
Whatsapp sebagai aplikasi sosial media untuk berkirim pesan, panggilan telpon, panggilan video dan informasi lainnya memiliki potensi besar untuk digunakan sebagai jalur promosi produk dan jasa. Walaupun saluran telepon dan email masih banyak digunakan sebagai saluran resmi dalam merespon masukkan customer, namun belakangan keduanya mulai ditinggalkan dan tergantikan oleh pesan whatsapp sebagai layanan bagi suatu perusahaan kepada customernya.
Pada suatu website, sering dijumpai tombol klik Contact Us yang ditambahkan pada halaman web. Tombol tersebut berfungsi sebagai layanan dan respon yang cepat untuk mempermudah pengunjung dalam berinteraksi dengan administrator ataupun pemilik website. Dengan adanya tambahan tombol tersebut, pengunjung dapat leluasa bertanya tentang seputar produk ataupun konten pada suatu web. Jika web tersebut merupakan web e-commerce, diharapkan dapat membantu transaksi produk yang akan dijual.
Berbeda halnya dengan layanan dalam bentuk saluran telepon yang lebih terkesan formal. Pengunjung akan lebih enggan untuk berinteraksi jika bukan hal yang mendesak. Ditambah lagi jika layanan melalui panggilan telepon, akan membutuhkan biaya atau ongkos panggilan telepon yang tidak murah untuk panggilan di luar kota.
Untuk membuat tombol Contact Us ke Whatsapp, hal pertama yang perlu disiapkan adalah nomor telepon yang sudah terdaftar pada aplikasi Whatsapp. Nomor ini nantinya digunakan sebagai nomor tujuan saat pengguna mengklik tombol Contact Us.
Pengiriman pesan dilakukan via redirect URL https://wa.me/{phone_number}?text={isi_pesan} dengan menyertakan parameter nomor telepon dan juga text yang berisi pesan untuk dikirimkan via pesan Whatsapp. Anda juga bisa melakukan redirect ke URL Whatsapp lainnya pada https://api.whatsapp.com/send?phone={phone_number}&text={text}. Keduanya akan menghasilkan output yang sama.
Untuk memanggil aplikasi Whatsapp via browser cukup dengan menggunakan hyperlink anchor tag <a> dengan hyperlink referensinya adalah https://wa.me.
HTML
1
<a href="https://wa.me/62123456789?text=contoh%20isi%20pesan%20dikirim%20via%20whatsapp"><img src="contact_us.png" style="height:44px;width:auto;"></a>
Berikut ini contoh halaman index untuk menampilkan link Contact US Whatapps :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
<!DOCTYPE html>
<html>
<head>
<title>Membuat Tombol Contact Us Whatsapp Pada Website</title>
<style>
.tombol_contact_us{
position: fixed;right: 10px;bottom: 44px;
}
.tombol_contact_us img{
height: 44px;width: auto;
}
</style>
</head>
<body>
<h1>Membuat Tombol Contact Us Whatsapp Pada Website</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec odio. Praesent libero. Sed cursus ante dapibus diam. Sed nisi. Nulla quis sem at nibh elementum imperdiet. Duis sagittis ipsum. Praesent mauris. Fusce nec tellus sed augue semper porta. Mauris massa. Vestibulum lacinia arcu eget nulla. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.</p>
<p>Curabitur sodales ligula in libero. Sed dignissim lacinia nunc. Curabitur tortor. Pellentesque nibh. Aenean quam. In scelerisque sem at dolor. Maecenas mattis. Sed convallis tristique sem. Proin ut ligula vel nunc egestas porttitor. Morbi lectus risus, iaculis vel, suscipit quis, luctus non, massa. Fusce ac turpis quis ligula lacinia aliquet.</p>
<a href="https://wa.me/62123456789?text=contoh%20isi%20pesan%20dikirim%20via%20whatsapp" class="tombol_contact_us"><img src="contact_us.png"></a>
</body>
</html>
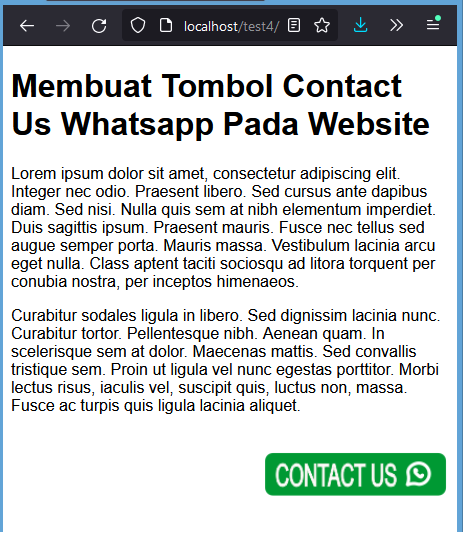
Jika dijalankan pada browser akan menghasilkan tampilan :

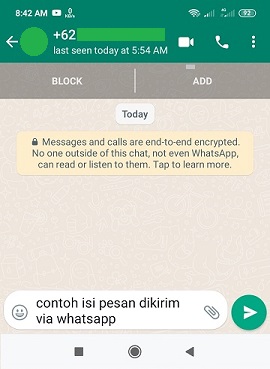
Saat tombol Contact Us ditekan akan memanggil aplikasi Whatsapp disertai contoh teks untuk dikirim.

