
Validasi member merupakan bagian proses pengolahan data untuk menghindari data yang tidak valid yang dimasukkan pada suatu sistem. Validasi member diperlukan untuk mencegah agar member tersebutlah yang benar-benar mengaktifkan keanggotannya dan bukan orang lain apa lagi bot (robot).
Validasi member pada suatu komunitas, group maupun suatu website biasanya menggunakan suatu tautan link yang dikirimkan melalui email saat proses pendaftaran. Namun, validasi member dengan menggunakan link yang harus diklik oleh pengguna memiliki kelemahan. Terkadang, pengguna enggan untuk membuka email tersebut untuk melakukan aktivasi terhadap keanggotaan mereka karena bisa dilakukan di kemudian hari.
Penggunaan validasi member dengan kode berbatas waktu, berguna untuk menghindari kodisi seperti di atas. Dan peluang pengguna membuka email berisi kode verifikasi juga besar, karena jika tidak segera dibuka maka kode tersebut akan segera kadaluwarsa.
Kode verifikasi yang dikirimkan melalui sistem SMS (Short Message Service) belakangan ini merupakan suatu hal yang umum digunakan pada situs sosial media yang besar seperti facebook, whatapps, dan lainnya. Namun metode verifikasi atau validasi melalui SMS membutuhkan sumber daya yang cukup besar karena lintas platform.
Validasi member melalui kode verifikasi yang diberikan dengan batasan waktu akan membuat calon member lebih bersemangat untuk membuka email mereka. Kode verifikasi yang dikirimkan merupakan kode yang harus segera diisikan pada formulir baru sebagai kode validasi yang sah. Jika kode verifikasi salah ataupun waktu pengisian kode melebihi tenggat waktu, maka kode validasi akan hangus dan tidak bisa digunakan lagi.

Database digunakan untuk menampung masukkan yang diinput pada formulir pendaftaran member. Informasi yang dikumpulkan merupakan data dan informasi calon pengguna sekaligus untuk mengecek validitas pengguna dengan memberikan kode verifikasi dan juga status aktif.
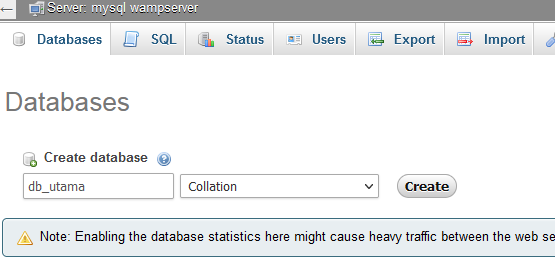
Di sini saya akan menggunakan db_utama sebagai nama databasenya. Anda dapat menggunakan database dengan nama yang berbeda untuk menampung tabel member. Silahkan anda buka server localhost seperti wamp server atau xampp server untuk membuat database tersebut, kemudian masuk ke URL http://localhost/phpmyadmin.

Silahkan salin sql command berikut untuk membuat database db_utama dan jalankan pada sql command query.
MYSQL
1
CREATE DATABASE db_utama;
Tahap selanjutnya adalah membuat table member. Struktur dan isi dari tabel member meliputi id_member, email, password, nama_lengkap dan lainnya. Untuk proses verifikasi dan validasi perlu ditambahkan kode_verifikasi dan juga status_aktif.

Silahkan salin sql command berikut untuk membuat table member pada database db_utama dan jalankan pada sql command query.
