar secara cepat. Barcode scanner biasanya digunakan pada berbagai aplikasi yang berbasis database seperti pergudangan, perdagangan ritel dan lainnya. Hal ini disebabkan karena alat ini mempunyai kecepatan yang sangat tinggi dalam melakukan input data kode bar. Operator tidak perlu mengetikkan setiap kode bar-nya untuk setiap item barang yang tentunya tidak effisien, boros waktu dan tenaga.
Barcode scanner juga dapat diterapkan pada aplikasi berbasis web dengan integrasi database dalam membandingkan datanya. Aplikasi yang dimaksud adalah aplikasi absensi harian karyawan, di mana di dalam aplikasi ini akan mencatat kehadiran karyawan secara real time setiap harinya.
Setiap karyawan (employee) akan memiliki ID dalam bentuk kode bar yang dicetak pada Employee ID Card (Kartu ID Karyawan). Metode pencatatan kehadiran karyawan dilakukan dengan cara saat karyawan datang masuk kerja ke perusahaan, maka karyawan tersebut harus melakukan SCAN Employee ID Card mereka pada mesin scanner. Kemudian sistem akan membaca Kode unik barcode karyawan dan mencatat waktu SCAN pada database sebagai bukti kehadiran.
Hal yang sama juga perlu dilakukan saat waktu pulang kerja. Karyawan diharuskan melakukan SCAN untuk yang kedua kalinya guna mencatat waktu pulang kerja. Dan sistem akan mencatat jam saat mereka pulang kerja pada database.
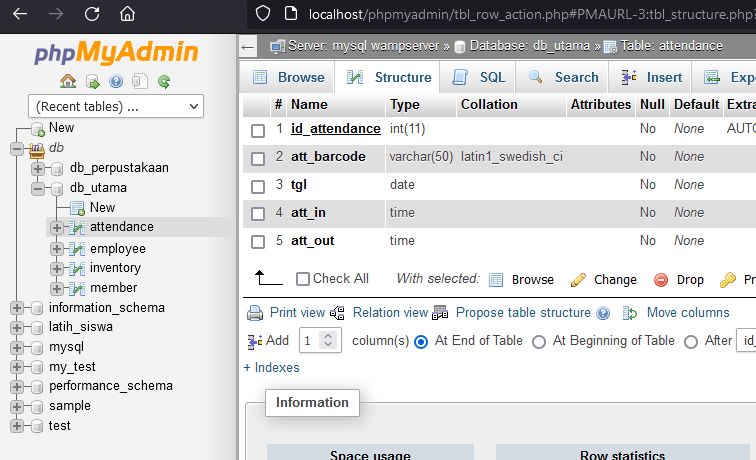
Database digunakan untuk menyimpan seluruh data karyawan dan juga untuk pencatatan kehadiran karyawan setiap harinya. Pada aplikasi absensi kehadiran harian, diperlukan paling tidak dua buah tabel. Tabel yang pertama sebagai data tabel karyawan (employee) dan tabel yang kedua sebagai data tabel absensi (attendance).
Di sini saya akan menggunakan "db_utama", sebagai database-nya. Kemudian "employee" sebagai tabel karyawan dan "attendance" sebagai tabel absensi kehadiran.
Agar lebih cepat, silahkan jalankan kode perintah mysql di bawah ini untuk membuat database dan membuat tabel-nya.
MYSQL
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
create database db_utama;
use db_utama;
create table employee(
id_employee int(11) not null primary key auto_increment,
nama varchar(256),
nik varchar(20),
alamat int(360),
att_barcode int(20)
);
create table attendance(
id_attendance int(11) not null primary key auto_increment,
att_barcode varchar(256),
tgl date,
att_in time,
att_out time
);


Aplikasi absensi (attendance) harian karyawan digunakan untuk melakukan pencatatan input waktu masuk dan waktu pulang kerja. Proses pencatatan dan pencocokan data dilakukan dengan bantuan AJAX Jquery, sehingga halaman tidak perlu redirect ke halaman lain namun bekerja di balik layar. Untuk tahapan tersebut diperlukan halaman index.php sebagai halaman antar muka dan halaman page2.php sebagai halaman pencatatan dan pencocokan data.