Metode pengiriman data pada tombol Contact Us adalah melalui URL address dan data teks yang dikirimkan harus diencode terlebih dahulu. Jika tidak dilakukan encode teks, data teks yang mengandung karakter diluar karakter ASCII alphanumeric dan beberapa karakter aman, maka akan terjadi kesalahan. Dan pada akhirnya data teks tersebut tidak akan ditampilkan secara keseluruhan.
Karakter aman yang bisa dilewatkan via URL seperti karakter hype (-), underscore (_), tidle (~), dan dot (.). Sedangkan karakter yang tidak boleh dilewatkan pada url seperti karakter spasi, tanda petik (") single maupun double, karakter persen (%) dan lainnya.
Proses encoding URL pada data teks yang akan dilewatkan pada URl dapat mengunakan PHP dan juga javascript. Pada PHP dapat menggunakan fungsi urlencode(); dengan parameter data yang dimasukkan berupa string. Pada javascript, dapat menggunakan fungsi encodeURI(); dengan data string sebagai inputan.
KODE SCRIPT
1
2
3
4
5
6
7
8
<?php
$teks = urlencode('contoh isi pesan yang akan dikirim via whatsapp');
echo "<a href='https://wa.me/62123456789?text=" . $teks . "' class='tombol_contact_us'><img src='contact_us.png'></a>";
?>
<script>
var teks = encodeURI("contoh isi pesan yang akan dikirim via whatsapp");
document.write( "<a href='https://wa.me/62123456789?text=" + teks + "' class='tombol_contact_us'><img src='contact_us.png'></a>");
</script>
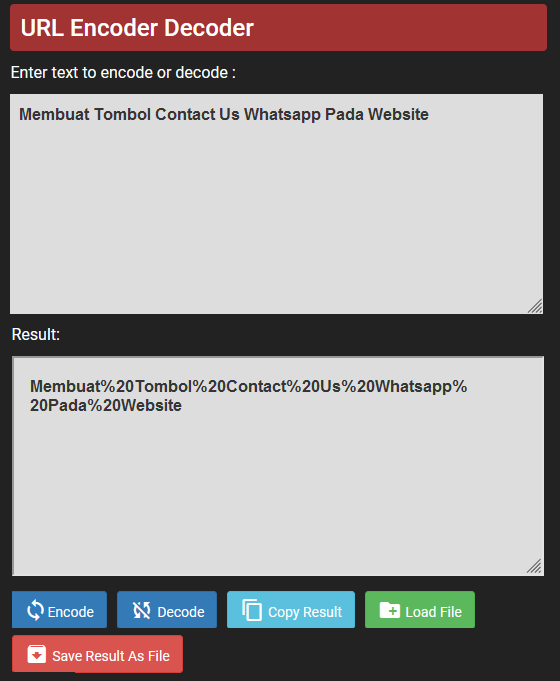
Jika Anda enggan untuk melakukan proses encode URL melalui program secara langsung, anda dapat memanfaatkan berbagai situs online. Situs URL encoder decoder dapat membantu dalam melakukan proses encode url.

Membagikan konten website melalui aplikasi Whatsapp, caranya hampir sama. Yang membedakan adalah parameter nomor telepon harus dihilangkan terlebih dahulu, sedangkan parameter konten teks tetap diikutkan sebagai teks yang akan dibagikan pada Whatsapp. URL yang dituju masih sama yaitu https://wa.me/?text={isi_pesan} atau https://api.whatsapp.com/send?phone=&text={text}
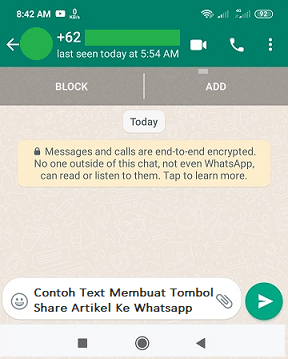
Saat pengguna menekan tombol Share Article, maka aplikasi Whatsapp akan terbuka. Pengguna bebas melakukan checklist pada berbagai nomor telepon Whatsapp sebagai kontak untuk membagi konten.