MYSQL
1
2
3
4
5
6
7
8
9
10
11
CREATE TABLE `member` (
`id_member` int(11) NOT NULL AUTO_INCREMENT,
`email` varchar(360) NOT NULL,
`password` varchar(360) NOT NULL,
`nama_lengkap` varchar(360) NOT NULL,
`alamat` varchar(1000) NOT NULL,
`gender` varchar(50) NOT NULL,
`kode_verifikasi` varchar(360) NOT NULL,
`status_aktif` varchar(10) NOT NULL,
PRIMARY KEY (`id_member`)
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
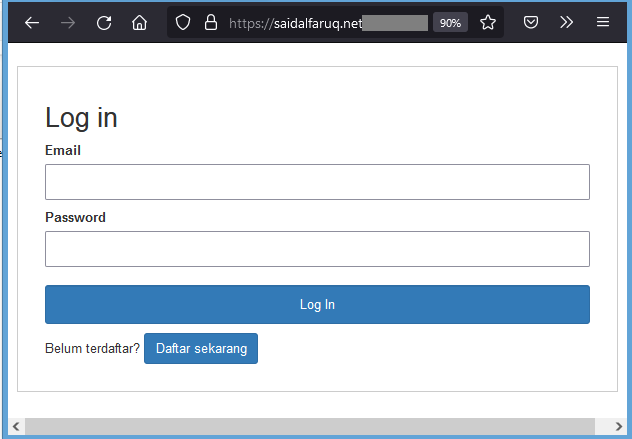
Halaman index.php digunakan sebagai tampilan halaman utama. Halaman ini menampilkan formulir login bagi member yang sudah terdaftar dan juga tautan Daftar Sekarang bagi calon member yang akan mendaftar sebagai member.
Halaman index memiliki dua peran dalam menampilkan halamannya. Jika pengguna belum melakukan login, maka formulir login akan ditampilkan beserta tautan untuk mendaftar sebagai anggota. Dan saat pengguna sudah melakukan login, maka halaman khusus bagi member akan ditampilkan.
Berikut isi halaman index.php :
PHP
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
<?php
session_start();
?>
<!DOCTYPE html>
<html>
<head>
<title>Dog's Lover Comunity</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<link href="style.css" rel="stylesheet">
</head>
<body>
<div class="row">
<div class="col-md-3"></div>
<div class="col-md-6" style="padding:25px;">
<?php
if (empty($_SESSION['member'])){
?>
<form method="post" id="form1" action="login.php">
<h1>Log in</h1>
<p>
<label for="email">Email</label>
<input type="email" name="email" id="email">
</p>
<p>
<label for="password">Password</label>
<input type="password" name="password" id="password">
</p>
<p><button type="submit" id="btn_kirim" class="btn btn-primary form-control">Log In </button></p>
<p>Belum terdaftar? <a href="register.php" class="btn btn-primary" style="vertical-align: baseline;width:initial;height: initial;">Daftar sekarang</a></p>
</form>
<script>
$(document).ready(function(){
$("#btn_kirim").click(function(){
var email=$("#email").val();
var password=$("#password").val();
if(email=="" || password==""){
return false;
}
});
});
</script>
<?php
}else{
echo "<h1>Selamat Datang Member</h1>";
echo "<div>Nama Lengkap : " . $_SESSION['nama_lengkap'] . "</div>";
echo "<div>Email : " . $_SESSION['email'] . "</div>";
echo "<div>Alamat : " . $_SESSION['alamat'] . "</div>";
}
?>
</div>
<div class="col-md-3"></div>
</div>
</body>
</html>
Penataan element HTML-nya menggunakan style.css :
CSS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
#form1{
border: solid 1px #ccc;
padding: 20px 30px;
}
#form1 label{
display: block;
}
#form1 input[type=email],#form1 input[type=password]{
width: 100%;
height: 40px;
}
#form1 button[type=submit]{
width: 100%;
height: 44px;
margin-top: 10px;
}
Tampilan saat pengguna (visitor) belum melakukan proses login :

Halaman login.php digunakan untuk melakukan login (masuk) pada sistem. Jika pengguna memasukkan email dan password yang valid dan sesuai dengan data pengguna yang berada pada database, maka akan diteruskan menuju halaman index.php dengan role sebagai member. Jika email dan password tidak sesuai, akan menampikan pesan kesalahan dan pengguna masih dapat mengakses halaman namun dengan role visitor (tamu).
Sistem enkripsi yang diterapkan masih menggunakan md5(). Jika anda ingin menggunakan encoding yang lebih aman dapat menggunakan password_hash dan password_verify, silahkan simak pada tautan Cara Enkripsi Password Dengan password_hash dan password_verify Pada PHP.