Pada halaman index.php, diperlukan sebuah elemen tag HTML <input> type text sebagai media input bagi mesin scanner. Proses pencatatan dan pencocokan data dilakukan via AJAX dengan bantuan Jquery.
Tombol submit tidak diperlukan. Sebagai gantinya, saat tombol enter dimasukkan, sistem akan mengirimkan data via AJAX menuju page2.php. Jika kondisi terpenuhi, maka sistem akan mencatat tanggal, jam masuk kerja maupun jam pulang kerja. Dan sebagai umpan baliknya, sistem akan menampilkan data karyawan seperti nama, NIK, dan lainnya sebagai pesan bahwa data sudah berhasil disimpan pada sistem.
Berikut halaman index.php :
PHP
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>Daily Employee Attendance</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<style>
body{
padding:10px;
text-align:center;
}
#att_barcode{
width:440px;
height:33px;
}
#result{
border-top:solid 2px #aaa;
margin:20px;
padding:20px;
}
</style>
</head>
<body>
<h1>Daily Employee Attendance</h1>
<form action="" onkeydown="return event.key!= 'Enter';">
<h3>Input The Attendance Barcode :</h3>
<p>
<input type="text" id="att_barcode">
<p id="att_barcode2"></p>
</p>
<p>
<button type="button" id="btn_clear" class="btn btn-success"><span class="glyphicon glyphicon-remove"></span> Clear Barcode</button>
</p>
<div id="result"></div>
</form>
<script>
$(document).ready(function(){
$('#att_barcode').val("").focus();
$('#att_barcode').keyup(function(e){
var theBarcode = $('#att_barcode').val();
console.log(theBarcode);
if(theBarcode !=="" && e.keyCode===13){
//ajax
$.ajax({
url: "page2.php",
type: "POST",
data: {"att_barcode":theBarcode},
beforeSend:function(response){
$('#result').html("<p>Sedang memproses data, silahkan tunggu...</p>");
},
success: function(data){
$("#result").html(data);
}
});
$('#att_barcode').val("");
$('#att_barcode2').html("<b>" + theBarcode + "</b>");
}
});
$('#btn_clear').click(function(){
$('#att_barcode').val("").focus();
$('#att_barcode2').html("");
});
});
</script>
</body>
</html>
Sebagai catatan, mesin barcode scanner bekerja mirip seperti manusia. Pada mesin tersebut, setelah berhasil mendapatkan kode bar dari gambar bar yang di scan. Mesin akan mengetikkan hasil hurufnya satu persatu dengan di akhiri tombol ENTER. Jika anda menggunakan text editor seperti NOTEPAD, hasilnya akan dapat terlihat secara langsung. Kode bar akan dituliskan disertai dengan perpindahan baris akibat terjadinya penekanan tombol ENTER.
Pada halaman index.php, pengiriman data menggunakan media elemen tag <form>. Di dalam form tersebut terdapat elemen tag <input> type text. Jika saat kondisi tersorot dan dilakukan penekanan tombol enter, maka form tersebut akan tersubmit (terkirim) dan redirect ke halaman lain. Untuk mencegah form tersubmit secara langsung, menggunakan javascript onkeydown="return event.key!= 'Enter';" (baris ke-28).
Halaman page2.php digunakan untuk mencocokan data sekaligus melakukan penyimpanan absensi harian pada database. Pencocokan data dilakukan dengan melihat data karyawan pada tabel employee. Jika att_barcode (barcode absensi) sesuai dengan data yang dimasukkan, maka absensi kehadiran akan segera dicatat pada database.