HTML
1
<a href="Contoh%20Text%20Membuat%20Tombol%20Share%20Artikel%20Ke%20Whatsapp" class="share_this"><img src="share_this.png" style="height:66px;width:auto;></a>
Berikut ini contoh halaman index untuk membagikan konten website pada Whatsapp :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
<!DOCTYPE html>
<html>
<head>
<title>Membuat Tombol Share Artikel Ke Whatsapp</title>
</head>
<body>
<h1>Membuat Tombol Share Artikel Ke Whatsapp</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec odio. Praesent libero. Sed cursus ante dapibus diam. Sed nisi. Nulla quis sem at nibh elementum imperdiet. Duis sagittis ipsum. Praesent mauris. Fusce nec tellus sed augue semper porta. Mauris massa. Vestibulum lacinia arcu eget nulla. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.</p>
<p>Curabitur sodales ligula in libero. Sed dignissim lacinia nunc. Curabitur tortor. Pellentesque nibh. Aenean quam. In scelerisque sem at dolor. Maecenas mattis. Sed convallis tristique sem. Proin ut ligula vel nunc egestas porttitor. Morbi lectus risus, iaculis vel, suscipit quis, luctus non, massa. Fusce ac turpis quis ligula lacinia aliquet.</p>
<a href="Contoh%20Text%20Membuat%20Tombol%20Share%20Artikel%20Ke%20Whatsapp" class="share_this"><img src="share_this.png" style="height:66px;width:auto;"></a>
</body>
</html>
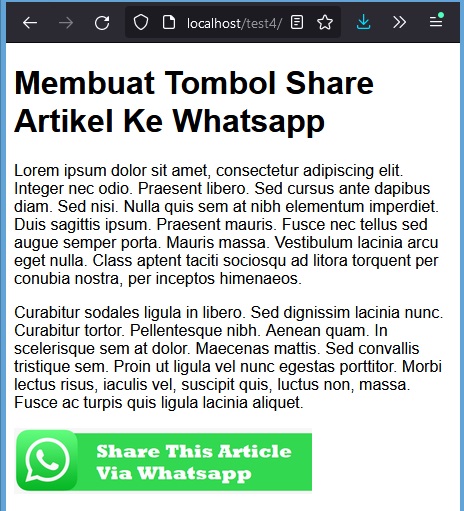
Jika dijalankan pada browser akan menghasilkan tampilan :

Saat gambar Share This Article ditekan akan memanggil aplikasi Whatsapp, jika nomor telepon yang dichecklist hanya 1 buah akan menghasilkan tampilan dibawah ini. Jika multiple tampilannya berbeda.

Source Code
Demikian artikel bagaimana membuat tombol Contact Us Dan ShareWhatsapp pada website. Semoga bermanfaat.

 0
0  11.390
11.390
Kategori : ![]() html -
html - ![]() javascript -
javascript - ![]() php -
php - ![]() tech
tech
Halaman Terkait
 | Upload Multiple File Dengan Tambahan Tombol Add Dan Remove File artikel |
 | Merubah Tampilan Tombol File Upload HTML artikel |
Belum terdaftar? silahkan Daftar disini.
Mengirim Komentar
Setiap pengunjung situs ini dapat memposting komentar disini, namun tidak semua komentar dapat ditampilkan. Gunakan kalimat baku bahasa Indonesia yang mudah dimengerti. Dilarang memposting kalimat yang berisi ujaran kebencian, SARA, pornografi, perjudian dan spam. Komentar harus sesuai dengan topik. Untuk bahasan lainnya yang lebih mendalam dapat menggunakan sarana forum. Anda dapat mengirimkan suatu pertanyaan dan member lainnya akan menjawab pertanyaan Anda.Paling Banyak Dibaca
Tags
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami
Polling
Belum terdaftar? silahkan Daftar disini.
Silahkan anda memberikan masukkan chat (obrolan) pada fasilitas chat ini. Konten bebas, sopan dan menghargai pendapat orang lain..
_Dicky (06 Mar 2021 at 03:24 pm)
Said : Oops, It's nice content
rizky yuda (07 Mar 2021 at 12:30 pm)
Said : Konten cukup menambah wawasan...
suryadi (13 Mar 2021 at 06:46 pm)
Said : Boleh request artikel cara koneksi database msyql ke php..