Berkut halaman login.php :
PHP
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
<?php
session_start();
$email=addslashes(trim($_POST['email']));
$password=addslashes(md5(trim($_POST['password'])));
$koneksi=mysqli_connect("localhost","root","","db_utama") or die();
$seq=mysqli_query($koneksi,"select * from member where email='$email' and password='$password' ");
$jml=mysqli_num_rows($seq);
if($jml>0){
$data=mysqli_fetch_array($seq);
$_SESSION['member'] = "true";
$_SESSION['nama_lengkap'] = $data['nama_lengkap'];
$_SESSION['email'] = $data['email'];
$_SESSION['alamat'] = $data['alamat'];
echo "<script>window.location.href='index.php';</script>";
}else{
echo "<script>alert('Email atau password salah.'); window.location.href='index.php';</script>";
}
?>
Halaman register.php merupakan halaman yang menampilkan formulir pendaftaran member. Halaman ini berisi inputan text seperti email, password, nama lengkap dan juga inputan radio untuk gender (jenis kelamin). Jika pengguna menekan tombol submit, akan diarahkan menuju register2.php untuk proses verifikasi dan validasi dalam bentuk kode yang dikirimkan via email.
Berikut isi halaman register.php :
PHP
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
<!DOCTYPE html>
<html>
<head>
<title>Register</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<style>
input[type=email],input[type=password],input[type=text]{
width: 330px;
margin: 0 10px;
padding: 7px;
}
table{
margin: 10px 0;
}
table tr{
height: 44px;
}
#span_gender1:hover,#span_gender2:hover{
text-decoration: underline;
cursor: pointer
}
</style>
</head>
<body>
<div class="row">
<div class="col-md-3"></div>
<div class="col-md-6" style="padding:45px;">
<h1>Selamat Datang</h1>
<div>Formulir Pendaftaran Anggota Baru</div>
<form method="post" action="register2.php">
<table>
<tr><td>Email</td><td><input type="email" name="email" id="email"></td></tr>
<tr><td>Pasword</td><td><input type="password" name="password" id="password"></td></tr>
<tr><td>Nama Lengkap</td><td><input type="text" name="nama_lengkap" id="nama_lengkap"></td></tr>
<tr><td>Alamat</td><td><input type="text" name="alamat" id="alamat"></td></tr>
<tr><td>Jenis Kelamin</td><td><input type="radio" name="gender" id="gender1" value="laki-laki"><span id="span_gender1" style="margin:7px;">Laki - laki</span><input type="radio" name="gender" id="gender2" value="perempuan"><span id="span_gender2" style="margin:7px;">Perempuan</span></td></tr>
<tr><td></td><td><button id="btn_kirim" type="submit" class="btn btn-primary"><span class="glyphicon glyphicon-ok"></span> Kirim</button> <button type="reset" class="btn btn-primary"><span class="glyphicon glyphicon-erase"></span> Reset</button></td></tr>
</table>
</form>
<script>
$(document).ready(function(){
$("#btn_kirim").click(function(){
var email=$("#email").val();
var password=$("#password").val();
var nama_lengkap=$("#nama_lengkap").val();
var alamat=$("#alamat").val();
if(email=="" || password=="" || nama_lengkap=="" || alamat==""){
return false;
}
var gender=jQuery("input[name=gender]:checked").val();
if(!gender){
return false;
}
});
$("#span_gender1").click(function(){
var val=$("#gender1").prop('checked');
if(val==0){$("#gender1").prop('checked', this.value=1);}else{$("#gender1").prop('checked', this.value=0);}
});
$("#span_gender2").click(function(){
var val=$("#gender2").prop('checked');
if(val==0){$("#gender2").prop('checked', this.value=1);}else{$("#gender2").prop('checked', this.value=0);}
});
});
</script>
</div>
<div class="col-md-3"></div>
</div>
</body>
</html>
Halaman register2.php merupakan halaman pemroses input yang dikirim dengan metoda POST dari formulir pada halaman register.php. Halaman ini akan mengecek validitas data yang berhasil dikirimkan. Jika data tidak dalam keadaan kosong dan email belum pernah digunakan, proses input ke dalam database akan dilakukan. Halaman ini juga akan melakukan pengiriman kode verifikasi melalui email.