Berikut halaman page2.php :
PHP
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
<?php
$att_barcode = $_POST["att_barcode"];
if(!empty($att_barcode)){
$koneksi=mysqli_connect("localhost","root","","db_utama") or die();
$cek=mysqli_query($koneksi,"select * from employee where att_barcode='$att_barcode' ");
$jml=mysqli_num_rows($cek);
if($jml>0){
$data=mysqli_fetch_array($cek);
$nama = $data["nama"];
$nik = $data["nik"];
$alamat = $data["alamat"];
echo "<p>Att Barcode : <b>" . $att_barcode . "</b></p>";
echo "<p>Nama : <b>" . $nama . "</b></p>";
echo "<p>NIK : <b>" . $nik . "</b></p>";
echo "<p>Alamat : <b>" . $alamat . "</b></p>";
$tgl = date("Y-m-d");
$jam = date("h");
if((int)$jam >= 7 && (int)$jam <= 10){
$att_in = date("Y-m-d h:i:s");
$cek=mysqli_query($koneksi,"select * from attendance where att_barcode='$att_barcode' and tgl='$tgl' ");
$jml=mysqli_num_rows($cek);
if($jml>0){
$update=mysqli_query($koneksi,"update attendance set att_in='$att_in' where att_barcode='$att_barcode' and tgl='$tgl'");
}else{
$input=mysqli_query($koneksi,"insert into attendance(att_barcode,tgl,att_in) values('$att_barcode','$tgl','$att_in')");
}
echo "<p>Tanggal - Jam Masuk Kerja : <b>" . $att_in . "</b></p>";
}else{ /* if((int)$jam >= 15 && (int)$jam <= 18) */
$att_out = date("Y-m-d h:i:s");
$cek=mysqli_query($koneksi,"select * from attendance where att_barcode='$att_barcode' and tgl='$tgl' ");
$jml=mysqli_num_rows($cek);
if($jml>0){
$update=mysqli_query($koneksi,"update attendance set att_out='$att_out' where att_barcode='$att_barcode' and tgl='$tgl'");
}else{
$input=mysqli_query($koneksi,"insert into attendance(att_barcode,tgl,att_out) values('$att_barcode','$tgl','$att_out')");
}
echo "<p>Tanggal - Jam Pulang Kerja : <b>" . $att_out . "</b></p>";
}
}else{
echo "<p>Kode barcode tidak terdaftar..</p>";
}
}else{
echo "<p>Silahkan masukkan kode barcode..</p>";
}
?>
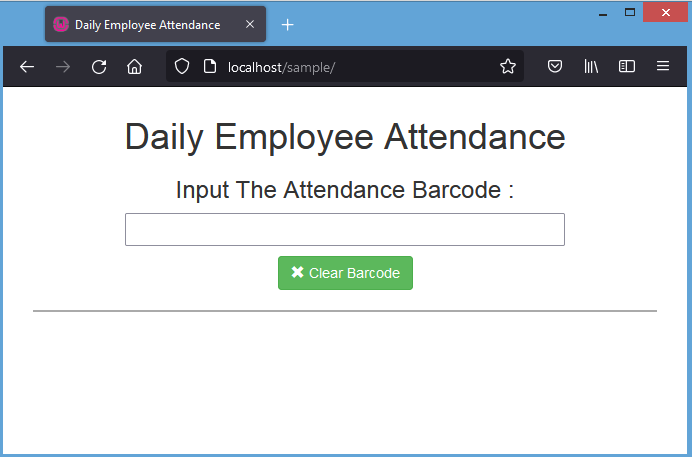
Tampilan halaman aplikasi absensi harian, dan entry barcode siap untuk menerima masukan.

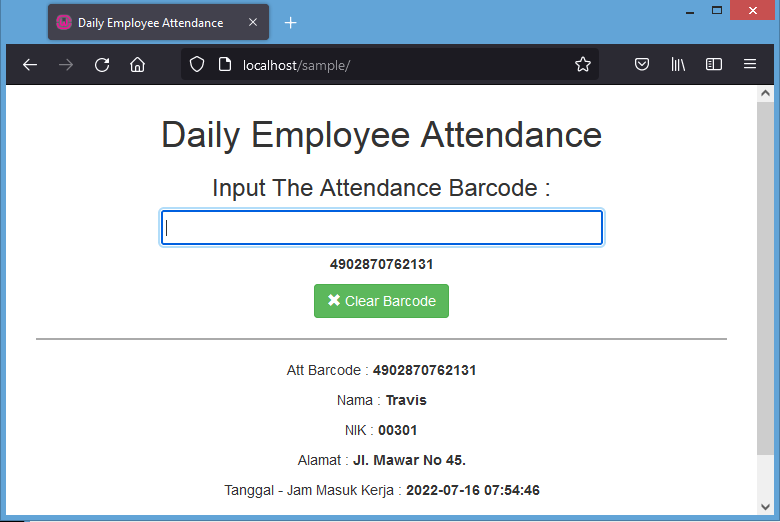
Tampilan entry barcode menerima masukan, dan data cocok. Hasil scan barcode ditampilkan secara langsung untuk umpan balik sebagai tanda bahwa absensi kehadiran (jam masuk) berhasil dilakukan.