Nettie Rutherfo (08 Apr 2021 at 12:30 pm)
Said : Auto
Tedy (29 Mei 2021 at 12:09 pm)
Said : nice blog and articles..
Ms. Doyle Mann (02 Jun 2021 at 09:56 pm)
Said : card
flowrie_skylee (12 Jun 2021 at 01:24 pm)
Said : nice content
Nelson Schaefer (12 Jul 2021 at 04:01 pm)
Said : JSON
ooppp (18 Jul 2021 at 11:44 pm)
Said : 000popooppi
Mrs. Jeff Boehm (01 Agt 2021 at 11:01 am)
Said : fuchsia
dharma (07 Sept 2021 at 05:16 pm)
Said : ini support PHP 8?
admin (12 Sept 2021 at 12:50 pm)
(12 Sept 2021 at 12:50 pm)
Said : #dharma masih dalam ruang lingkup PHP versi 7.
Namun untuk ke depannya akan dipertimbangkan agar support PHP 8, jika perubahan dari PHP 7 ke PHP 8 memang dirasa sangat signifikan.
sadas (13 Jan 2022 at 09:48 am)
Said : Hello
sutiyono (15 Jan 2022 at 09:36 am)
Said : konten cukup menarik.
Fuad (08 Mar 2022 at 05:00 pm)
Said : Maksih bang kontennya, sangat membantu.
admin (10 Mar 2022 at 12:18 pm)
(10 Mar 2022 at 12:18 pm)
Said : #Fuad Sama sama bang.. terima kasih sudah mampir di blog ini..
Ferdian (09 Mei 2022 at 11:31 pm)
Said : bang bisa tolong buatkan contoh tamplate kirim email verifikasi gak?
admin (10 Mei 2022 at 09:44 pm)
(10 Mei 2022 at 09:44 pm)
Said : Bang #Ferdian, artikelnya belum dibuat. Tapi ada kesamaan konsep yang dapat ditemukan pada halaman : Membuat Form Newsletters Interaktif Dengan Kode Verifikasi Dikirim Via Email,
Silahkan download source code dan file penunjangnya di sana. dan coba kembangkan untuk mengirimkan verifikasi via email untuk penggunaan yang lainnya.
Abror (11 Jun 2022 at 09:08 am)
Said : Hallo min mau tanya kenapa script yang di konten teknik grabbing tidak bisa dibuka di laptop saya?
admin (12 Jun 2022 at 12:11 am)
(12 Jun 2022 at 12:11 am)
Said : #Abror stuck-nya dibagian mana bang? kalau localhost bisa aktifkan curl pada file php.ini dengan cara menghilangkan semicolon pada ;extension=php_curl.dll. Jika hosting online, dapat langsung dijalankan. cUrl dapat mengambil konten dan menampilkannya secara langsung pada halaman web.
admin (12 Jun 2022 at 10:29 am)
(12 Jun 2022 at 10:29 am)
Said : #Abror Silahkan akses artikel Menyalin konten suatu website teknik grabbing dengan native PHP, jika mengalami kesulitan dengan aktivasi cURL.. Terima kasih.
SYAHRUL (23 Jun 2022 at 09:40 pm)
Said : oknull
bang (26 Jun 2022 at 07:55 pm)
Said : bang caranya biar upload file dengan ekstensi tertentu di php gimana bang?
admin (02 Jul 2022 at 11:34 am)
(02 Jul 2022 at 11:34 am)
Said : #bang# Silahkan akses halaman Membatasi Upload File Dengan Format Tertentu Melalui Atribut HTML, Javascript Dan PHP. Pembatasan dapat dilakukan via HTML dengan menambahkan atribut accept, via javascipt dan juga via PHP script di sisi server.. have a nice day 😍😍 🤩..
modas (04 Jul 2022 at 03:47 pm)
Said : halo
Geoww (15 Agt 2022 at 11:45 pm)
Said : Tolong buat tutorial auto insert mysql, saat discaner kak, dan ditampilkan total yg masuk ke databasenya.