Setelah itu, formulir baru akan ditampilkan. Formulir ini merupakan inputan dimana pengguna harus segera mengisinya dengan kode yang dikirimkan via email dengan batasan waktu. Waktu yang diberikan adalah 5 menit. Jika pengguna melewati tenggat waktu tersebut, maka kode verifikasi tidak dapat digunakan lagi.
Formulir baru yang ditampilkan dikirim dengan perantara Ajax. Jika kode verifikasi yang dimasukkan benar, maka link untuk menuju halaman utama akan diberikan.
Berikut isi halaman register2.php
PHP
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
<!DOCTYPE html>
<html>
<head>
<title>Register</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<style>
#timing{
margin-top:15px;
text-align:center;
font-size:24px;
font-weight:bold;
}
</style>
</head>
<body>
<div class="row">
<div class="col-md-3"></div>
<div class="col-md-6" style="padding:45px;">
<?php
$email=addslashes(trim($_POST['email']));
$password=addslashes(md5(trim($_POST['password'])));
$nama_lengkap=addslashes(trim($_POST['nama_lengkap']));
$alamat=addslashes(trim($_POST['alamat']));
$gender=isset($_POST['gender']) ? addslashes($_POST['gender']) : "";
$kode_verifikasi = mt_rand(10000, 90000);/* 5 digit */
if(!empty($email) || !empty($password) || !empty($nama_lengkap) || !empty($alamat)){
if(!empty($gender)){
$koneksi=mysqli_connect("localhost","root","","db_utama") or die();
$seq=mysqli_query($koneksi,"select * from member where email='$email' ");
$jml=mysqli_num_rows($seq);
if($jml>0){
echo "<script>alert('Email sudah pernah digunakan.'); window.location.href='index.php';</script>";
die();
}else{
$input=mysqli_query($koneksi,"insert into member(email,password,nama_lengkap,alamat,gender,kode_verifikasi) values('$email','$password','$nama_lengkap','$alamat','$gender','$kode_verifikasi') ");
if($input){
$header="From: no-reply@saidalfaruq.net\r\n";
$header.="MIME-Version: 1.0\r\n";
$header.="Content-Type: text/html; charset=ISO-8859-1\r\n";
$subject="Kode Verifikasi member";
$pesan="<html><body>";
$pesan.="<h2>Kode Verifikasi</h2>";
$pesan.="<div>";
$pesan.="<p style='font-size:24px;'>Kode verifikasi anda adalah : $kode_verifikasi</p>";
$pesan.="<p>Silahkan masukkan <b>$kode_verifikasi</b> dalam waktu 5 menit ke depan untuk menyelesaikan konfirmasi akun anda.</p>";
$pesan.="</div>";
$pesan.="</body></html>";
$pesan=wordwrap($pesan,70);
$mail=mail($email,$subject,$pesan,$header);
/*konten halaman */
echo "<p class='img_envelope'><span class='glyphicon glyphicon-envelope'></span></p>";
echo "<div id='user_verified'>";
echo "<p>Akun Keanggotaan anda sudah selesai dibuat, silahkan masukkan kode verifikasi yang sudah dikirim melalui email anda dalam waktu <b>5 menit</b> di depan.</p>";
echo "<div class='input-group'>";
echo "<input type='text' id='kode_verifikasi' class='form-control' style='height:44px;'><span class='input-group-btn'><button type='button' id='btn_verifikasi' class='btn btn-info' style='height:44px;'><span class='glyphicon glyphicon-ok'></span> Verifikasi Kode Saya</button></span>";
echo "</div>";
echo "<input type='hidden' id='email2' value='$email'>";
echo "<p id='timing'></p>";
echo "</div>";
}
}
}
}
?>
<script>
$(document).ready(function(){
$("#btn_verifikasi").click(function(){
var email = $("#email2").val();