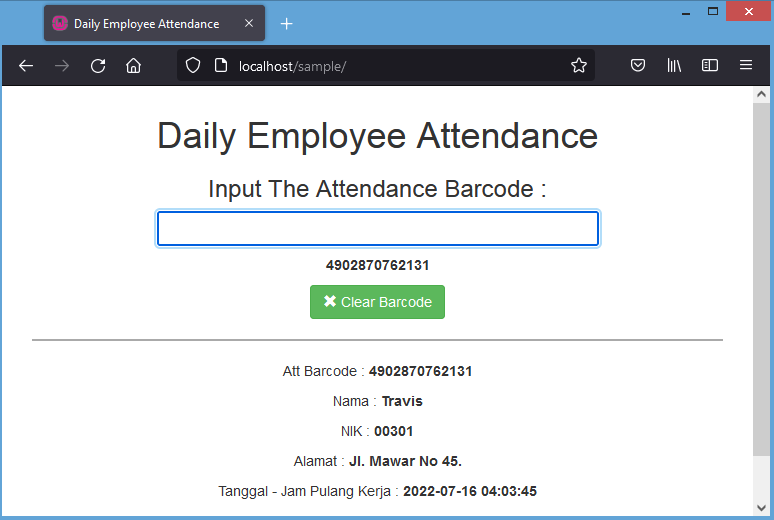
Tampilan saat absensi kehadiran pulang kerja (jam pulang) berhasil dilakukan.

Source Code
Demikian tutorial bagaimana cara membuat aplikasi web absensi harian karyawan dengan barcode scanner. Semoga bermanfaat.

 0
0  5.147
5.147
Halaman Terkait
Belum terdaftar? silahkan Daftar disini.
Mengirim Komentar
Setiap pengunjung situs ini dapat memposting komentar disini, namun tidak semua komentar dapat ditampilkan. Gunakan kalimat baku bahasa Indonesia yang mudah dimengerti. Dilarang memposting kalimat yang berisi ujaran kebencian, SARA, pornografi, perjudian dan spam. Komentar harus sesuai dengan topik. Untuk bahasan lainnya yang lebih mendalam dapat menggunakan sarana forum. Anda dapat mengirimkan suatu pertanyaan dan member lainnya akan menjawab pertanyaan Anda.Paling Banyak Dibaca
Tags
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami
Polling
Belum terdaftar? silahkan Daftar disini.
Silahkan anda memberikan masukkan chat (obrolan) pada fasilitas chat ini. Konten bebas, sopan dan menghargai pendapat orang lain..
_Dicky (06 Mar 2021 at 03:24 pm)
Said : Oops, It's nice content
rizky yuda (07 Mar 2021 at 12:30 pm)
Said : Konten cukup menambah wawasan...
suryadi (13 Mar 2021 at 06:46 pm)
Said : Boleh request artikel cara koneksi database msyql ke php..
Nettie Rutherfo (08 Apr 2021 at 12:30 pm)
Said : Auto
Tedy (29 Mei 2021 at 12:09 pm)
Said : nice blog and articles..
Ms. Doyle Mann (02 Jun 2021 at 09:56 pm)
Said : card
flowrie_skylee (12 Jun 2021 at 01:24 pm)
Said : nice content
Nelson Schaefer (12 Jul 2021 at 04:01 pm)
Said : JSON
ooppp (18 Jul 2021 at 11:44 pm)
Said : 000popooppi
Mrs. Jeff Boehm (01 Agt 2021 at 11:01 am)
Said : fuchsia
dharma (07 Sept 2021 at 05:16 pm)
Said : ini support PHP 8?
admin (12 Sept 2021 at 12:50 pm)
(12 Sept 2021 at 12:50 pm)
Said : #dharma masih dalam ruang lingkup PHP versi 7.
