
Mengirimkan file gambar tidak harus selalu melalui mekanisme pembuatan form yang rumit. Namun dapat lebih fleksibel sesuai dengan keperluan pengiriman file gambar tersebut. Dengan bantuan Ajax pada Javascript ataupun Jquery, pengiriman file gambar yang tadinya kaku sekarang dapat lebih leluasa untuk dikerjakan.
Pengerjaan pengiriman gambar lewat pintu samping (via Ajax) ini disebut-sebut jauh lebih efisen dari pada cara normal yang biasanya disertakan di dalam satu tumpukan data bersama pada suatu form. Kenapa dapat dikatakan lebih efisien? Hal ini mengenai pemanfaatan waktu pengiriman data ke server. File gambar biasanya memiliki ukuran file yang lumayan besar. Hal ini akan memperlambat proses pengiriman file tersebut dan pastinya waktu tunggu pengiriman file akan terasa lama. Dan ini tentu saja tidak akan disukai oleh umumnya pengguna.
Dengan mengirimkan gambar via Ajax, diharapkan pengguna dapat mengirimkan file gambar terlebih dahulu. Dan sambil menunggu file gambar tersebut diterima oleh server, pengguna dapat melakukan aktifitas lainnya seperti mengetikkan komentar, ataupun membaca informasi lain yang disajikan di dalam halaman web.
Pada pembahasan kali ini saya menggunakan beberapa library, yaitu Jquery dan Bootstrap. Halaman HTML pada bahasan kali ini sangat sederhana, yaitu hanya menggunakan input type file. Penataan gaya pada input type file ini berupa tombol yang bisa diklik untuk menampilkan menu pop-up file upload.
Dengan menggunakan Ajax, proses pengiriman gambar dapat dilakukan dari balik layar. Yaitu tanpa harus melakukan refresh ataupun redirect halaman menuju halaman pengolahan data pada server. Pengiriman file gambar ke server dilakukan dengan bantuan Jquery via Ajax. Saat gambar tersebut sudah sukses dikirim dan disimpan pada server, kemudian Ajax akan mendapatkan kiriman balasan dari server berupa lokasi dan nama file yang akan ditampilkan otomatis sebagai preview pada halaman web. Preview tersebut akan menghilang saat pengguna menekan tombol close yang berada dibawah gambar preview.
PHP
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
<!DOCTYPE html>
<html>
<head>
<title>Mengirim Gambar Tanpa Form Via Ajax Dan PHP</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<style>
.container{
margin:10px;
padding:20px 10px;
border:solid 1px #bbb;
}
input#userImage{
display:none;
}
</style>
</head>
<body>
<div class="container">
<h2>Mengirim Gambar Tanpa Form Via Ajax Dan PHP</h2>
<p>Silahkan Pilih Gambar (jpg, jpeg, png) :</p>
<label for="userImage">
<a class="btn btn-danger btn-md" rel="nofollow"><span class='glyphicon glyphicon-open'></span> Sisipkan Gambar</a>
</label>
<input type="file" name="userImage" id="userImage">
<p id="uploaded_image"></p>
</div>
</body>
</html>
<script>
$(document).ready(function(){
$(document).on('change', '#userImage', function(){
var name = document.getElementById("userImage").files[0].name;
var form_data = new FormData();
var ext = name.split('.').pop().toLowerCase();
if(jQuery.inArray(ext, ['gif','png','jpg','jpeg']) == -1){
alert("Invalid Image File");
return false;
}
var oFReader = new FileReader();
oFReader.readAsDataURL(document.getElementById("userImage").files[0]);
var f = document.getElementById("userImage").files[0];
var fsize = f.size||f.fileSize;
if(fsize > 2000000){
alert("Ukuran File Maksimal 2MB");
return false;
}else{
form_data.append("file", document.getElementById('userImage').files[0]);
$.ajax({
url:"ajax_upload.php",
method:"POST",
data: form_data,
contentType: false,
cache: false,
processData: false,
beforeSend:function(){
$('#uploaded_image').html("<p>Sedang mengupload gambar...</p>");
},
success:function(data)
{
if(data !=''){
var hasil = "<p><img src='"+data+"' style='width:225px; height:auto; margin-top:5px;' class='img-thumbnail' /></p>";
hasil += "<p>Gambar berhasil di upload <a rel='nofollow' class='btn btn-warning btn-sm' onclick='close_();'>Close</a></p>";
$('#uploaded_image').html(hasil);
}else{
$('#uploaded_image').html("<p>Gambar gagal diupload</p>");
}
}
});
}
});
});
function close_(){
$('#uploaded_image').html("");
}
</script>
</body>
</html>
Penjelasan :
Agar code script dapat berjalan dengan baik, anda perlu menyertakan dahulu library Jquery dan juga Bootstrap (baris ke-5, ke-6). Input type file pada HTML-nya menggunakan ID='userImage', yang nantinya digunakan proses pengolahan data pada jquery (baris ke-25).