var kode_verifikasi = $("#kode_verifikasi").val();
/*ajax pemroses kode verifikasi*/
$.ajax({
url: "ajax_verification_code.php",
type: "POST",
data: {"email":email,"kode_verifikasi":kode_verifikasi},
success: function(data){
if(data=="1"){
$("#user_verified").html("Selamat.., Akun keanggotaan anda sudah berhasil dibuat dan ter-verifikasi..<br><a href='index.php'>Kembali</a>");
}else{
$("#user_verified").html("Maaf, Kode verifikasi anda salah..");
}
}
});
});
});
var countdowndate = new Date();
countdowndate.setMinutes(countdowndate.getMinutes()+5);
var x = setInterval(function(){
var now = new Date().getTime();
var distance = countdowndate - now;
var minutes = Math.floor((distance % (1000 * 60 * 60)) /(1000 * 60));
var seconds= Math.floor((distance % (1000 * 60)) /1000);
$("#timing").html("Waktu anda :<br>" + minutes + " menit, " + seconds + " detik");
if((distance < 0)){
clearInterval(x);
$("#timing").html("<span style='color:red;'>Waktu anda sudah habis..</span>");
/*ajax clear email, kode_verifikasi di database*/
var email = $("#email2").val();
$.ajax({
url: "ajax_waktu_habis.php",
type: "POST",
data: {"email":email},
success: function(data){
/*do something*/
}
});
}
},1000);
console.log(countdowndate);
</script>
</div>
<div class="col-md-3"></div>
</div>
</body>
</html>
Ajax memiliki peranan yang tak kalah penting. Ajax berfungsi untuk melakukan koneksi HTTP secara di belakang layar tanpa harus melakukan refresh halaman. Form yang berada pada halaman register2.php datanya dikirimkan via ajax.
Data yang dikirimkan merupakan email dan juga kode verifikasinya. Jika datanya sesuai, akan memberikan nilai balik berupa string angka 1. Jika salah akan memberikan nilai balik berupa string angka 0.
Berikut halaman ajax_verification_code.php :
PHP
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<?php
$koneksi=mysqli_connect("localhost","root","","db_utama") or die();
$email = trim($_POST['email']);
$kode_verifikasi = trim($_POST['kode_verifikasi']);
if(!empty($kode_verifikasi)){
$cek=mysqli_query($koneksi,"select * from member where email='$email' and kode_verifikasi='$kode_verifikasi' ");
$jml=mysqli_num_rows($cek);
if($jml>0){
echo "1";
$upd=mysqli_query($koneksi,"update member set status_aktif='aktif', kode_verifikasi='' where email='$email' ");
}else{
echo "0";
}
}
?>
Pengaturan waktu habis pada register2.php, dilakukan dengan fungsi setInterval(). Jika waktu yang diberikan lebih dari 5 menit, maka akan memicu ajax dengan mengirimkan data email menuju ajax_waktu_habis.php. Pada halaman itu, seluruh data dan informasi yang memiliki email yang dalam gagal proses verifikasi akan dihapus.
Berikut halaman ajax_waktu_habis.php :
PHP
1
2
3
4
5
<?php
$koneksi=mysqli_connect("localhost","root","","db_utama") or die();
$email = trim($_POST['email']);
$hapus=mysqli_query($koneksi,"delete from member where email='$email' ");
?>
Untuk mendapatkan hasil yang akurat, semua halaman yang berhasil dibuat dan disimpan di atas harus diujicoba secara langsung pada server (hosting) online. Hal ini disebabkan karena terdapat fungsi pengiriman email yaitu mail() yang hanya dapat berjalan pada server online. Fungsi mail() tidak akan bisa dieksekusi dan berjalan pada localhost (komputer local).