Namun untuk ke depannya akan dipertimbangkan agar support PHP 8, jika perubahan dari PHP 7 ke PHP 8 memang dirasa sangat signifikan.
sadas (13 Jan 2022 at 09:48 am)
Said : Hello
sutiyono (15 Jan 2022 at 09:36 am)
Said : konten cukup menarik.
Fuad (08 Mar 2022 at 05:00 pm)
Said : Maksih bang kontennya, sangat membantu.
admin (10 Mar 2022 at 12:18 pm)
(10 Mar 2022 at 12:18 pm)
Said : #Fuad Sama sama bang.. terima kasih sudah mampir di blog ini..
Ferdian (09 Mei 2022 at 11:31 pm)
Said : bang bisa tolong buatkan contoh tamplate kirim email verifikasi gak?
admin (10 Mei 2022 at 09:44 pm)
(10 Mei 2022 at 09:44 pm)
Said : Bang #Ferdian, artikelnya belum dibuat. Tapi ada kesamaan konsep yang dapat ditemukan pada halaman : Membuat Form Newsletters Interaktif Dengan Kode Verifikasi Dikirim Via Email,
Silahkan download source code dan file penunjangnya di sana. dan coba kembangkan untuk mengirimkan verifikasi via email untuk penggunaan yang lainnya.
Abror (11 Jun 2022 at 09:08 am)
Said : Hallo min mau tanya kenapa script yang di konten teknik grabbing tidak bisa dibuka di laptop saya?
admin (12 Jun 2022 at 12:11 am)
(12 Jun 2022 at 12:11 am)
Said : #Abror stuck-nya dibagian mana bang? kalau localhost bisa aktifkan curl pada file php.ini dengan cara menghilangkan semicolon pada ;extension=php_curl.dll. Jika hosting online, dapat langsung dijalankan. cUrl dapat mengambil konten dan menampilkannya secara langsung pada halaman web.
admin (12 Jun 2022 at 10:29 am)
(12 Jun 2022 at 10:29 am)
Said : #Abror Silahkan akses artikel Menyalin konten suatu website teknik grabbing dengan native PHP, jika mengalami kesulitan dengan aktivasi cURL.. Terima kasih.
SYAHRUL (23 Jun 2022 at 09:40 pm)
Said : oknull
bang (26 Jun 2022 at 07:55 pm)
Said : bang caranya biar upload file dengan ekstensi tertentu di php gimana bang?
admin (02 Jul 2022 at 11:34 am)
(02 Jul 2022 at 11:34 am)
Said : #bang# Silahkan akses halaman Membatasi Upload File Dengan Format Tertentu Melalui Atribut HTML, Javascript Dan PHP. Pembatasan dapat dilakukan via HTML dengan menambahkan atribut accept, via javascipt dan juga via PHP script di sisi server.. have a nice day 😍😍 🤩..
modas (04 Jul 2022 at 03:47 pm)
Said : halo
Geoww (15 Agt 2022 at 11:45 pm)
Said : Tolong buat tutorial auto insert mysql, saat discaner kak, dan ditampilkan total yg masuk ke databasenya.
Dita Sihombing (13 Sept 2022 at 02:12 pm)
Said : Dalam implementasi Digital Signature pada sistem untuk dapat signing and verify gimana caranya kak, tolong buat tutorial nya dong kak
Xssddddd (20 Okt 2022 at 04:20 pm)
Said : <script>alert(123)</script>
Xssddddd (20 Okt 2022 at 04:21 pm)
Said : <ScRiPt>aler("aa")</ScRiPt>
aaaa (09 Nov 2022 at 12:07 am)
Said : <script>alert(\'wow\')</script>
Opik (22 Nov 2022 at 04:50 pm)
Said : Maksih bang kontennya, sangat membantu
"dude" (06 Des 2022 at 02:51 pm)
Said : asdasd
Vendetta (14 Des 2022 at 03:56 pm)
Said : artikel yang cukup membantu. tks
kontolodon (28 Des 2022 at 11:03 am)
Said : sangat membantu, trims
admin (01 Jan 2023 at 08:24 am)
(01 Jan 2023 at 08:24 am)
Said : #***odon Oke. Terimakasih masukannya. Semoga blog ini dapat berkembang kedepannya walaupun di tengah keterbatasan sumber daya dan waktu.