$(document).on('change', '#userImage', function() artinya fungsi jquery akan terpicu saat input type dengan ID='userImage' terjadi perubahan nilai (onhange) (baris ke-32). $.ajax({ url:"ajax_upload.php" merupakan awal dari proses ajax terjadi, dengan halaman pemroses data diserver dengan nama ='lat_empat.php'(baris ke-50). Jika pengiriman data berhasil, dan datanya tidak dalam bentuk kosong akan menampilkan tag <img> lengkap dengan atribut SRC-nya agar gambar dapat ditampilkan pada halaman web. Jika file gambar tersebut gagal diupload akan menampilkan pesan berupa 'Gambar gagal diupload' ((baris ke-66.
Silahkan simpan file diatas tersebut dengan nama 'index.php'.
Pemrosesan Data Gambar Pada Server
Pada saat data sudah dikirimkan pada sisi server, data tersebut perlu diproses dan disimpan. Pemrosesan dilakukan dengan membuat direktori penampung file, menamai ulang file yang sudah dikirim dan menyimpannya pada sisi server. Kemudian jika terjadi kegagalan, maka akan mengirimkan data kosong (null/empty) sebagai bentuk informasi pada pengguna bahwa telah terjadi kesalahan.
PHP
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
<?php
if(!empty($_FILES["file"]["name"]))
{
$nama_file = explode('.', $_FILES["file"]["name"]);
$ext = end($nama_file);
$nama_baru = mt_rand().".".$ext;
$nama_dir = "images/";
if(!is_dir($nama_dir)) mkdir($nama_dir);
$lokasi_file = $nama_dir . $nama_baru;
$move = move_uploaded_file($_FILES["file"]["tmp_name"], $lokasi_file);
if($move){
echo $lokasi_file;
}else{
echo "";
}
}
?>
Silahkan simpan file di atas dengan nama 'ajax_upload.php'.
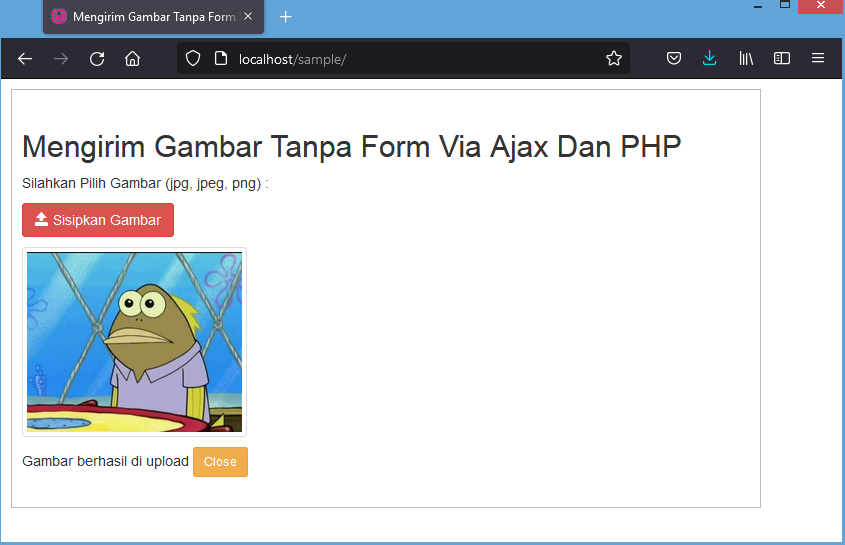
Gambar berikut merupakan tampilan tahapan proses, saat pengguna mengakses halaman index.php :
Tampilan normal pada halaman browser :

Jika pengguna sudah selesai menekan tombol Sisipkan Gambar, dan selesai memilih file gambar akan menampilkan preview berupa :

Tampilan pada file browser :


 0
0  3.066
3.066
Kategori : ![]() html -
html - ![]() css -
css - ![]() javascript -
javascript - ![]() jquery -
jquery - ![]() php -
php - ![]() bootstrap
bootstrap
Halaman Terkait
Belum terdaftar? silahkan Daftar disini.
Mengirim Komentar
Setiap pengunjung situs ini dapat memposting komentar disini, namun tidak semua komentar dapat ditampilkan. Gunakan kalimat baku bahasa Indonesia yang mudah dimengerti. Dilarang memposting kalimat yang berisi ujaran kebencian, SARA, pornografi, perjudian dan spam. Komentar harus sesuai dengan topik. Untuk bahasan lainnya yang lebih mendalam dapat menggunakan sarana forum. Anda dapat mengirimkan suatu pertanyaan dan member lainnya akan menjawab pertanyaan Anda.Paling Banyak Dibaca
Tags
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami
Polling
Belum terdaftar? silahkan Daftar disini.