Saat pengguna melakukan pengisian data pada halaman register.php :

Saat pengguna selesai mengisi data, halaman register2.php akan tampil dengan formulir berisi kode yang harus segera diisi :

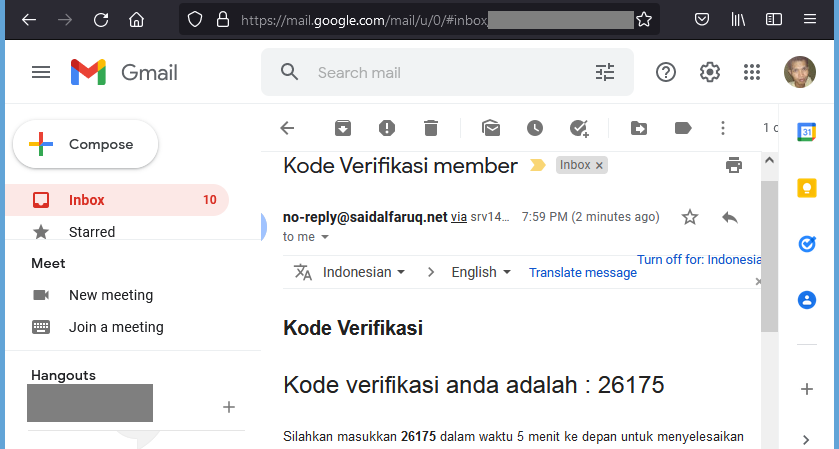
Kode verifikasi segera dikirimkan via email :


Saat pengguna berhasil memasukkan kode verifikasi dengan benar :

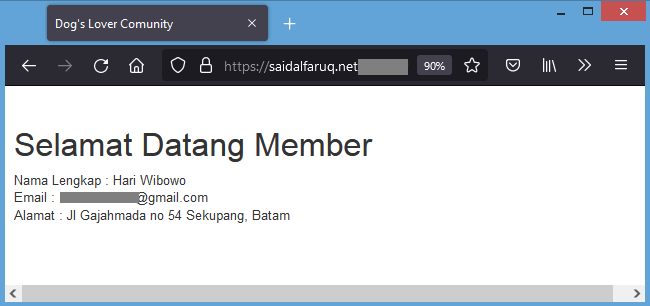
Saat pengguna sudah melakukan login dengan email dan password yang valid :

Source Code
Demikian tutorial bagaimana cara membuat validasi member dengan kode berbatas waktu dikirim via email. Semoga bermanfaat.

 0
0  1.281
1.281
Halaman Terkait
Belum terdaftar? silahkan Daftar disini.
Mengirim Komentar
Setiap pengunjung situs ini dapat memposting komentar disini, namun tidak semua komentar dapat ditampilkan. Gunakan kalimat baku bahasa Indonesia yang mudah dimengerti. Dilarang memposting kalimat yang berisi ujaran kebencian, SARA, pornografi, perjudian dan spam. Komentar harus sesuai dengan topik. Untuk bahasan lainnya yang lebih mendalam dapat menggunakan sarana forum. Anda dapat mengirimkan suatu pertanyaan dan member lainnya akan menjawab pertanyaan Anda.Paling Banyak Dibaca
Tags
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami
Polling
Belum terdaftar? silahkan Daftar disini.
Silahkan anda memberikan masukkan chat (obrolan) pada fasilitas chat ini. Konten bebas, sopan dan menghargai pendapat orang lain..
_Dicky (06 Mar 2021 at 03:24 pm)
Said : Oops, It's nice content
rizky yuda (07 Mar 2021 at 12:30 pm)
Said : Konten cukup menambah wawasan...
suryadi (13 Mar 2021 at 06:46 pm)
Said : Boleh request artikel cara koneksi database msyql ke php..
Nettie Rutherfo (08 Apr 2021 at 12:30 pm)
Said : Auto
Tedy (29 Mei 2021 at 12:09 pm)
Said : nice blog and articles..
Ms. Doyle Mann (02 Jun 2021 at 09:56 pm)
Said : card
flowrie_skylee (12 Jun 2021 at 01:24 pm)
Said : nice content
Nelson Schaefer (12 Jul 2021 at 04:01 pm)
Said : JSON
ooppp (18 Jul 2021 at 11:44 pm)
Said : 000popooppi
Mrs. Jeff Boehm (01 Agt 2021 at 11:01 am)
Said : fuchsia
dharma (07 Sept 2021 at 05:16 pm)
Said : ini support PHP 8?
admin (12 Sept 2021 at 12:50 pm)
(12 Sept 2021 at 12:50 pm)
Said : #dharma masih dalam ruang lingkup PHP versi 7.