Dita Sihombing (13 Sept 2022 at 02:12 pm)
Said : Dalam implementasi Digital Signature pada sistem untuk dapat signing and verify gimana caranya kak, tolong buat tutorial nya dong kak
Xssddddd (20 Okt 2022 at 04:20 pm)
Said : <script>alert(123)</script>
Xssddddd (20 Okt 2022 at 04:21 pm)
Said : <ScRiPt>aler("aa")</ScRiPt>
aaaa (09 Nov 2022 at 12:07 am)
Said : <script>alert(\'wow\')</script>
Opik (22 Nov 2022 at 04:50 pm)
Said : Maksih bang kontennya, sangat membantu
"dude" (06 Des 2022 at 02:51 pm)
Said : asdasd
Vendetta (14 Des 2022 at 03:56 pm)
Said : artikel yang cukup membantu. tks
kontolodon (28 Des 2022 at 11:03 am)
Said : sangat membantu, trims
admin (01 Jan 2023 at 08:24 am)
(01 Jan 2023 at 08:24 am)
Said : #***odon Oke. Terimakasih masukannya. Semoga blog ini dapat berkembang kedepannya walaupun di tengah keterbatasan sumber daya dan waktu.
Yato (24 Jan 2023 at 08:12 am)
Said : Min, request tutorial buat template wordpress dong!
diky (02 Feb 2023 at 09:20 pm)
Said : mau tanya cara cegah teknik grabbing itu bagaimana?
Adhi (04 Feb 2023 at 04:30 pm)
Said : Bang,bisa dibantu bikin tutorial aplikasi stok opname?
1) inputan : kode, nama, posisi/nama rak, satuan,qty
2) stok opname : cuma ditampilkan 1 field buat scan barcode, setelah barcode barang di scan, data inputan tampil dan ada 1 field input fisik.
Charles (16 Feb 2023 at 02:40 am)
Said : Thank you so much
chad (16 Feb 2023 at 03:30 pm)
Said : can you help me
Haiii (12 Mar 2023 at 01:55 pm)
Said : Halo
anonym (12 Mar 2023 at 07:13 pm)
Said : artikelnya membantu banget bang, worth it buat yang penegn belajar coding buat pemula. thanks bang
Uda richard (01 Apr 2023 at 11:00 am)
Said : Bg kalo mau nambahin fitur ppob pake javascript kira2 bisa ga ya?
admin (24 Apr 2023 at 02:39 pm)
(24 Apr 2023 at 02:39 pm)
Said : #Uda richard Bisa banget bang. Penyedia jasa PPOB (payment point online bank) layanan API nya, biasanya lebih flexible dalam hal berintegrasi dengan berbagai platform dan juga bahasa program termasuk javascript. Misalnya midtrans dan xendit.
admin (24 Apr 2023 at 02:44 pm)
(24 Apr 2023 at 02:44 pm)
Said : #anonym Terimakasih banyak kak. Semoga admin lebih bersemangat dan termotivasi lagi 🤩🤩.
admin (24 Apr 2023 at 02:46 pm)
(24 Apr 2023 at 02:46 pm)
Said : #Adhi Cukup menarik bang. Di tunggu ya artikelnya..
sandy (11 Mei 2023 at 11:11 pm)
Said : Terima kasih banya, saya sudah gunakan code nya dan berhasil download video dengan php.
faris (14 Mei 2023 at 08:42 am)
Said : sumpah bang, gw ngucapin terima kasih banyak sama lu, karena akhirnya gw bisa bikin menu sliding karena web ini. Udah dari kemarin gw nyoba dari web lain tapi hasilnya nihil
G1d30n (14 Mei 2023 at 11:53 am)
Said : Makasih Banyak Admin, udh mau berbagi ilmu, saya udah dari kemarin pengen belajar tpi binggung, sekarang saya udh bisa belajar
hehee (11 Jun 2023 at 06:31 pm)
Said : ngetest aja min hehee
json (15 Jun 2023 at 02:49 pm)
Said : hanya test
momoku (17 Jun 2023 at 11:49 am)
Said : Ini tempat terbaik untuk belajar, makasih banyak min,
312312 (10 Jul 2023 at 09:45 pm)
Said : dasdasd
teguh (18 Jul 2023 at 01:21 pm)
Said : Ijin bertanya min, sy baru belajar program autodidak dari media online. sy tertarik dengan dunia programing. Pertanyaan saya bagaimana menyimpan foto dari camera dengan cepat dan ringan, walaupun signalnya rendah. sy sdh menggunakan convert base64
joe j (30 Jul 2023 at 10:21 am)
Said : kalo mau belajar ttg grabbing gmn min?
awie (03 Agt 2023 at 11:06 pm)
Said : terima kasih infonya. ijin copas javascrip nya.
salam www.zianizianfarm.com
paul (02 Mar 2025 at 04:54 pm)
Said : hello
Peringatan!
Apakah ingin menghapus komentar ini?