Silahkan anda memberikan masukkan chat (obrolan) pada fasilitas chat ini. Konten bebas, sopan dan menghargai pendapat orang lain..
_Dicky (06 Mar 2021 at 03:24 pm)
Said : Oops, It's nice content
rizky yuda (07 Mar 2021 at 12:30 pm)
Said : Konten cukup menambah wawasan...
suryadi (13 Mar 2021 at 06:46 pm)
Said : Boleh request artikel cara koneksi database msyql ke php..
Nettie Rutherfo (08 Apr 2021 at 12:30 pm)
Said : Auto
Tedy (29 Mei 2021 at 12:09 pm)
Said : nice blog and articles..
Ms. Doyle Mann (02 Jun 2021 at 09:56 pm)
Said : card
flowrie_skylee (12 Jun 2021 at 01:24 pm)
Said : nice content
Nelson Schaefer (12 Jul 2021 at 04:01 pm)
Said : JSON
ooppp (18 Jul 2021 at 11:44 pm)
Said : 000popooppi
Mrs. Jeff Boehm (01 Agt 2021 at 11:01 am)
Said : fuchsia
dharma (07 Sept 2021 at 05:16 pm)
Said : ini support PHP 8?
admin (12 Sept 2021 at 12:50 pm)
(12 Sept 2021 at 12:50 pm)
Said : #dharma masih dalam ruang lingkup PHP versi 7.
Namun untuk ke depannya akan dipertimbangkan agar support PHP 8, jika perubahan dari PHP 7 ke PHP 8 memang dirasa sangat signifikan.
sadas (13 Jan 2022 at 09:48 am)
Said : Hello
sutiyono (15 Jan 2022 at 09:36 am)
Said : konten cukup menarik.
Fuad (08 Mar 2022 at 05:00 pm)
Said : Maksih bang kontennya, sangat membantu.
admin (10 Mar 2022 at 12:18 pm)
(10 Mar 2022 at 12:18 pm)
Said : #Fuad Sama sama bang.. terima kasih sudah mampir di blog ini..
Ferdian (09 Mei 2022 at 11:31 pm)
Said : bang bisa tolong buatkan contoh tamplate kirim email verifikasi gak?
admin (10 Mei 2022 at 09:44 pm)
(10 Mei 2022 at 09:44 pm)
Said : Bang #Ferdian, artikelnya belum dibuat. Tapi ada kesamaan konsep yang dapat ditemukan pada halaman : Membuat Form Newsletters Interaktif Dengan Kode Verifikasi Dikirim Via Email,
Silahkan download source code dan file penunjangnya di sana. dan coba kembangkan untuk mengirimkan verifikasi via email untuk penggunaan yang lainnya.
Abror (11 Jun 2022 at 09:08 am)
Said : Hallo min mau tanya kenapa script yang di konten teknik grabbing tidak bisa dibuka di laptop saya?
admin (12 Jun 2022 at 12:11 am)
(12 Jun 2022 at 12:11 am)
Said : #Abror stuck-nya dibagian mana bang? kalau localhost bisa aktifkan curl pada file php.ini dengan cara menghilangkan semicolon pada ;extension=php_curl.dll. Jika hosting online, dapat langsung dijalankan. cUrl dapat mengambil konten dan menampilkannya secara langsung pada halaman web.
admin (12 Jun 2022 at 10:29 am)
(12 Jun 2022 at 10:29 am)
Said : #Abror Silahkan akses artikel Menyalin konten suatu website teknik grabbing dengan native PHP, jika mengalami kesulitan dengan aktivasi cURL.. Terima kasih.
SYAHRUL (23 Jun 2022 at 09:40 pm)
Said : oknull
bang (26 Jun 2022 at 07:55 pm)
Said : bang caranya biar upload file dengan ekstensi tertentu di php gimana bang?
admin (02 Jul 2022 at 11:34 am)
(02 Jul 2022 at 11:34 am)
Said : #bang# Silahkan akses halaman Membatasi Upload File Dengan Format Tertentu Melalui Atribut HTML, Javascript Dan PHP. Pembatasan dapat dilakukan via HTML dengan menambahkan atribut accept, via javascipt dan juga via PHP script di sisi server.. have a nice day 😍😍 🤩..
modas (04 Jul 2022 at 03:47 pm)
Said : halo
Geoww (15 Agt 2022 at 11:45 pm)
Said : Tolong buat tutorial auto insert mysql, saat discaner kak, dan ditampilkan total yg masuk ke databasenya.