Namun untuk ke depannya akan dipertimbangkan agar support PHP 8, jika perubahan dari PHP 7 ke PHP 8 memang dirasa sangat signifikan.
sadas (13 Jan 2022 at 09:48 am)
Said : Hello
sutiyono (15 Jan 2022 at 09:36 am)
Said : konten cukup menarik.
Fuad (08 Mar 2022 at 05:00 pm)
Said : Maksih bang kontennya, sangat membantu.
admin (10 Mar 2022 at 12:18 pm)
(10 Mar 2022 at 12:18 pm)
Said : #Fuad Sama sama bang.. terima kasih sudah mampir di blog ini..
Ferdian (09 Mei 2022 at 11:31 pm)
Said : bang bisa tolong buatkan contoh tamplate kirim email verifikasi gak?
admin (10 Mei 2022 at 09:44 pm)
(10 Mei 2022 at 09:44 pm)
Said : Bang #Ferdian, artikelnya belum dibuat. Tapi ada kesamaan konsep yang dapat ditemukan pada halaman : Membuat Form Newsletters Interaktif Dengan Kode Verifikasi Dikirim Via Email,
Silahkan download source code dan file penunjangnya di sana. dan coba kembangkan untuk mengirimkan verifikasi via email untuk penggunaan yang lainnya.
Abror (11 Jun 2022 at 09:08 am)
Said : Hallo min mau tanya kenapa script yang di konten teknik grabbing tidak bisa dibuka di laptop saya?
admin (12 Jun 2022 at 12:11 am)
(12 Jun 2022 at 12:11 am)
Said : #Abror stuck-nya dibagian mana bang? kalau localhost bisa aktifkan curl pada file php.ini dengan cara menghilangkan semicolon pada ;extension=php_curl.dll. Jika hosting online, dapat langsung dijalankan. cUrl dapat mengambil konten dan menampilkannya secara langsung pada halaman web.
admin (12 Jun 2022 at 10:29 am)
(12 Jun 2022 at 10:29 am)
Said : #Abror Silahkan akses artikel Menyalin konten suatu website teknik grabbing dengan native PHP, jika mengalami kesulitan dengan aktivasi cURL.. Terima kasih.
SYAHRUL (23 Jun 2022 at 09:40 pm)
Said : oknull
bang (26 Jun 2022 at 07:55 pm)
Said : bang caranya biar upload file dengan ekstensi tertentu di php gimana bang?
admin (02 Jul 2022 at 11:34 am)
(02 Jul 2022 at 11:34 am)
Said : #bang# Silahkan akses halaman Membatasi Upload File Dengan Format Tertentu Melalui Atribut HTML, Javascript Dan PHP. Pembatasan dapat dilakukan via HTML dengan menambahkan atribut accept, via javascipt dan juga via PHP script di sisi server.. have a nice day 😍😍 🤩..
modas (04 Jul 2022 at 03:47 pm)
Said : halo
Geoww (15 Agt 2022 at 11:45 pm)
Said : Tolong buat tutorial auto insert mysql, saat discaner kak, dan ditampilkan total yg masuk ke databasenya.
Dita Sihombing (13 Sept 2022 at 02:12 pm)
Said : Dalam implementasi Digital Signature pada sistem untuk dapat signing and verify gimana caranya kak, tolong buat tutorial nya dong kak
Xssddddd (20 Okt 2022 at 04:20 pm)
Said : <script>alert(123)</script>
Xssddddd (20 Okt 2022 at 04:21 pm)
Said : <ScRiPt>aler("aa")</ScRiPt>
aaaa (09 Nov 2022 at 12:07 am)
Said : <script>alert(\'wow\')</script>
Opik (22 Nov 2022 at 04:50 pm)
Said : Maksih bang kontennya, sangat membantu
"dude" (06 Des 2022 at 02:51 pm)
Said : asdasd
Vendetta (14 Des 2022 at 03:56 pm)
Said : artikel yang cukup membantu. tks
kontolodon (28 Des 2022 at 11:03 am)
Said : sangat membantu, trims
admin (01 Jan 2023 at 08:24 am)
(01 Jan 2023 at 08:24 am)
Said : #***odon Oke. Terimakasih masukannya. Semoga blog ini dapat berkembang kedepannya walaupun di tengah keterbatasan sumber daya dan waktu.