Yato (24 Jan 2023 at 08:12 am)
Said : Min, request tutorial buat template wordpress dong!
diky (02 Feb 2023 at 09:20 pm)
Said : mau tanya cara cegah teknik grabbing itu bagaimana?
Adhi (04 Feb 2023 at 04:30 pm)
Said : Bang,bisa dibantu bikin tutorial aplikasi stok opname?
1) inputan : kode, nama, posisi/nama rak, satuan,qty
2) stok opname : cuma ditampilkan 1 field buat scan barcode, setelah barcode barang di scan, data inputan tampil dan ada 1 field input fisik.
Charles (16 Feb 2023 at 02:40 am)
Said : Thank you so much
chad (16 Feb 2023 at 03:30 pm)
Said : can you help me
Haiii (12 Mar 2023 at 01:55 pm)
Said : Halo
anonym (12 Mar 2023 at 07:13 pm)
Said : artikelnya membantu banget bang, worth it buat yang penegn belajar coding buat pemula. thanks bang
Uda richard (01 Apr 2023 at 11:00 am)
Said : Bg kalo mau nambahin fitur ppob pake javascript kira2 bisa ga ya?
admin (24 Apr 2023 at 02:39 pm)
(24 Apr 2023 at 02:39 pm)
Said : #Uda richard Bisa banget bang. Penyedia jasa PPOB (payment point online bank) layanan API nya, biasanya lebih flexible dalam hal berintegrasi dengan berbagai platform dan juga bahasa program termasuk javascript. Misalnya midtrans dan xendit.
admin (24 Apr 2023 at 02:44 pm)
(24 Apr 2023 at 02:44 pm)
Said : #anonym Terimakasih banyak kak. Semoga admin lebih bersemangat dan termotivasi lagi 🤩🤩.
admin (24 Apr 2023 at 02:46 pm)
(24 Apr 2023 at 02:46 pm)
Said : #Adhi Cukup menarik bang. Di tunggu ya artikelnya..
sandy (11 Mei 2023 at 11:11 pm)
Said : Terima kasih banya, saya sudah gunakan code nya dan berhasil download video dengan php.
faris (14 Mei 2023 at 08:42 am)
Said : sumpah bang, gw ngucapin terima kasih banyak sama lu, karena akhirnya gw bisa bikin menu sliding karena web ini. Udah dari kemarin gw nyoba dari web lain tapi hasilnya nihil
G1d30n (14 Mei 2023 at 11:53 am)
Said : Makasih Banyak Admin, udh mau berbagi ilmu, saya udah dari kemarin pengen belajar tpi binggung, sekarang saya udh bisa belajar
hehee (11 Jun 2023 at 06:31 pm)
Said : ngetest aja min hehee
json (15 Jun 2023 at 02:49 pm)
Said : hanya test
momoku (17 Jun 2023 at 11:49 am)
Said : Ini tempat terbaik untuk belajar, makasih banyak min,
312312 (10 Jul 2023 at 09:45 pm)
Said : dasdasd
teguh (18 Jul 2023 at 01:21 pm)
Said : Ijin bertanya min, sy baru belajar program autodidak dari media online. sy tertarik dengan dunia programing. Pertanyaan saya bagaimana menyimpan foto dari camera dengan cepat dan ringan, walaupun signalnya rendah. sy sdh menggunakan convert base64
joe j (30 Jul 2023 at 10:21 am)
Said : kalo mau belajar ttg grabbing gmn min?
awie (03 Agt 2023 at 11:06 pm)
Said : terima kasih infonya. ijin copas javascrip nya.
salam www.zianizianfarm.com
paul (02 Mar 2025 at 04:54 pm)
Said : hello
Peringatan!
Apakah ingin menghapus komentar ini?