Dita Sihombing (13 Sept 2022 at 02:12 pm)
Said : Dalam implementasi Digital Signature pada sistem untuk dapat signing and verify gimana caranya kak, tolong buat tutorial nya dong kak
Xssddddd (20 Okt 2022 at 04:20 pm)
Said : <script>alert(123)</script>
Xssddddd (20 Okt 2022 at 04:21 pm)
Said : <ScRiPt>aler("aa")</ScRiPt>
aaaa (09 Nov 2022 at 12:07 am)
Said : <script>alert(\'wow\')</script>
Opik (22 Nov 2022 at 04:50 pm)
Said : Maksih bang kontennya, sangat membantu
"dude" (06 Des 2022 at 02:51 pm)
Said : asdasd
Vendetta (14 Des 2022 at 03:56 pm)
Said : artikel yang cukup membantu. tks
kontolodon (28 Des 2022 at 11:03 am)
Said : sangat membantu, trims
admin (01 Jan 2023 at 08:24 am)
(01 Jan 2023 at 08:24 am)
Said : #***odon Oke. Terimakasih masukannya. Semoga blog ini dapat berkembang kedepannya walaupun di tengah keterbatasan sumber daya dan waktu.
Yato (24 Jan 2023 at 08:12 am)
Said : Min, request tutorial buat template wordpress dong!
diky (02 Feb 2023 at 09:20 pm)
Said : mau tanya cara cegah teknik grabbing itu bagaimana?
Adhi (04 Feb 2023 at 04:30 pm)
Said : Bang,bisa dibantu bikin tutorial aplikasi stok opname?
1) inputan : kode, nama, posisi/nama rak, satuan,qty
2) stok opname : cuma ditampilkan 1 field buat scan barcode, setelah barcode barang di scan, data inputan tampil dan ada 1 field input fisik.
Charles (16 Feb 2023 at 02:40 am)
Said : Thank you so much
chad (16 Feb 2023 at 03:30 pm)
Said : can you help me
Haiii (12 Mar 2023 at 01:55 pm)
Said : Halo
anonym (12 Mar 2023 at 07:13 pm)
Said : artikelnya membantu banget bang, worth it buat yang penegn belajar coding buat pemula. thanks bang
Uda richard (01 Apr 2023 at 11:00 am)
Said : Bg kalo mau nambahin fitur ppob pake javascript kira2 bisa ga ya?
admin (24 Apr 2023 at 02:39 pm)
(24 Apr 2023 at 02:39 pm)
Said : #Uda richard Bisa banget bang. Penyedia jasa PPOB (payment point online bank) layanan API nya, biasanya lebih flexible dalam hal berintegrasi dengan berbagai platform dan juga bahasa program termasuk javascript. Misalnya midtrans dan xendit.
admin (24 Apr 2023 at 02:44 pm)
(24 Apr 2023 at 02:44 pm)
Said : #anonym Terimakasih banyak kak. Semoga admin lebih bersemangat dan termotivasi lagi 🤩🤩.
admin (24 Apr 2023 at 02:46 pm)
(24 Apr 2023 at 02:46 pm)
Said : #Adhi Cukup menarik bang. Di tunggu ya artikelnya..
sandy (11 Mei 2023 at 11:11 pm)
Said : Terima kasih banya, saya sudah gunakan code nya dan berhasil download video dengan php.
faris (14 Mei 2023 at 08:42 am)
Said : sumpah bang, gw ngucapin terima kasih banyak sama lu, karena akhirnya gw bisa bikin menu sliding karena web ini. Udah dari kemarin gw nyoba dari web lain tapi hasilnya nihil
G1d30n (14 Mei 2023 at 11:53 am)
Said : Makasih Banyak Admin, udh mau berbagi ilmu, saya udah dari kemarin pengen belajar tpi binggung, sekarang saya udh bisa belajar
hehee (11 Jun 2023 at 06:31 pm)
Said : ngetest aja min hehee
json (15 Jun 2023 at 02:49 pm)
Said : hanya test
momoku (17 Jun 2023 at 11:49 am)
Said : Ini tempat terbaik untuk belajar, makasih banyak min,
312312 (10 Jul 2023 at 09:45 pm)
Said : dasdasd
teguh (18 Jul 2023 at 01:21 pm)
Said : Ijin bertanya min, sy baru belajar program autodidak dari media online. sy tertarik dengan dunia programing. Pertanyaan saya bagaimana menyimpan foto dari camera dengan cepat dan ringan, walaupun signalnya rendah. sy sdh menggunakan convert base64
joe j (30 Jul 2023 at 10:21 am)
Said : kalo mau belajar ttg grabbing gmn min?
awie (03 Agt 2023 at 11:06 pm)
Said : terima kasih infonya. ijin copas javascrip nya.
salam www.zianizianfarm.com
Peringatan!
Apakah ingin menghapus komentar ini?