Yato (24 Jan 2023 at 08:12 am)
Said : Min, request tutorial buat template wordpress dong!
diky (02 Feb 2023 at 09:20 pm)
Said : mau tanya cara cegah teknik grabbing itu bagaimana?
Adhi (04 Feb 2023 at 04:30 pm)
Said : Bang,bisa dibantu bikin tutorial aplikasi stok opname?
1) inputan : kode, nama, posisi/nama rak, satuan,qty
2) stok opname : cuma ditampilkan 1 field buat scan barcode, setelah barcode barang di scan, data inputan tampil dan ada 1 field input fisik.
Charles (16 Feb 2023 at 02:40 am)
Said : Thank you so much
chad (16 Feb 2023 at 03:30 pm)
Said : can you help me
Haiii (12 Mar 2023 at 01:55 pm)
Said : Halo
anonym (12 Mar 2023 at 07:13 pm)
Said : artikelnya membantu banget bang, worth it buat yang penegn belajar coding buat pemula. thanks bang
Uda richard (01 Apr 2023 at 11:00 am)
Said : Bg kalo mau nambahin fitur ppob pake javascript kira2 bisa ga ya?
admin (24 Apr 2023 at 02:39 pm)
(24 Apr 2023 at 02:39 pm)
Said : #Uda richard Bisa banget bang. Penyedia jasa PPOB (payment point online bank) layanan API nya, biasanya lebih flexible dalam hal berintegrasi dengan berbagai platform dan juga bahasa program termasuk javascript. Misalnya midtrans dan xendit.
admin (24 Apr 2023 at 02:44 pm)
(24 Apr 2023 at 02:44 pm)
Said : #anonym Terimakasih banyak kak. Semoga admin lebih bersemangat dan termotivasi lagi 🤩🤩.
admin (24 Apr 2023 at 02:46 pm)
(24 Apr 2023 at 02:46 pm)
Said : #Adhi Cukup menarik bang. Di tunggu ya artikelnya..
sandy (11 Mei 2023 at 11:11 pm)
Said : Terima kasih banya, saya sudah gunakan code nya dan berhasil download video dengan php.
faris (14 Mei 2023 at 08:42 am)
Said : sumpah bang, gw ngucapin terima kasih banyak sama lu, karena akhirnya gw bisa bikin menu sliding karena web ini. Udah dari kemarin gw nyoba dari web lain tapi hasilnya nihil
G1d30n (14 Mei 2023 at 11:53 am)
Said : Makasih Banyak Admin, udh mau berbagi ilmu, saya udah dari kemarin pengen belajar tpi binggung, sekarang saya udh bisa belajar
hehee (11 Jun 2023 at 06:31 pm)
Said : ngetest aja min hehee
json (15 Jun 2023 at 02:49 pm)
Said : hanya test
momoku (17 Jun 2023 at 11:49 am)
Said : Ini tempat terbaik untuk belajar, makasih banyak min,
312312 (10 Jul 2023 at 09:45 pm)
Said : dasdasd
teguh (18 Jul 2023 at 01:21 pm)
Said : Ijin bertanya min, sy baru belajar program autodidak dari media online. sy tertarik dengan dunia programing. Pertanyaan saya bagaimana menyimpan foto dari camera dengan cepat dan ringan, walaupun signalnya rendah. sy sdh menggunakan convert base64
joe j (30 Jul 2023 at 10:21 am)
Said : kalo mau belajar ttg grabbing gmn min?
awie (03 Agt 2023 at 11:06 pm)
Said : terima kasih infonya. ijin copas javascrip nya.
salam www.zianizianfarm.com
paul (02 Mar 2025 at 04:54 pm)
Said : hello
Peringatan!
Apakah ingin menghapus komentar ini?